


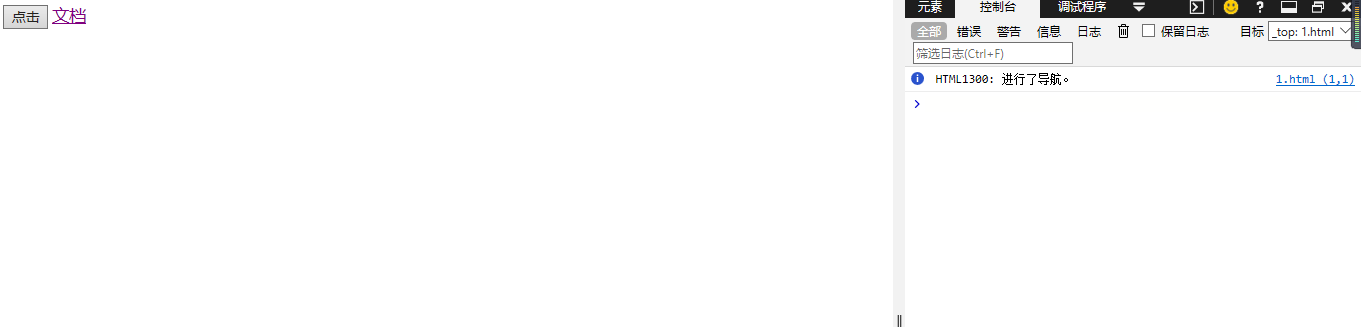
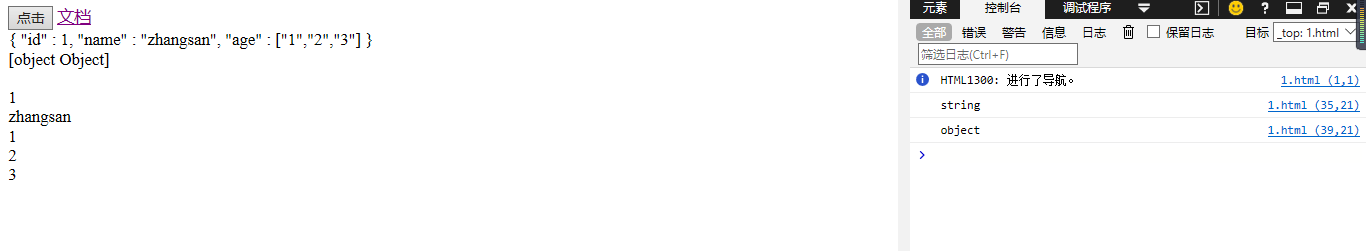
实现效果:
点击“点击”按钮,可以通过Ajax从服务器调过来相应的文档文件,而不需重新加载页面。
通过json可以将调过来的文档(String)转换为相应的json对象,从而对文档中数据进行操作。
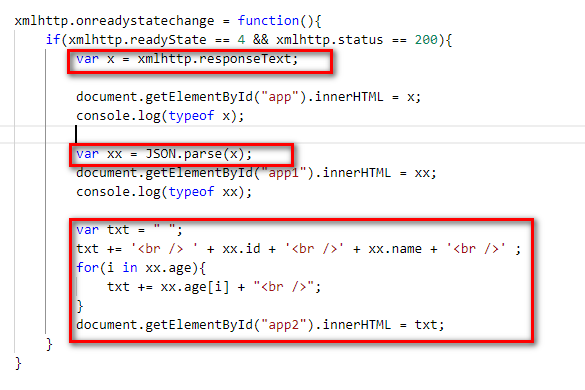
实现代码:
xmlhttp.onreadystatechange = function(){
if(xmlhttp.readyState == 4 && xmlhttp.status == 200){
var x = xmlhttp.responseText;
document.getElementById("app").innerHTML = x;
console.log(typeof x);
var xx = JSON.parse(x);
document.getElementById("app1").innerHTML = xx;
console.log(typeof xx);
var txt = " ";
txt += '<br /> ' + xx.id + '<br />' + xx.name + '<br />' ;
for(i in xx.age){
txt += xx.age[i] + "<br />";
}
document.getElementById("app2").innerHTML = txt;
}
}

实现过程:
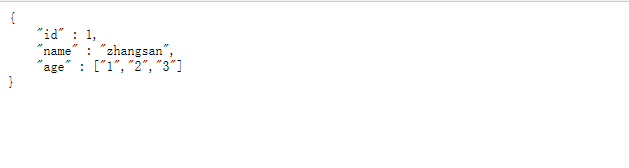
服务器响应,获取1.txt文件
将1.txt文件(字符串类型)转换为JSON对象类型
使用json语法将转换后的json对象中的数据取出。(字符串类型的是不能取出来里面数据的,需转换为json才可以,否则显示为undefined)
完整代码:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<button onclick="func()">点击</button>
<a href="../文档/1.txt">文档</a>
<div id="app">我是原内容</div>
<div id="app1"></div>
<div id="app2"></div>
<script>
var xmlhttp ;
function func(){
if(window.XMLHttpRequest){
xmlhttp = new XMLHttpRequest();
}
else{
xmlhttp = new ActiveXObject();
}
xmlhttp.open("get","../文档/1.txt",true);
xmlhttp.send();
xmlhttp.onreadystatechange = function(){
if(xmlhttp.readyState == 4 && xmlhttp.status == 200){
var x = xmlhttp.responseText;
document.getElementById("app").innerHTML = x;
console.log(typeof x);
var xx = JSON.parse(x);
document.getElementById("app1").innerHTML = xx;
console.log(typeof xx);
var txt = " ";
txt += '<br /> ' + xx.id + '<br />' + xx.name + '<br />' ;
for(i in xx.age){
txt += xx.age[i] + "<br />";
}
document.getElementById("app2").innerHTML = txt;
}
}
}
</script>
</body>
</html>
欢迎留言讨论。
