
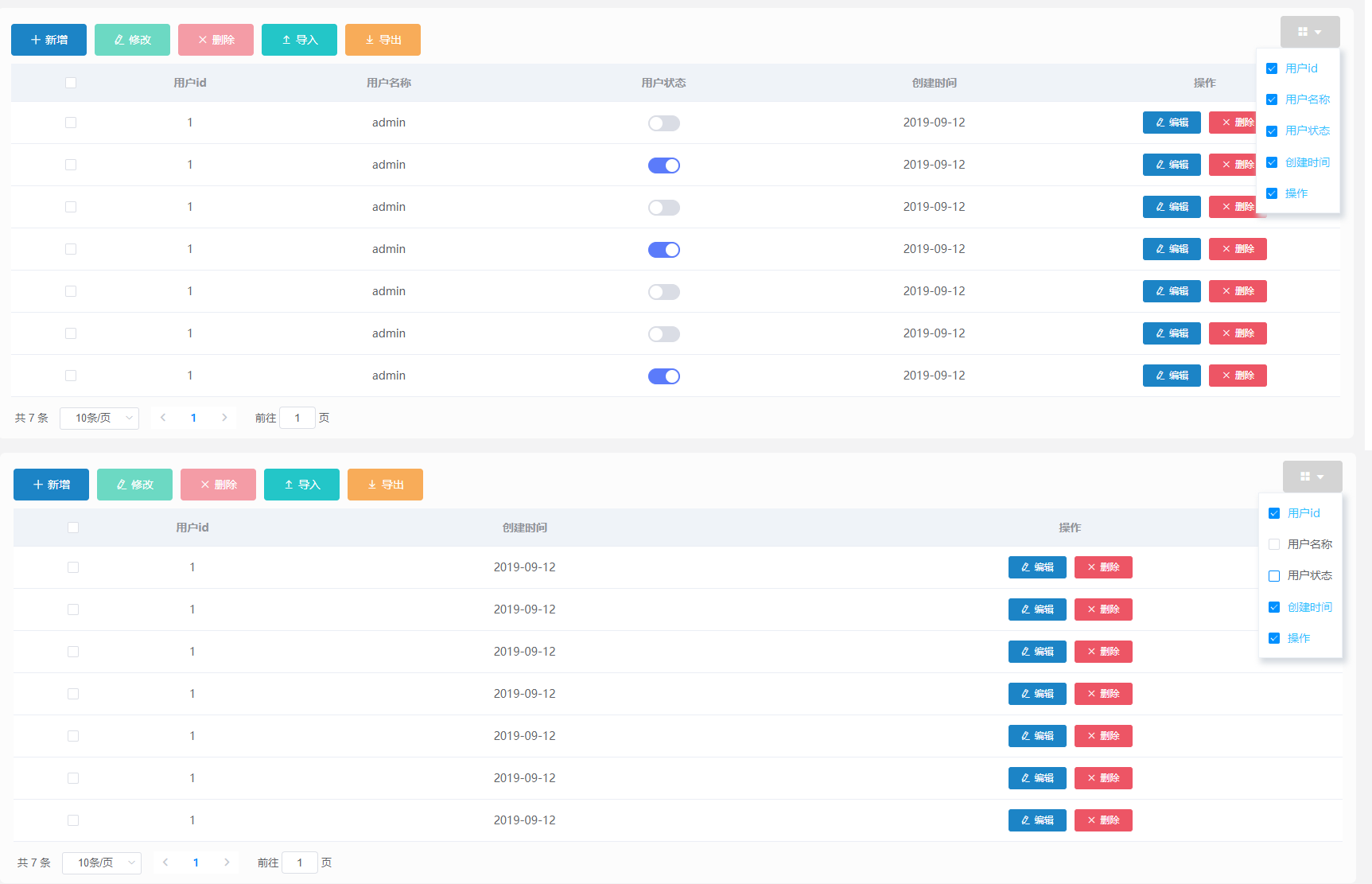
效果上图所示,根据在下拉框中筛选要显示的列,则在下面表格中就会显示对应的列。
实现代码:
1.在页面中显示按钮,通过点击按钮控制下拉框的显示与隐藏
<div class="butt_select">
<el-button type="primary" icon="el-icon-menu" @click="showSelect" class="selects_butt">
<i class="el-icon-caret-bottom"></i>
</el-button>
<el-checkbox-group v-model="colOptions" v-show="selects">
<el-checkbox v-for="item in colSelect" :key="item" :label="item" />
</el-checkbox-group>
</div>
//下拉框隐藏-显示
showSelect(){
this.selects = !this.selects;
}
2.data中添加对应的数据
colOptions: ['用户id', '用户名称', '用户状态', '创建时间', '操作'], //多选框已选择的择项
colSelect: ['用户id', '用户名称', '用户状态', '创建时间', '操作'], //多选框中的所有选项
colData: [
{ title: '用户id', istrue: true },
{ title: '用户名称', istrue: true },
{ title: '用户状态', istrue: true },
{ title: '创建时间', istrue: true },
{ title: '操作', istrue: true }
],
selects: false,
3.需要控制表格中列的显示与隐藏,则需要对列添加v-if语句
<el-table
ref="multipleTable"
:data="tableData"
tooltip-effect="dark"
style=" 100%"
:header-cell-style="{background:'#eff3f8'}"
@selection-change="handleSelectionChange">
<el-table-column
type="selection"
width="150"
align="center">
</el-table-column>
<el-table-column
label="用户id"
prop="userId"
width="150"
v-if="colData[0].istrue"
align="center">
</el-table-column>
<el-table-column
prop="userName"
label="用户名称"
width="350"
v-if="colData[1].istrue"
align="center">
</el-table-column>
<el-table-column
prop="status"
v-if="colData[2].istrue"
label="用户状态"
align="center">
<template scope="scope">
<el-switch
active-color="#5B7BFA"
inactive-color="#dadde5"
active-value=1
inactive-value=0
v-model="scope.row.status"
@change=changeStatus(scope.$index,scope.row)
>
</el-switch>
</template>
</el-table-column>
<el-table-column
prop="createTime"
label="创建时间"
align="center"
v-if="colData[3].istrue"
show-overflow-tooltip>
</el-table-column>
<el-table-column label="操作" align="center"
v-if="colData[4].istrue">
<template slot-scope="scope">
<el-button
size="mini"
icon="el-icon-edit"
class="mini_edit"
@click="handleEdit(scope.$index, scope.row)">编辑</el-button>
<el-button
size="mini"
icon="el-icon-close"
class="mini_close"
type="danger"
@click="handleDelete(scope.$index, scope.row)">删除</el-button>
</template>
</el-table-column>
</el-table>
4.此时,需要监听选择的数据,然后动态在表格中显示隐藏
//监听下拉框中选择值的变化
watch: {
colOptions(newVal, oldVal) {
if (newVal) { //如果有值发生变化,即多选框的已选项变化
var arr = this.colSelect.filter(i => newVal.indexOf(i) < 0) // 未选中
this.colData.filter(i => {
if (arr.indexOf(i.title) !== -1) {
i.istrue = false
} else {
i.istrue = true
}
})
}
}
},
到这,基本上就大功告成了。
注意:
1.添加了三组数据:下拉框中显示的全部列;选择的列;包含对应title和Boolean的数组。
2.点击按钮时,下拉框显示,这时会把内容给撑大,可以给下拉框设置定位,只是设置v-show来控制显示隐藏还不行,因为这样只是display:none还是会占据文档中的位置,只有设置了定位才会脱离文档流,再设置z-index就可以覆盖显示。