<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>登录</title> </head> <style type="text/css"> *{margin: 0;padding: 0} html,body{height: 100%} /*这里很关键*/ .outer-wrap{ /*只有同时为html和body设置height: 100%时,这里的height才生效, 并且随浏览器窗口变化始终保持和浏览器视窗等高*/ height: 100%; position: relative; background-image: url('images/01.jpg'); } .login-panel{ width: 400px; height: 200px; background-image: url('images/02.jpg'); position: absolute; top: 50%; left: 50%; margin-top: -150px; margin-left: -200px; } </style> <body> <% request.setCharacterEncoding("utf-8"); String message=(String)request.getAttribute("message"); if(message!=null){ if(message.equals("error")){ %> <script type="text/javascript"> alert("用户名或密码错误"); </script> <% }else if(message.equals("noerror")){ %> <script type="text/javascript"> alert("登录成功"); </script> <% }else{ } } %> <div class="outer-wrap"> <div style="font-size:160px;text-align:center">家庭记账本</div> <div class="login-panel"> <div style="font-size:40px;text-align:center">登陆界面</div> <form action="LoginServlet" method="post" > 用户名<input type="text" style="300px;height:30px;text-align:center" name="uname"><br/> 密   码<input style="300px;height:30px;text-align:center"type="password" name="upwd"><br/> <div style="text-align:center"> <input type="submit" value="登录"><br/></div> <div style="text-align:center"> <a href="register.jsp" >没有账号,立即去注册</a> </div> </form> </div> </div> </body> </html>
以上是登陆界面的前端代码
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>首页</title> </head> <style type="text/css"> *{margin: 0;padding: 0} html,body{height: 100%} /*这里很关键*/ .outer-wrap{ /*只有同时为html和body设置height: 100%时,这里的height才生效, 并且随浏览器窗口变化始终保持和浏览器视窗等高*/ height: 100%; position: relative; } .index-panel{ width: 400px; height: 300px; position: absolute; top: 50%; left: 50%; margin-top: -150px; margin-left: -200px; } </style> <body> <% request.setCharacterEncoding("utf-8"); String message=(String)request.getAttribute("message"); if(message!=null){ if(message.equals("error")){ %> <script type="text/javascript"> alert("用户名或密码错误"); </script> <% }else if(message.equals("noerror")){ %> <script type="text/javascript"> alert("登录成功"); </script> <% }else{ } } %> <div class="outer-wrap"> <div style="font-size:160px;text-align:center"></div> <div class="index-panel"> <div style="font-size:40px;text-align:center">欢迎您的使用</div> <div style="font-size:30px;text-align:center"> <a href="add.jsp">记账</a><br/> </div> <div style="font-size:30px;text-align:center"> <a href="QueryAllBillServlet">查看账目</a> </div> <div style="font-size:30px;text-align:center"> <a href="screen.jsp">按日期与类型查看账目</a> </div> <div style="font-size:30px;text-align:center"> <a href="screentype.jsp">按账目类型查看账目</a> </div> <div style="font-size:30px;text-align:center"> <a href="screendate.jsp">按日期查看账目</a> </div> </div> </div> </body> </html>
以上是登陆后的首页的界面的前端代码
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>记账</title> </head> <style type="text/css"> *{margin: 0;padding: 0} html,body{height: 100%} /*这里很关键*/ .outer-wrap{ /*只有同时为html和body设置height: 100%时,这里的height才生效, 并且随浏览器窗口变化始终保持和浏览器视窗等高*/ height: 100%; position: relative; background-image: url('images/01.jpg'); } .add-panel{ width: 400px; height: 300px; background-image: url('images/06.jpg'); position: absolute; top: 50%; left: 50%; margin-top: -150px; margin-left: -200px; } </style> <body> <% request.setCharacterEncoding("utf-8"); String message=(String)request.getAttribute("message"); if(message!=null){ if(message.equals("error")){ %> <script type="text/javascript"> alert("添加失败"); </script> <% }else if(message.equals("noerror")){ %> <script type="text/javascript"> alert("添加成功"); </script> <% }else{ } } %> <div class="outer-wrap"> <div style="font-size:160px;text-align:center">家庭记账本</div> <div class="add-panel"> <a href=index.jsp>返回系统首页</a><br> <div style="text-align:center;color:yellow">请输入要添加的账目信息:</div><br/> <form action="AddBillServlet" method="post"> <div style="text-align:center;color:yellow"> 账目类型<select id="btype" name="btype"> <option value="饮食">饮食</option> <option value="教育">教育</option> <option value="购物">购物</option> <option value="医疗">医疗</option> <option value="收入">收入</option> <option value="借贷">借贷</option> <option value="其它">其它</option> </select> </div> <div style="text-align:center;color:red">注:借贷和其它类型的账目不计入收支</div> <div style="text-align:center;color:yellow"> 金额<input type="text" name="bmoney"><br/> </div> <div style="text-align:center;color:yellow"> 日期<input type="date" name="bdate"><br/> </div> <div style="text-align:center;color:yellow"> 备注<input type="text" name="bremark"><br/> </div> <div style="text-align:center;color:yellow"> <input type="submit" value="添加"><br/> </div> </form> </div> </div> </body> </html>
以上是前端记账部分的代码
<%@page import="com.zzw.entity.Bill"%> <%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> </head> <body> <style type="text/css"> *{margin: 0;padding: 0} html,body{height: 100%} /*这里很关键*/ .outer-wrap{ /*只有同时为html和body设置height: 100%时,这里的height才生效, 并且随浏览器窗口变化始终保持和浏览器视窗等高*/ height: 100%; position: relative; background-image: url('images/01.jpg'); } .info-panel{ width: 400px; height: 300px; background-image: url('images/05.jpg'); position: absolute; top: 50%; left: 50%; margin-top: -150px; margin-left: -200px; } </style> <body> <% request.setCharacterEncoding("utf-8"); String message=(String)request.getAttribute("message"); if(message!=null){ if(message.equals("error")){ %> <script type="text/javascript"> alert("操作失败"); </script> <% }else if(message.equals("noerror")){ %> <script type="text/javascript"> alert("操作成功"); </script> <% }else{ } } %> <div class="outer-wrap"> <div style="font-size:160px;text-align:center">家庭记账本</div> <div class="info-panel"> <% Bill bill= (Bill)request.getAttribute("bill"); %> <a href=index.jsp>返回系统首页</a><br> <form action="UpdateBillServlet"> <div style="text-align:center"> 账目编号<input type="text" name="bid" value="<%=bill.getBid() %>" readonly="readonly"> </div> <div style="text-align:center"> 账目类型<input type="text" name="btype" value="<%=bill.getBtype() %>" readonly="readonly"> </div> <div style="text-align:center"> 金额<input type="text" name="bmoney" value="<%=bill.getBmoney()%>"><br/> </div> <div style="text-align:center"> 日期<input type="date" name="bdate" value="<%=bill.getBdate()%>"><br/> </div> <div style="text-align:center"> 备注<input type="text" name="bremark" value="<%=bill.getBremark()%>"><br/> </div> <div style="text-align:center"> <input type="submit" value="修改"><br/> </div> </form> </div> </div> </body> </html>
以上是查看账目用到的
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>注册</title> </head> <style type="text/css"> *{margin: 0;padding: 0} html,body{height: 100%} /*这里很关键*/ .outer-wrap{ /*只有同时为html和body设置height: 100%时,这里的height才生效, 并且随浏览器窗口变化始终保持和浏览器视窗等高*/ height: 100%; position: relative; background-image: url('images/01.jpg'); } .register-panel{ width: 400px; height: 250px; background-image: url('images/03.jpg'); position: absolute; top: 50%; left: 50%; margin-top: -150px; margin-left: -200px; } </style> <body> <% request.setCharacterEncoding("utf-8"); String message=(String)request.getAttribute("message"); if(message!=null){ if(message.equals("error")){ %> <script type="text/javascript"> alert("该用户名已被使用,请重试"); </script> <% }else if(message.equals("noerror")){ %> <script type="text/javascript"> alert("注册成功"); </script> <% }else{ } } %> <div class="outer-wrap"> <div style="font-size:160px;text-align:center">家庭记账本</div> <div class="register-panel"> <div style="font-size:40px;text-align:center">注册界面</div> <form action="RegisterServlet" method="post"> <div style="text-align:center"> 用户名<input type="text" style="300px;height:30px;text-align:center" name="uname"><br/> </div> <div style="text-align:center"> 密   码<input type="text" style="300px;height:30px;text-align:center" name="upwd"><br/> </div> <div style="text-align:center"> <label> 性别<input type="radio" name="usex" value="男" checked> 男 </label> <label> <input type="radio" name="usex" value="女" checked> 女 </label> </div> <div style="text-align:center"> <input type="submit" value="注册"><br/></div> <div style="text-align:center"> <a href="login.jsp" >已有账号,立即去登录</a> </div> </form> </div> </div> </body> </html>
以上是登陆失败后选择的注册代码
<%@page import="com.zzw.entity.Bill"%> <%@page import="java.util.List"%> <%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>按类型和日期查询账目</title> </head> <style type="text/css"> *{margin: 0;padding: 0} html,body{height: 100%} /*这里很关键*/ .outer-wrap{ /*只有同时为html和body设置height: 100%时,这里的height才生效, 并且随浏览器窗口变化始终保持和浏览器视窗等高*/ height: 100%; position: relative; background-image: url('images/01.jpg'); } .screen-panel{ width: 400px; height: 300px; background-image: url('images/05.jpg'); position: absolute; top: 50%; left: 50%; margin-top: -150px; margin-left: -200px; } </style> <body> <% request.setCharacterEncoding("utf-8"); String message=(String)request.getAttribute("message"); if(message!=null){ if(message.equals("error")){ %> <script type="text/javascript"> alert("操作失败"); </script> <% }else if(message.equals("noerror")){ %> <script type="text/javascript"> alert("操作成功"); </script> <% }else{ } } %> <div class="outer-wrap"> <div style="font-size:160px;text-align:center">家庭记账本</div> <div class="screen-panel"> <a href=index.jsp>返回系统首页</a><br> <form action="QueryPartBillServlet" method="post" onsubmit="return checkName()"> <div style="text-align:center;color:yellow"> 账目类型<select id="btype" name="btype"> <option value="饮食">饮食</option> <option value="教育">教育</option> <option value="购物">购物</option> <option value="医疗">医疗</option> <option value="收入">收入</option> <option value="借贷">借贷</option> <option value="其它">其它</option> </select> </div> <div style="text-align:center;color:yellow"> 日期<input type="date" name="bdate"><br/> </div> <div style="text-align:center;color:yellow"> <input type="submit" class="btn btn-primary" value="查询"><br/> </div> </form> <script src="jquery-3.4.1.min.js"></script> <script> function checkName() { var date = document.getElementById("bdate"); if (date.value==null||date.value == "") { alert("请选择日期"); return false; } return true; } </script> <table border="1px"> <tr> <th>账目编号</th> <th>账目类型</th> <th>金额</th> <th>账目日期</th> </tr> <% List <Bill> bills =(List<Bill>) request.getAttribute("bills"); if(bills!=null){ for(Bill bill:bills){ %> <tr> <td><%=bill.getBid() %></td> <td><%=bill.getBtype() %></td> <td><%=bill.getBmoney() %></td> <td><%=bill.getBdate() %></td> <td><a href ="DeleteBillServlet?bid=<%=bill.getBid() %>">删除</a></td> <td><a href="QueryBillServlet?bid=<%=bill.getBid() %>">查询</a></td> </tr> <% } } %> </table> </div> </div> </body> </html>
以上是按日期与类型查看账目的代码
<%@page import="com.zzw.entity.Bill"%> <%@page import="java.util.List"%> <%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>按日期查询账目</title> </head> <style type="text/css"> *{margin: 0;padding: 0} html,body{height: 100%} /*这里很关键*/ .outer-wrap{ /*只有同时为html和body设置height: 100%时,这里的height才生效, 并且随浏览器窗口变化始终保持和浏览器视窗等高*/ height: 100%; position: relative; background-image: url('images/01.jpg'); } .screen-panel{ width: 400px; height: 300px; background-image: url('images/05.jpg'); position: absolute; top: 50%; left: 50%; margin-top: -150px; margin-left: -200px; } </style> <body> <% request.setCharacterEncoding("utf-8"); String message=(String)request.getAttribute("message"); if(message!=null){ if(message.equals("error")){ %> <script type="text/javascript"> alert("操作失败"); </script> <% }else if(message.equals("noerror")){ %> <script type="text/javascript"> alert("操作成功"); </script> <% }else{ } } %> <div class="outer-wrap"> <div style="font-size:160px;text-align:center">家庭记账本</div> <div class="screen-panel"> <a href=index.jsp>返回系统首页</a><br> <form action="QueryDateServlet" method="post" onsubmit="return checkName()"> <div style="text-align:center;color:yellow"> 日期<input type="date" name="bdate"><br/> </div> <div style="text-align:center;color:yellow"> <input type="submit" class="btn btn-primary" value="查询"><br/> </div> </form> <script src="jquery-3.4.1.min.js"></script> <script> function checkName() { var date = document.getElementById("bdate"); if (date.value==null||date.value == "") { alert("请选择日期"); return false; } return true; } </script> <table border="1px"> <tr> <th>账目编号</th> <th>账目类型</th> <th>金额</th> <th>账目日期</th> </tr> <% List <Bill> bills =(List<Bill>) request.getAttribute("bills"); if(bills!=null){ for(Bill bill:bills){ %> <tr> <td><%=bill.getBid() %></td> <td><%=bill.getBtype() %></td> <td><%=bill.getBmoney() %></td> <td><%=bill.getBdate() %></td> <td><a href ="DeleteBillServlet?bid=<%=bill.getBid() %>">删除</a></td> <td><a href="QueryBillServlet?bid=<%=bill.getBid() %>">查询</a></td> </tr> <% } } %> </table> </div> </div> </body> </html>
以上是按账目类型查看账目的前端代码。
运行结果如下:

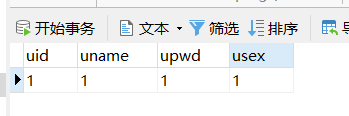
实现了数据库的使用方法如下:


以上即为家庭记账本的数据库的结构。







以上是运行截图