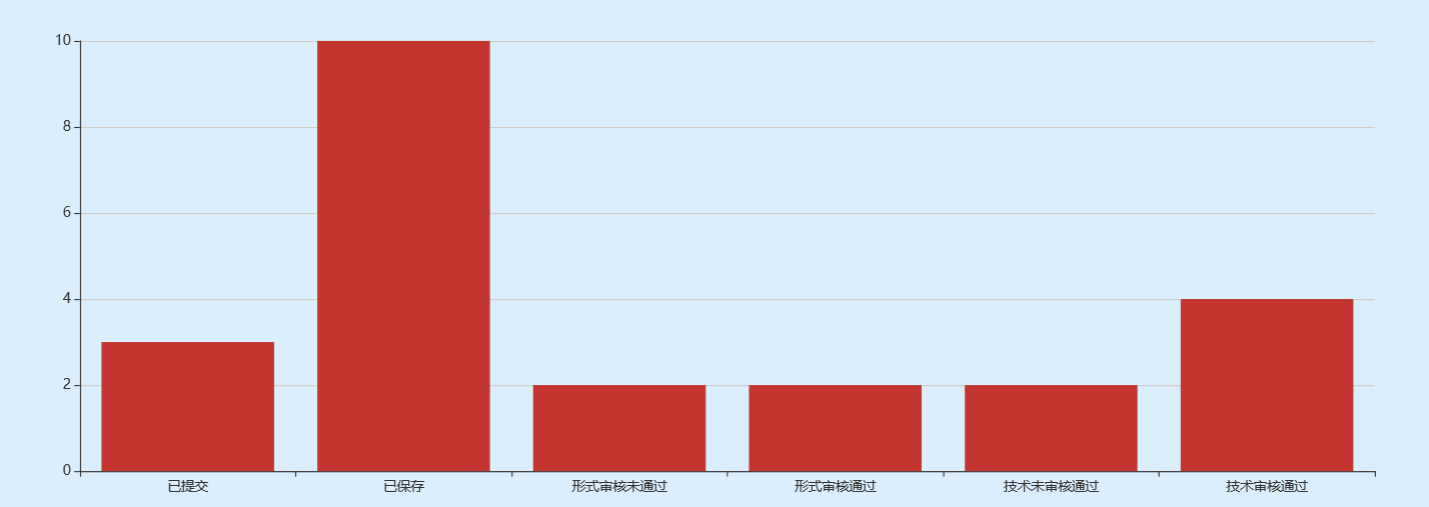
今天实现了数据可视化展示的功能,先实现了统计数据库需求状态的统计图

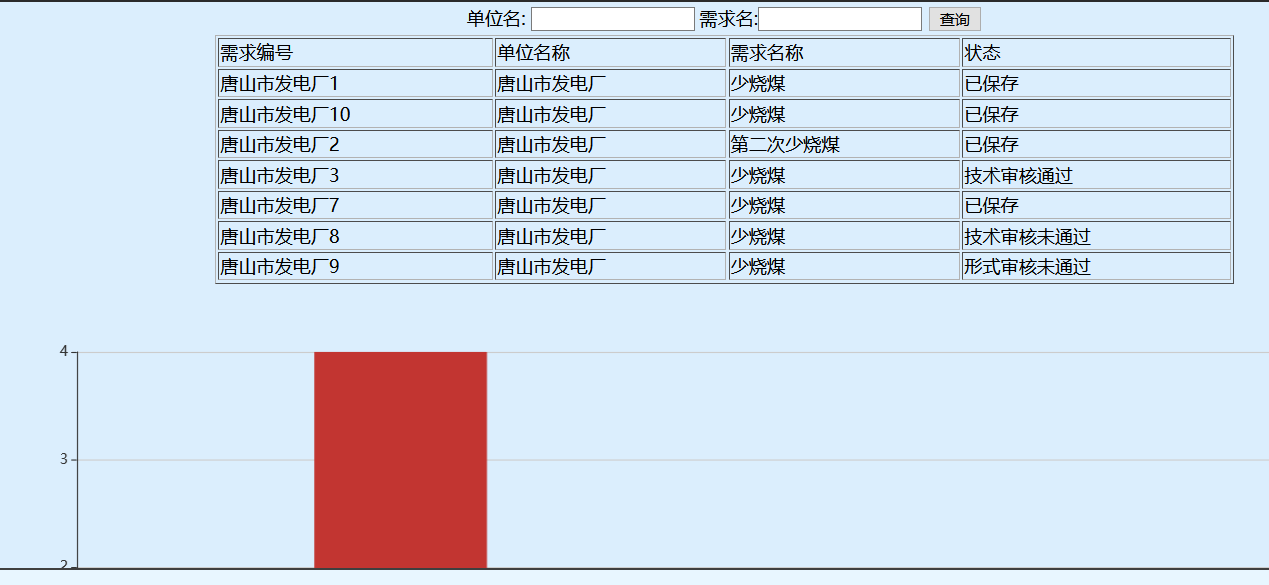
顺便也实现了点击查询的功能,可以点击修改报表的数据集

具体实现代码如下:
<%@ page language="java" contentType="text/html; charset=utf-8" pageEncoding="utf-8" import="java.sql.*"%> <!DOCTYPE html> <html style="height: 100%"> <head> <meta charset="utf-8"> </head> <body style="height: 100%; margin: 0"> <form > <table align="center"> <tr> <%String limit = ""; String limit2 = ""; %> <td> 单位名: <input type="text" name="limit" value="<%=limit%>"> </td> <td> 需求名:<input type="text" name="limit2" value="<%=limit2%>"> <input type="submit" name="submit" id="submit" value="查询" > </td> </tr> </table> </form> <form name="form1" id="form1" action=""> <table align="center" border="1" width="900" name="table1" id="table1"> <tbody id="table"> <tr> <td>需求编号</td> <td>单位名称</td> <td>需求名称</td> <!-- <td>需求状态</td> --> <td>状态</td> </tr> <jsp:useBean id="db" class="DBBean.Bean" scope="page" /> <% String Inamenum = ""; String Iname = ""; String Ixqname = ""; String Iresult = ""; String sql=""; String sql2=""; String tijiao=""; String baocun=""; String xingshi1=""; String xingshi2=""; String jishu1=""; String jishu2=""; String order = request.getParameter("limit"); String order2 = request.getParameter("limit2"); //String Iname = session.getAttribute("Iname").toString(); // System.out.println("需求管理界面的:" + Iname); if(!"".equals(order2) && !"".equals(order)){ sql="select Inamenum,Iname,Ixqname,Iresult from xuqiu where Iname like"+"'%"+order+"%'" +"and Ixqname like"+"'%"+order2+"%'"; sql2="select count(case when iresult='已提交' then 1 end) as 已提交,count(case when iresult='已保存' then 1 end) as 已保存,count(case when iresult='形式审核未通过' then 1 end) as 形式审核未通过,count(case when iresult='形式审核通过' then 1 end) as 形式审核通过, count(case when iresult='技术审核未通过' then 1 end) as 技术审核未通过, count(case when iresult='技术审核通过' then 1 end) as 技术审核通过 from xuqiu where Iname like"+"'%"+order+"%'" +"and Ixqname like"+"'%"+order2+"%'"; }else if ("".equals(order2) && !"".equals(order)){ sql="select Inamenum,Iname,Ixqname,Iresult from xuqiu where Iname like"+"'%"+order+"%'"; sql2="select count(case when iresult='已提交' then 1 end) as 已提交,count(case when iresult='已保存' then 1 end) as 已保存,count(case when iresult='形式审核未通过' then 1 end) as 形式审核未通过,count(case when iresult='形式审核通过' then 1 end) as 形式审核通过, count(case when iresult='技术审核未通过' then 1 end) as 技术审核未通过, count(case when iresult='技术审核通过' then 1 end) as 技术审核通过 from xuqiu where Iname like"+"'%"+order+"%'"; }else if ("".equals(order) && !"".equals(order2)) { sql="select Inamenum,Iname,Ixqname,Iresult from xuqiu where Ixqname like"+"'%"+order2+"%'"; sql2="select count(case when iresult='已提交' then 1 end) as 已提交,count(case when iresult='已保存' then 1 end) as 已保存,count(case when iresult='形式审核未通过' then 1 end) as 形式审核未通过,count(case when iresult='形式审核通过' then 1 end) as 形式审核通过, count(case when iresult='技术审核未通过' then 1 end) as 技术审核未通过, count(case when iresult='技术审核通过' then 1 end) as 技术审核通过 from xuqiu where Ixqname like"+"'%"+order2+"%'"; } else {sql="select Inamenum,Iname,Ixqname,Iresult from xuqiu "; sql2="select count(case when iresult='已提交' then 1 end) as 已提交,count(case when iresult='已保存' then 1 end) as 已保存,count(case when iresult='形式审核未通过' then 1 end) as 形式审核未通过,count(case when iresult='形式审核通过' then 1 end) as 形式审核通过, count(case when iresult='技术审核未通过' then 1 end) as 技术审核未通过, count(case when iresult='技术审核通过' then 1 end) as 技术审核通过 from xuqiu"; } // sql2="select count(case when iresult='已提交' then 1 end) as 已提交,count(case when iresult='已保存' then 1 end) as 已保存,count(case when iresult='形式审核未通过' then 1 end) as 形式审核未通过,count(case when iresult='形式审核通过' then 1 end) as 形式审核通过, count(case when iresult='技术审核未通过' then 1 end) as 技术审核未通过, count(case when iresult='技术审核通过' then 1 end) as 技术审核通过 from xuqiu"; ResultSet da = db.executeQuery(sql2); while (da.next()) { //System.out.println(rs.getString(1)); //可以输出Inamenum的所有值 比如Iname为图书馆 那么输出图书馆1 图书馆2 图书馆3 tijiao=da.getString(1); baocun=da.getString(2); xingshi1=da.getString(3); xingshi2=da.getString(4); jishu1=da.getString(5); jishu2=da.getString(6); } ResultSet rs = db.executeQuery(sql); while (rs.next()) { //System.out.println(rs.getString(1)); //可以输出Inamenum的所有值 比如Iname为图书馆 那么输出图书馆1 图书馆2 图书馆3 Inamenum = rs.getString(1); Iname = rs.getString(2); Ixqname = rs.getString(3); Iresult= rs.getString(4); out.println("<tr><td>" + Inamenum + "</td><td>" + Iname + "</td><td>" + Ixqname + "</td><td>" + Iresult + "</td></tr>"); } %> </tbody> </table> </form> <div id="container" style="height: 100%"></div> <script type="text/javascript" src="keshihua/zhuzhuangtu/echarts.min.js"></script> <script type="text/javascript" src="keshihua/zhuzhuangtu/echarts-gl.min.js"></script> <script type="text/javascript" src="keshihua/zhuzhuangtu/ecStat.min.js"></script> <script type="text/javascript" src="keshihua/zhuzhuangtu/dataTool.min.js"></script> <script type="text/javascript" src="keshihua/zhuzhuangtu/china.js"></script> <script type="text/javascript" src="keshihua/zhuzhuangtu/world.js"></script> <script type="text/javascript" src="keshihua/zhuzhuangtu/bmap.min.js"></script> <script type="text/javascript"> var dom = document.getElementById("container"); var myChart = echarts.init(dom); var app = {}; option = null; option = { xAxis: { type: 'category', data: ['已提交', '已保存', '形式审核未通过', '形式审核通过', '技术未审核通过', '技术审核通过'] }, yAxis: { type: 'value' }, series: [{ data: [<%=tijiao%>, <%=baocun%>, <%=xingshi1%>, <%=xingshi2%>, <%=jishu1%>, <%=jishu2%>], type: 'bar' }] }; ; if (option && typeof option === "object") { myChart.setOption(option, true); } </script> </body> </html>
后续还将实现折线图以及饼状图,qwq