1. 这两个都是实现组件逻辑复用的法宝
2. composition api是vue3的, composition api的出现就是解决mixins的不足之处的
一. mixin
回顾下mixin, 用过vue老版本的都或多或少用过mixin
混入 (mixin) 提供了一种非常灵活的方式,来分发 Vue 组件中的可复用功能。一个混入对象可以包含任意组件选项。当组件使用混入对象时,所有混入对象的选项将被“混合”进入该组件本身的选项。
mixins用的地方很多, 比如: 状态切换, 提示框和模态框显示影藏的逻辑 其实都可以复用的, 没必要重复写n遍,还有很多例子
mixins用发很简单, 直接上代码:
//新建一个 mixins.js
export const myMixins = {
data () {
return {
count: 1
}
},
created () {
this.onHello()
},
methods: {
onHello () {
console.log('hello from mixins')
}
}
}
//新建一个 TestOne.vue <template> <div> <h1>TestOne里面的{{ count }}</h1> </div> </template> <script> import { myMixins } from '@/pages/mixins/mixins.js' //引入你的 mixins.js export default { name: 'TestOne', mixins: [myMixins], created() { this.count++ //这边我+1 } } </script>
//再新建一个 TestTwo.vue <template> <div> <h1>TestTwo里面的{{ count }}</h1> </div> </template> <script> import { myMixins } from '@/pages/mixins/mixins.js' //引入mixins.js export default { name: 'TestTwo', mixins: [myMixins], created() {} } </script>
然后页面呈现效果(此处省略一些废话了):
我在TestOne.vue中count++ , count变成2 , TestTwo.vue中的count没有跟着遍!!(优点)

Mixins优点: 组件逻辑复用, 不需要传递状态,
可以定义共用的变量,在每个组件中使用,引入组件中之后,各个变量是相互独立的,值的修改在组件中不会相互影响,
对于封装一小段想要复用的代码来讲是有用的。
Mixins缺点: 1. 命名冲突 问题!
2. 隐含的依赖关系(mixin和使用它的组件之间没有层次关系。组件里的变量名称修改后,mixin里没改)
3. 显而易见可能会被滥用!
4. 不可知,不易维护, 写不好代码就容易散、新手难以理解算是弊端吧。(因为你可以在mixins里几乎可以加任何代码,props、data、methods、各种东西,就导致如果不了解mixins封装的代码的话,是很难维护的)
5. mixin模式表面上看起来很安全。然而,通过合并对象来共享代码,由于它给代码增加了脆弱性,并且掩盖了推理功能的能力,因此成为一种反模式。
(拓展:这边抬一手vuex :vuex用来做状态管理的,里面定义的变量在每个组件中均可以使用和修改,在任一组件中修改此变量的值之后,其他组件中此变量的值也会随之修改。)
二. composition api (vue3出的新功能, composition api : "我就是为解决mixins缺点而诞生的")
说到composition api, 那可厉害了, 兄弟们 , Composition API解决了mixins的缺点, 有点React Hooks的味道

composition api 相对于 options api 更好的 代码组织, 更好的逻辑复用, 更好的类型推导
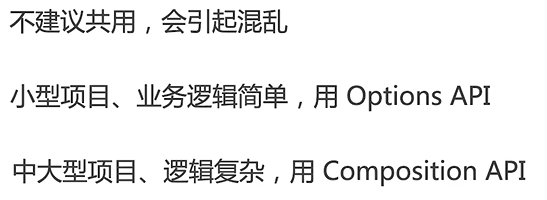
composition api 和options api 如何选择: (没必要以为的追求composition api, 视情况而定:)

话不多说, 上代码: composition api这么用:
新建个useMouse.js (获取鼠标位置demo)
import { reactive, ref, onMounted, onUnmounted } from 'vue'
function useMousePosition() {
const x = ref(0) //ref生成值类型的相应数据,可用于模板和reactive, 通过 .value修改值
const y = ref(0)
function update(e) {
x.value = e.pageX
y.value = e.pageY
}
onMounted(() => {
console.log('useMousePosition mounted')
window.addEventListener('mousemove', update)
})
onUnmounted(() => { //销毁鼠标移动事件 vue2的destroyed ===> vue3的 onUnmounted
console.log('useMouse unMounted')
window.removeEventListener('mousemove', update)
})
return {
x,
y
}
}
export default useMousePosition
在新建一个 useMouse.vue 文件
<template> <p>mouse position {{x}} {{y}}</p> </template> <script> import { reactive } from 'vue' import useMouse from './useMouse' //引入useMouse export default { name: 'MousePosition', setup() { const { x, y } = useMouse() return { x, y } } } </script>
大功告成!
composition 几乎没什么缺点, 唯一的缺点 可能是 心智负担 , 响应式开发确实比纯数据驱动要难一点 , 还是要点学习成本的