1..node.js安装
①详细见:http://www.runoob.com/nodejs/nodejs-install-setup.html
2.node.js 简介 common.js require
(1)介绍
- ①Node.js是在服务器端跑的javaScript
- ②Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境。
- ③Node.js 使用了一个事件驱动(如js中的onclick)、非阻塞式 I/O 的模型,使其轻量又高效。
- ④阻塞: I/O时进程休眠,等待I/O完成后进行下一步(电脑程序大部分都是使用这个,慢)
- ⑤非阻塞: I/O时函数立即返回,进程不需要等待I/O完成(节约时间,快);
- ⑥高并发: 同一时间段执行多种程序
- ⑦,进程: 在计算机中的程序关于某数据集合上的一次运行活动,是系统进行资源分配和调度的基本单位
- ⑧多进程: 启动多个进程,多个进程可以一块执行多个程序
- ⑨线程: 进程内一个相对独立的,可调度的执行单元,与同属一个 进程的线程共享的资源
- ⑩多线程:启动一个进程,在一个进程内启动多个线程,这样,多个线程也可以一块执行多个任务
(2)commonjs(nodejs规则)
- ①每个文件是一个模块,有自己的作用域(函数)
- ②在模块内部module变量代表模块本身(每个模块一个文件)
- ③module.exports属性代表模块对外接口(输出)
(3)require 规则(当加载一个模块时,模块里的所有语句都会被执行当你不想exports输出,就写在function或私密的环境中和js一样)
- ①/表示绝对路径,./表示相对于当前文件的
- ②支持js,json,node等后缀名,当不写后缀名时依次尝试
- ③不写路径则认为是nodejs自己带build-in模块或者各级node_modules内的第三方模块(npm安装)
- ④特性:a、module被加载的时候执行,之后第二次用就在缓存中读取
b、一旦出现某个模块被循环加载(for example 模块a中引用模块b,同样模块b中引用模块a),就只输出已经执行的部分,还未执行的部分不会输出
3.node.js 运行规则,输出等(node.js安装目录D: odejs,fileName目录D: odejs odejs)
①第一个程序

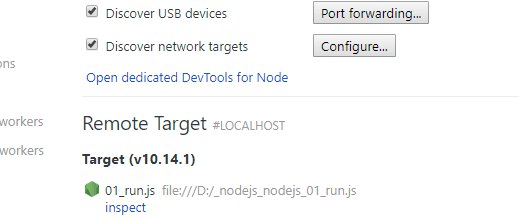
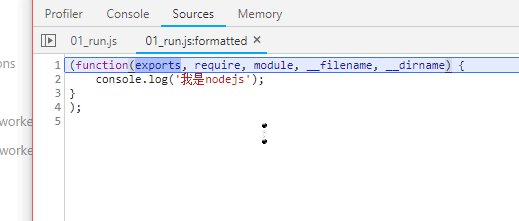
②执行chrome

4.基础语法
(1)实例一
①01_cousmod.js(定义一个模块)
console.log("this is a module");
//定义一个变量
const testvar = 100;
function test(){
//函数中引用变量
console.log(testvar);
}
module.exports.testvar = testvar; //输出变量
module.exports.fun = test(); //输出函数
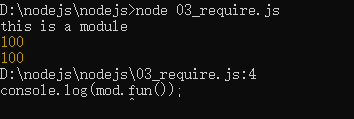
②03_require.js(调用模块)
//调用模块 const mod = require('./01_cousmod'); console.log(mod.testvar); console.log(mod.fun());
③运行(在nodejs环境下运行 命令必须是node 后下文件名可用Tab填充)

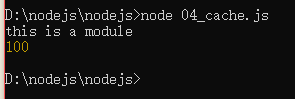
④注意(//第二次执行模块,模块不会输出 会直接在读取缓存)04_cache.js
require('./01_cousmod');
require('./01_cousmod');//第二次不会输出 直接在读取缓存

(2)实例二 (建立两个模块05_moda.js和 05_modb.js 还有一个引用模块05_main.js) (验证模块的加载顺序 复杂 )
①05_moda.js
module.exports.test = "A"; //执行模块后首要执行取名为 1 const modB = require('./05_modb'); // 执行到这又发现需要加载05_modb模块,于是就去加载 取名 2 console.log('moda: '+ modB.test) //这时候输出moda:BB 取名为 5 module.exports.test ="AA";
②05_modb.js
module.exports.test = "B"; //执行模块 取名3 const modA = require('./05_moda'); //执行到这发现又需要加载05_moda,而nodejs会默认加载05_moda已经加载的部分也就是2,然后继续加载05_modb, 取名3
console.log('modb ',modA.test); //modb:A 取名为 4
module.exports.test ='BB';
③05_main.js
const modA =require('./05_moda'); //输出A
const modB =require('./05_modb'); //输出BB
console.log(modA); //输出AA
console.log(modB); //输出BB
④运行输出

5.内置模块 第三方模块引用
(1)自带模块
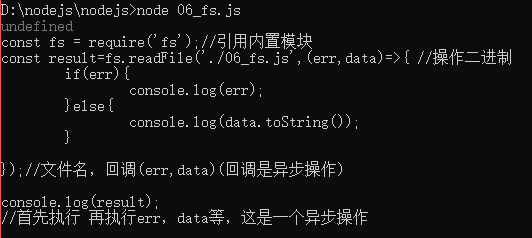
①fs 内置模块 06_fs.js
const fs = require('fs');//引用内置模块
const result=fs.readFile('./06_fs.js',(err,data)=>{ //操作二进制
if(err){
console.log(err);
}else{
console.log(data.toString());
}
});//文件名,回调(err,data)(回调是异步操作)
console.log(result);
//首先执行 再执行err,data等,这是一个异步操作
② 运行输出

(2)第三方模块 引入 加载 chalk(模块)
①映入 命令 npm install chalk(模块)

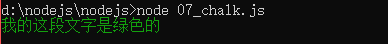
② 07_chalk.js
//第三方模块 const chalk = require('chalk') console.log(chalk.green('我的这段文字是绿色的'));
③ 运行 管理

①②③④⑤⑥⑦⑧