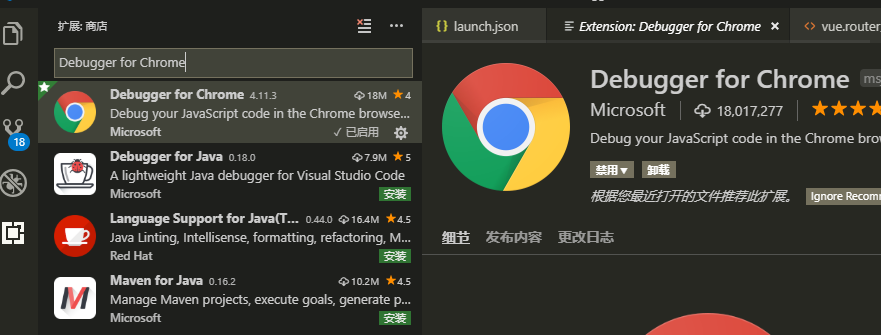
1.先在vscode上安装 Debugger for Chromem
vscode 使用http协议打开页面,错误
vscode 使用http协议打开页面,错误
vscode 使用http协议打开页面,错误
vscode 使用http协议打开页面,错误

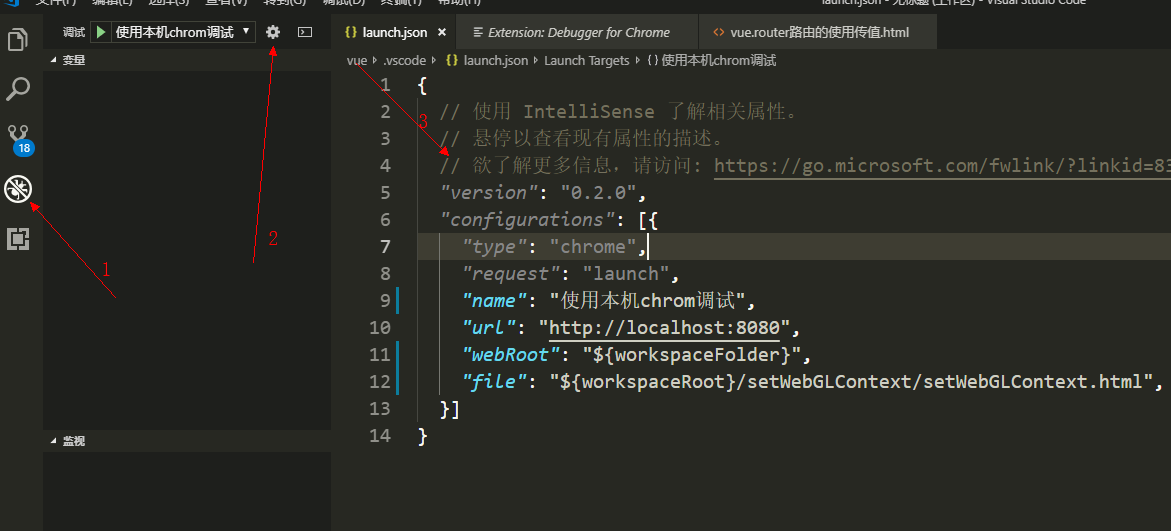
2.配置文件

3.安装全局的本地服务器,
- 打开调试控制器 ctrl+shift+y,输入live-server看是否安装了 本地服务器
- 打开终端,安装的目录不需要管,这里是全局安装,npm install -g live-server

-
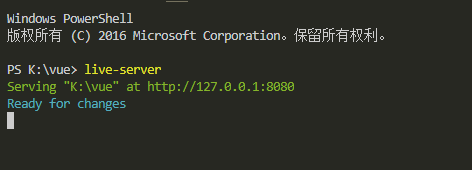
显示楼上的页面表示安装成功
4.启动服务器
- 再终端栏目输入 live-server启动本地服务器,就会调用系统的浏览器启动
- 如果想启动其他目录的文件通过cd切换到响应目录,之后再live-server启动服务器即可


5.常见问题
- 这里需要注意的是你的页面中的文件路径必须正确,这个问题我犯了个打错后来冷静下来发现,我还是太菜l
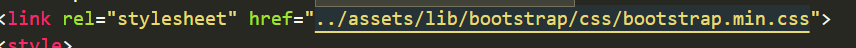
1.for example html中的路径 :
2.文件实际路径: 
3.live-server启动路径:vueLenverpractical> live-server ,这一请求发现css无法加载,于是乎,查看请求地址:Request URL:http://127.0.0.1:8080/assets/lib/bootstrap/css/bootstrap.min.css
4.修改错误: 服务器启动地址:vueLenver> live-server ,地址栏输入http://127.0.0.1:8080/practical/,找得到相应的文件即可,再次查看css请求地址:
1)Request URL:http://127.0.0.1:8080/practical/bootstrap.%E8%BD%AE%E6%92%AD%E5%9B%BE%E7%A7%BB%E5%8A%A8%E
2)我是真的菜,一个小错误,肆老金