1.基础标签
- <i> 这是斜体</i> || <em>这也是斜体</e>
- <b>这是粗体</b> || <strong> 这也是粗体</strong>
- <sup>字体上标</sup>
- <sub>字体下标</sub>
- <ins>下划线</ins>
- <del>删除线</del>
2.常用特殊符号
- $lt; < 小于号或显示标记
- $gt; > 大于号或显示标记
- $reg; @ 已注册
- $copy; © 版权符号
- $trade; ™ 商标符号
- $nbsp; 不间断的空白
3.列表
- 无序列表<ul><li>列表项</li></ul> list-style-type属性有disc圆点 || 空心圆circle || 正方形 square
- 有序列表<ol><li>列表项</li></ol> list-style-type属性有 1 数字类型 || 小写字母类型
- 列表标签<dl><dt>定义列表项</dt><dd>列表项描述</dd><dd>列表项描述</dd><dl>
4.超链接标签
- <a href="#demo">点击跳转到name为demo的标签</a> <a href="" name="demo"></a>
- 属性 : href链接的地址 target链接的目标窗口_self当前窗口跳转 || _blank创建一个新窗口 title标签提示的文字 name链接命名
- 电子邮箱链接 ”:a href="mailto:邮箱地址">............</a>
5.form表单
①表单标签:::
⑴<input type="" id="" name="" value="值" placeholder="提示内容" required> 表单输入标签

⑵<select name=“”><option value=""></option></select> 菜单和列表标签
⑶<option value="设置列表项的值"> 菜单和列表项目标签
⑷<optgroup label="设置分组标签"> 菜单和列表项分组标签
<select><optgroup label="Swedish Cars"><option value ="volvo">Volvo</option> <option value ="saab">Saab</option></optgroup><optgroup label="German Cars"><option value ="mercedes">Mercedes</option> <option value ="audi">Audi</option></optgroup></select>
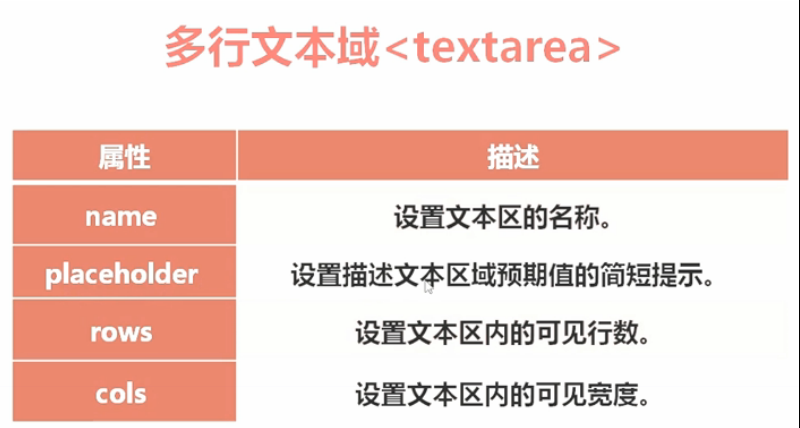
⑸<textarea name="" placeholder="" rows="" cols="" width="" height=""> 文字域标签