一、首先安装node.js
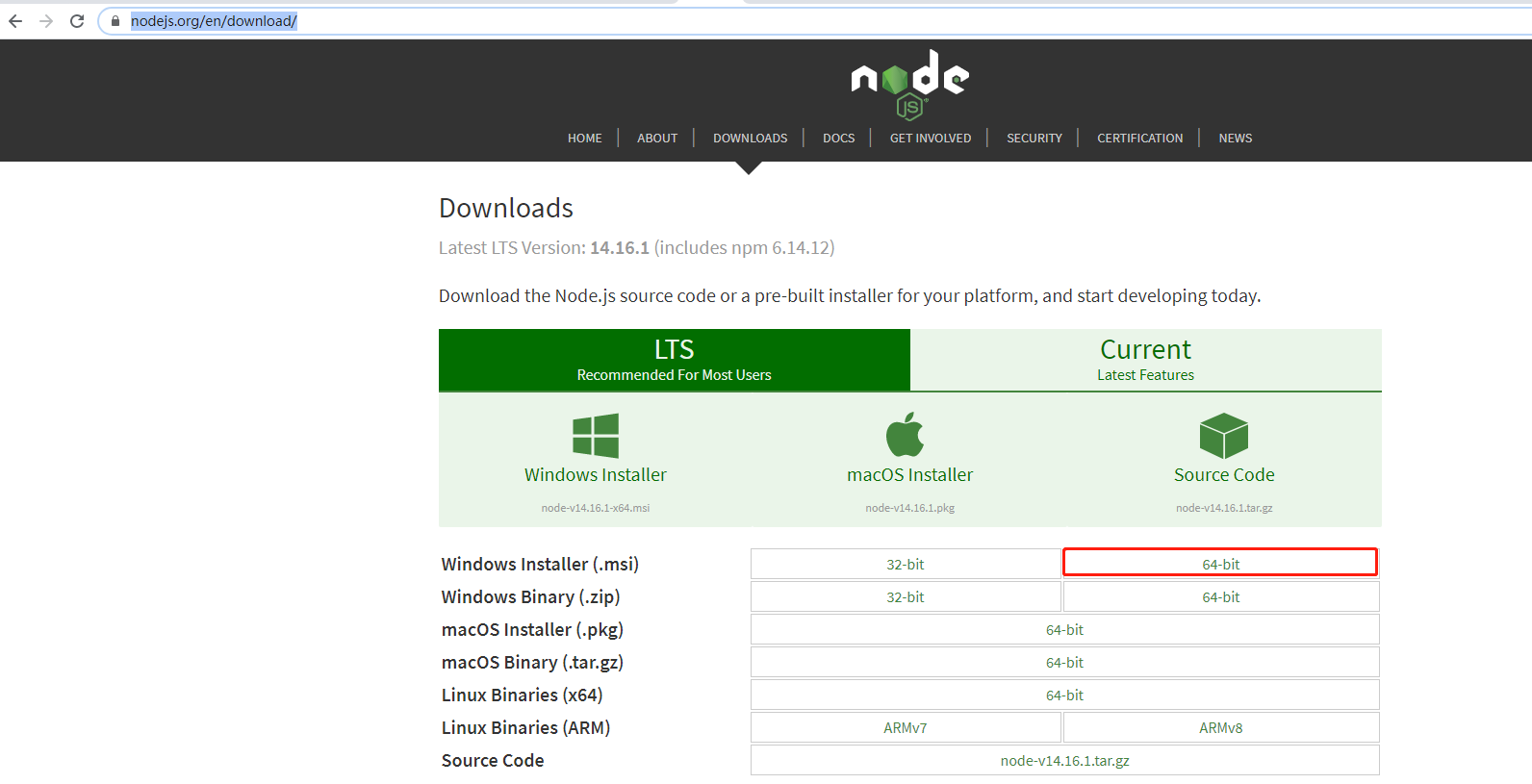
1、从node.js官网下载并安装node

下载安装。
2、我们通过打开命令行工具(win+R),输入node -v查看node的版本,若出现相应的版本号说明你安装成功了

3、npm包管理器,是集成在node中的,所以安装了node也就有了npm,直接输入 npm -v 命令,显示npm的版本信息。

PS:node环境已经安装完成了,npm包管理器也有了,由于有些npm资源被屏蔽或者是国外资源的原因,经常会导致npm安装依赖包的时候失败,所以我们还需要npm的国内镜像----cnpm(淘宝的镜像)
4、安装cnpm
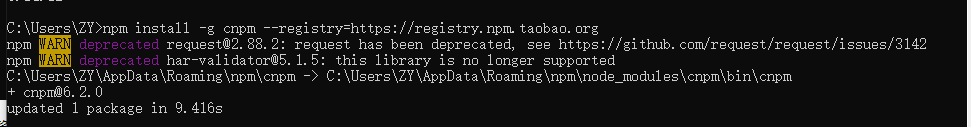
在命令行中输入 npm install -g cnpm --registry=https://registry.npm.taobao.org ,然后等待,没报错表示安装成功,(我的已经安装过了,显示更新成功的信息),如下图:

PS:安装完成之后,我们就可以用cnpm代替npm来安装依赖包了。
5、安装vue-cli脚手架构建工具
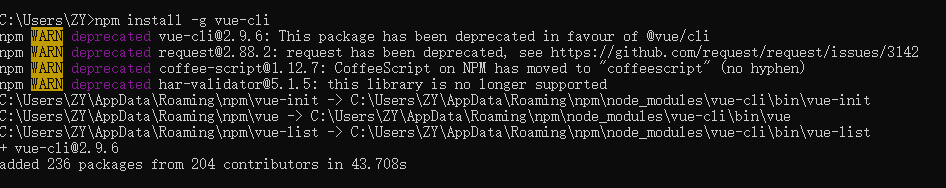
在命令行运行命令npm install -g vue-cli 然后等待安装完成。如下图:

二、使用vue-cli来构建项目
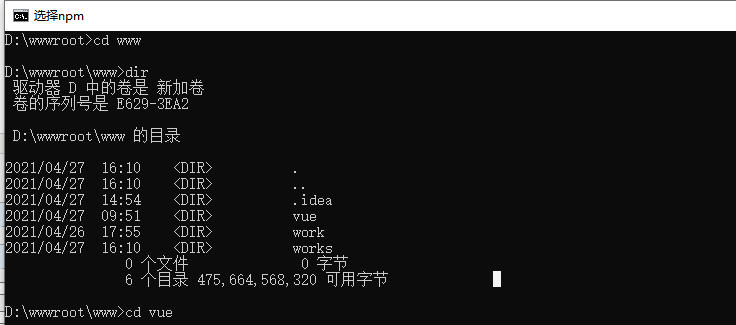
1、首先进入项目目录

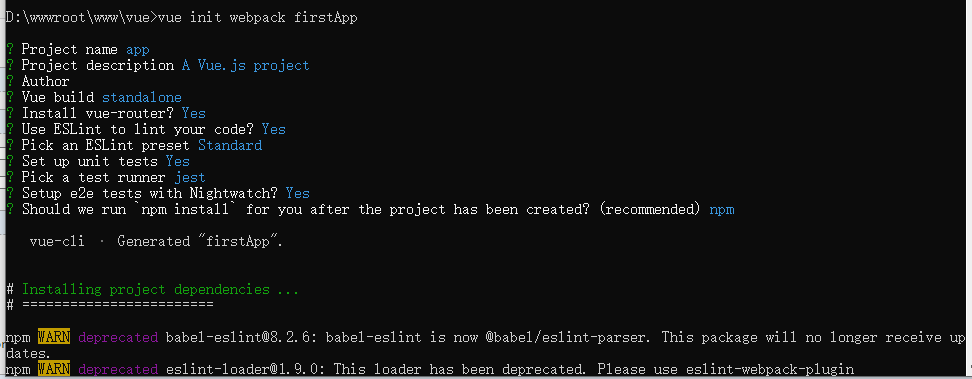
2、在指定目录下,在命令行中运行命令 vue init webpack firstApp。解释一下这个命令,这个命令的意思是初始化一个项目,其中webpack是构建工具,也就是整个项目是基于webpack的。其中firstApp是整个项目文件夹的名称,这个文件夹会自动生成在你指定的目录中(我的实例中,会在vue 目录生成该文件夹),
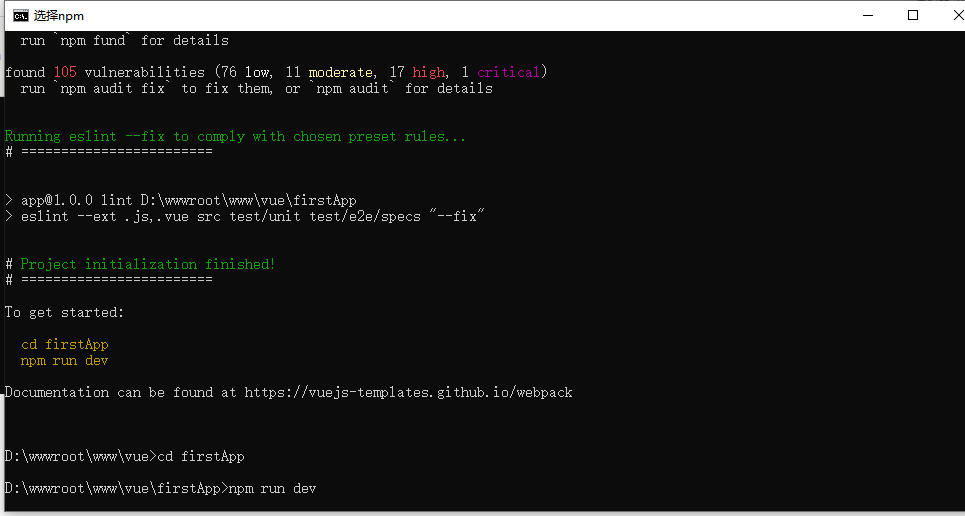
运行初始化命令的时候会让用户输入几个基本的配置选项,如项目名称、项目描述、作者信息,对于有些不明白或者不想填的信息可以一直按回车去填写就好了如下图:

等待一会,就会显示创建项目创建成功,如下图

3、介绍一下目录及其作用:
build:最终发布的代码的存放位置。
config:配置路径、端口号等一些信息,我们刚开始学习的时候选择默认配置。
node_modules:npm 加载的项目依赖模块,(整个项目需要的依赖资源)
src:这里是我们开发的主要目录,基本上要做的事情都在这个目录里面,里面包含了几个目录及文件:
assets:放置一些图片,如logo等
components:目录里放的是一个组件文件,可以不用。
App.vue:项目入口文件,我们也可以将组件写这里,而不使用components目录。
main.js :项目的核心文件
static:静态资源目录,如图片、字体等。
test:初始测试目录,可删除
.XXXX文件:配置文件。
index.html:首页入口文件,可以添加一些meta信息或者同统计代码啥的。
package.json:项目配置文件。
README.md:项目的说明文件。
4、运行项目
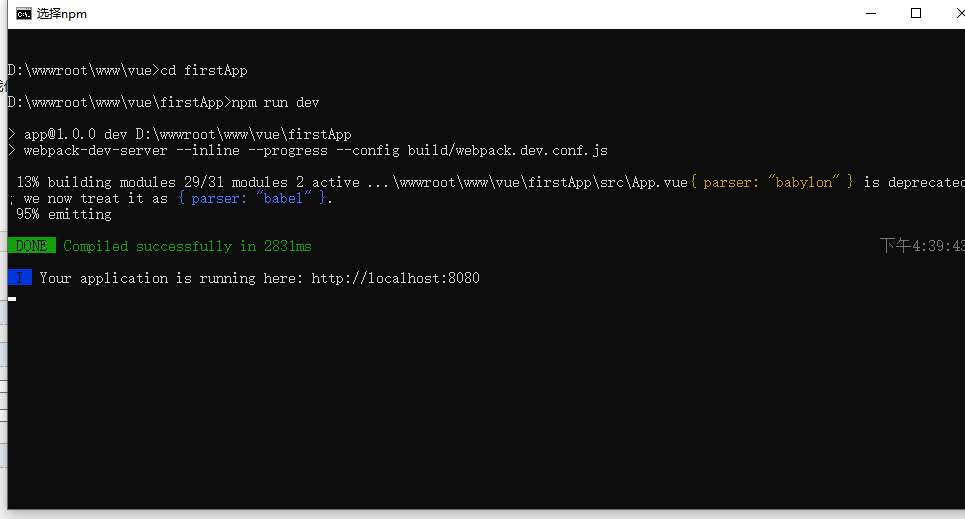
在项目目录中,运行命令 npm run dev ,会用热加载的方式运行我们的应用,热加载可以让我们在修改完代码后不用手动刷新浏览器就能实时看到修改后的效果。
项目启动后,在浏览器中输入项目启动后的地址: http://localhost:8080

5、在浏览器打开http://localhost:8080