Javascript能做些什么?
给予页面灵魂,让页面可以动起来,包括动态的数据,动态的标签,动态的样式等等。
如实现到轮播图、拖拽、放大镜等,而动态的数据就好比不像没有js页面一样,把全部内容都
写在页面一股的加载到页面上,而是达到某个条件才把需要的内容加载进去,如瀑布流图片,
动态的标签,就好比一个聊天框,你一条话语,别人一条话语,而这些语段都被标签包住,让后
添加到页面,动态样式就如轮播图的现实效果,我们都知道css实现轮播图是margin或别的属性
让图片运动起来,而动态样式就可以不断改变这个样式,让图片轮播起来。
什么是javascript?
avascipt是一种脚本语言,由web浏览器进行解释和执行。
javascript是一种专为与网页交互而设计的脚本语言,由下列三个不同的部分组成:
1、ECMASript,由ECMA-262定义,提供核心语言功能;
2、DOM提供访问和操作网页内容的方法和接口;
3、BOM提供与浏览器交互的方法和接口
怎样将Javascript应用到网页中?
方法一:将javascript代码插入html文档<head>部分的<script>标签中
方法二:将javascript代码存放在一个独立的文件。
JavaScript - 语法
ECMAScript的语法大量借鉴了C及其他类C语言(如Java和perl)的 语法。
一、变量
1.变量由 var 运算符加变量名定义。
var age = 25; var mood = ‘happy’;
2.变量名命名规则:
第一个字符必须是字母、下划线(_)、或美元符号 ($);
变量名中不能包含空格或标点符号(下划线(_) 和$ 除外);变量名区分大小写;
不能使用保留字、关键字
为了让变量名有更好的可读性,可以在变量名中适当的插入下划线分隔,
var my_mood = ‘happy’;
3.严格模式:
"use strict"
它是一个编译指示
严格模式下,javascript的执行结果会有很大不同,支持严格模式
的浏览器包含IE10+、Firefox4+、Opera12+、chrome
如:
var aaa; //这个没问题 aaa //这个在严格模式下会报错
扩展:
鉴于ECMAScript是松散类型的,因此需要有一种手段来检测给定变量的数据类型---typeof
六种类型:undefined、boolean、string、number、object、function。
object有: 对象、数组、null、函数
从技术的角度上,函数是对象,不是一种数据类型,但函数有一些特殊属性,因此通过typeof操作符区分函数和其他对象是有必要的。
关于浮点数值计算会产生舍入误差的问题,有一点需要明确:这是使用基于IEEE754数值的浮点数计算的通病,其他使用相同数值格式的语言也存在这个问题 。
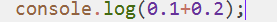
所以使用小数点精确度会出现偏差
如:

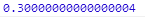
结果:

所以在使用小数点的时候,如果要精确得到某个值,那么这个精确度就会是一个bug,让人烦恼,所以我们
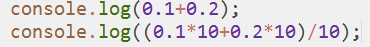
可以这样去解决先把小数点都转换成整数去操作,然后操作完后在除以当初转换整数时除以的位数。
如:

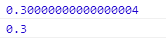
结果:

从结果可以看去转换成整数后在转换回小数点的方式就不会出现这种问题。