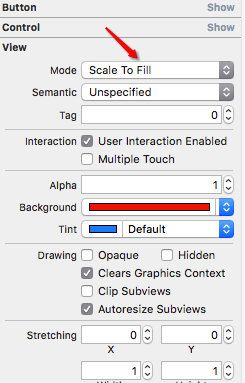
- 往storyboard中拖拽一个UIButton,比如我的示例图片QQ图片尺寸是36*36,我把它设置给UIButton属性中的Image,只要UIButton的尺寸大于等于QQ图片尺寸,那么QQ图片尺寸,不会进行缩放,在没有文字的情况下,默认是显示在UIButton的正中间,用面板里面的模式去设置,对QQ图片没有任何影响;把它设置给UIButton属性中的Background,只要UIButton的图片尺寸大于QQ图片的尺寸,那么,QQ图片会进行缩放,在storyboard面板中,如图:

改变里面的模式,对QQ图片的尺寸没有任何影响,在Background的条件下,UIButton的尺寸比QQ图片小,QQ图片也会进行缩放,调整面板里面的模式,对QQ图片没有任何影响
- 把它依然设置给UIButton属性中的Image,UIButton的尺寸小于QQ图片的尺寸,那么QQ图片也会进行缩放,会变形,调整面板里面的模式,对QQ图片没有任何影响;但是,如果我通过代码的方式:
// 创建UIButton对象
UIButton *btn = [[UIButton alloc] init];
btn.imageView.contentMode = UIViewContentModeScaleAspectFit;
btn.frame = CGRectMake(20, 20, 40, 20);
// 设置背景色
btn.backgroundColor = [UIColor redColor];
// 设置文字
[btn setTitle:@"hehe" forState:UIControlStateNormal];
[btn setTitle:@"haha" forState:UIControlStateHighlighted];
// 设置小图片
[btn setImage:[UIImage imageNamed:@"QQ"] forState:UIControlStateNormal];
[btn setImage:[UIImage imageNamed:@"QQ"] forState:UIControlStateHighlighted];
// 添加到view
[self.view addSubview:btn];
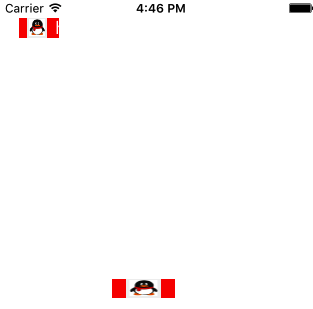
那么,btn.imageView.contentMode = UIViewContentModeScaleAspectFit;这句代码就起到一个作用,里面的图片跟着按钮一起收缩的时候,会进行等比例缩放,并且排布到按钮中间
效果图:

总结,在storyboard中给UIButton的Image,Background设置图片的话,用storyboard里面的View里面的模式去设置图片,没有半点影响,因为那个模式是UIView里面的,所以,不行,