场景:xxx血压计测量数据之后,需要将测量的数据直接显示在pc后台管理平台相应的表格中
准备:一台xxx血压计,数据线,相关血压计桌面软件,pc
血压计相关说明:测量时,将数据线和pc连接,打开血压计桌面软件,点击连接设备,连接成功,开始测量,测量完成,桌面软件会显示相应的值:比如 收缩压 舒张压 心率 脉搏等,数据会存到本地的某个文件下,txt文本形式,文件位置可自定义
分析:1.交互
方案a:准备采用文件直接写入的方式,将数据赋值到相应的表格中,模拟用户自动选择了某个文件夹
可行性:1.技术上可以实现,需要用到文件对象ActiveXObject,具有局限浏览器兼容性:IE特有,谷歌想要使用ActiveX控件需要安装
IE-Tab-Multi-(Enhance)_v1.0.2.1.crx;安全性低,磁盘直接读写,容易注入垃圾数据,直接 无权限读取,容易泄露资料;浏览器出于安全策略,也是不推荐,不允许这种无用户主动触发的交互行为;
结果:方案a不通过
方案b:用户需要手动选择某个文件,前端解析文件内容,赋值到pc端;和院方进行沟通之后,接受这种方式的交互
可行性:1.技术上可以实现,antd中的upload组件的事件beforeUpload,onChange,onChange先触发,
beforeUpload可以拿到文件对象,需要注意 this的指向 ;
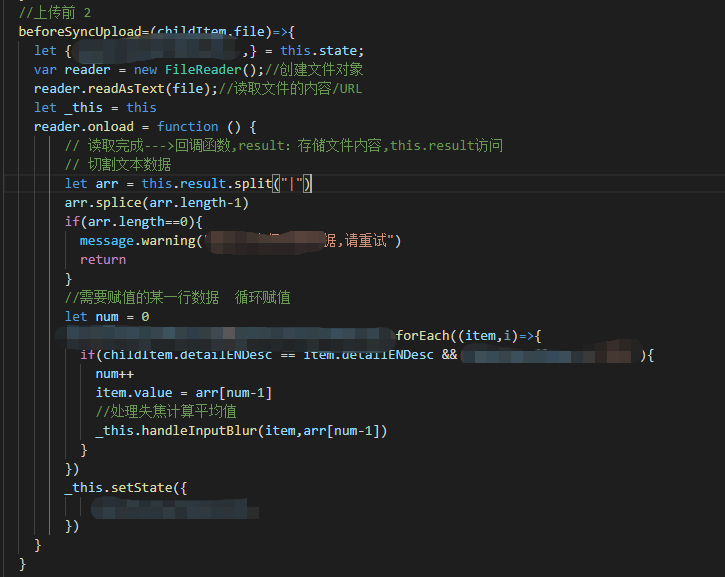
核心代码
var reader = new FileReader();//创建文件对象
reader.readAsText(file);//读取文件的内容/URL
let _this = this
reader.onload = function () {
// 读取完成--->回调函数,result:存储文件内容,this.result访问
// 切割文本数据 操作内容
let content = this.resule
_this.setState({
})
}
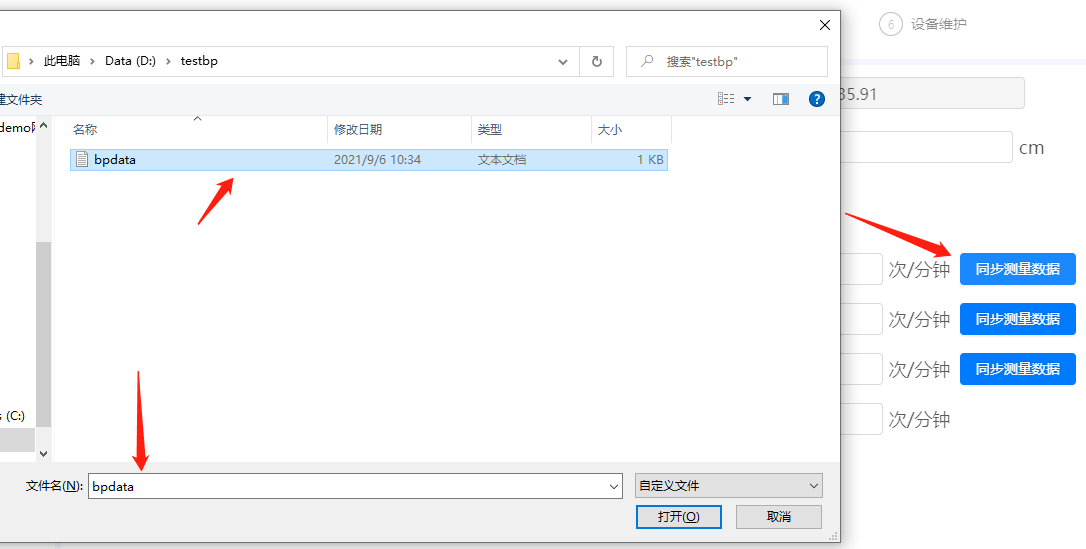
示例: