官网解释

测试Demo
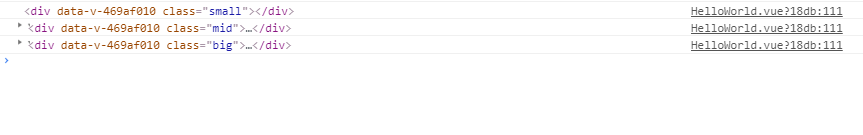
三个Div
大中小
俄罗斯套娃

①绑定同一个事件名,未加.stop / .self

点击单个div
输出被点击的Div

----点击最小的div

结果: 一直冒泡到最外层大div
-----点击中等的div

结果: 同上
------点击最外层大div

结果:同上
总结 : 可以看出在事件冒泡的作用下,子元素的事件一直传递到父元素
补充一下知识点:
事件流
当一个HTML元素产生一个事件时,该事件会在元素节点与根节点之间的路径传播,路径所经过的节点会收到该事件,这个传播的过程叫做DOM事件流
事件又分为 冒泡事件 捕获事件
冒泡事件
微软提出 事件由子元素到父元素的过程 称之为冒泡 金鱼吐泡泡
捕获事件
网景提出 事件由父元素到子元素的过程 称之为捕获 鹰抓老鼠
当两者同时出现时 先捕获 后冒泡
那么 如何阻止事件冒泡呢
利用事件对象的属性:stopPropagation 和 cancelBubble
stopPropagation是一个方法 : e.stopPropagation();
cancelBubble的值是一个常量: e.cancelBubble = true
vue 项目中 我们则可以通过 .stop /.self 来进行阻止事件冒泡

同样同上操作
观看控制台

3次点击 依次输出 当前点击的div
整理一下 事件相关的那些事儿吧
查看W3C手册
JavaScript 事件参考手册
事件通常与函数配合使用,这样就可以通过发生的事件来驱动函数执行。

前面进行的都是一个事件绑定 给div添加click点击事件 属于在Dom元素中直接进行绑定 这种操作称之为事件绑定 常见的还有在js中绑定和绑定事件监听函数
事件除此操作
亦有 事件监听 事件委托
事件监听:为同一个对象的同一个事件绑定多个事件处理程序
事件委托: 利用冒泡的原理 把事件加到父级上,触发执行效果
它的好处在于
a.实现对未来事件的绑定 未来元素即页面上尚不存在的元素
b.减少事件绑定,提高性能
那么如何进行事件监听 以及 解绑事件监听呢
进行
addEventListener()
参数1:事件类型 不需要加on
参数2:回调函数
参数3:布尔值 true代表捕获 false 代表冒泡
在万......e.....能!的IE浏览器下
attachEvent()
解绑
removeEventListener()---------detachEvent()