本文分为两个demo,
第一个demo实现checkBox的打叉或打勾的效果;
第二个demo部分实现checkBox的滑动效果。
Demo1:
wpf的CheckBox支持三种状态,但是美中不足的是勾选中是是打勾,但是IsChecked为Fasle时,没显示打叉。
下面代码是自定义Style,打钩打叉:
XAML:

<Window x:Class="CheckBoxDemo.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Title="MainWindow" Height="350" Width="525"> <Window.Resources> <Style x:Key="CheckStyle1" TargetType="{x:Type CheckBox}"> <Setter Property="Height" Value="40"/> <Setter Property="Width" Value="80"/> <Setter Property="Foreground" Value="White"/> <Setter Property="FontWeight" Value="Bold"/> <Setter Property="Template"> <Setter.Value> <ControlTemplate TargetType="{x:Type CheckBox}"> <Border x:Name="ForegroundPanel" CornerRadius="4" BorderBrush="#d4d5d5" BorderThickness="1" Padding="0"> <DockPanel> <Border x:Name="CheckFlag" HorizontalAlignment="Left" VerticalAlignment="Center" CornerRadius="10" Margin="10,0,0,0" BorderThickness="1" Width="20" Height="20"> <Grid> <Path Visibility="Collapsed" Width="20" Height="20" x:Name="CheckMark" SnapsToDevicePixels="False" StrokeThickness="2" Stroke="White" Fill="White" Data="M 5 7 L 7 15 L 18 2 L 17 2 L 7 14 L 6 7 L 5 7"> </Path> <Path Visibility="Collapsed" Width="20" Height="20" x:Name="InderminateMark" SnapsToDevicePixels="False" StrokeThickness="3" Stroke="White" Data="M 5 5 L 15 15 M 5 15 L 15 5"> </Path> </Grid> </Border> <TextBlock x:Name="Content" HorizontalAlignment="Left" VerticalAlignment="Center" Margin="2,0" /> </DockPanel> <VisualStateManager.VisualStateGroups> <VisualStateGroup x:Name="CommonStates"> <VisualState x:Name="Normal" /> <VisualState x:Name="MouseOver"></VisualState> <VisualState x:Name="Pressed"></VisualState> <VisualState x:Name="Disabled" /> </VisualStateGroup> <VisualStateGroup x:Name="CheckStates"> <VisualState x:Name="Checked"> <Storyboard> <ObjectAnimationUsingKeyFrames Storyboard.TargetProperty="(UIElement.Visibility)" Storyboard.TargetName="CheckMark"> <DiscreteObjectKeyFrame KeyTime="0" Value="{x:Static Visibility.Visible}" /> </ObjectAnimationUsingKeyFrames> </Storyboard> </VisualState> <VisualState x:Name="Unchecked"> <Storyboard> <ObjectAnimationUsingKeyFrames Storyboard.TargetProperty="(UIElement.Visibility)" Storyboard.TargetName="InderminateMark"> <DiscreteObjectKeyFrame KeyTime="0" Value="{x:Static Visibility.Visible}" /> </ObjectAnimationUsingKeyFrames> </Storyboard> </VisualState> <VisualState x:Name="Indeterminate"></VisualState> </VisualStateGroup> </VisualStateManager.VisualStateGroups> </Border> <ControlTemplate.Triggers> <Trigger Property="IsChecked" Value="True"> <Setter TargetName="ForegroundPanel" Property="Background"> <Setter.Value> <LinearGradientBrush StartPoint="0,0" EndPoint="1,0"> <GradientStop Color="#89b601" Offset="0.0"/> <GradientStop Color="#73a80c" Offset="1"/> </LinearGradientBrush> </Setter.Value> </Setter> <Setter TargetName="Content" Property="Text" Value="符合"/> <Setter TargetName="CheckFlag" Property="Background" Value="#559800"></Setter> <Setter TargetName="Content" Property="DockPanel.Dock" Value="Right"/> <Setter TargetName="CheckFlag" Property="DockPanel.Dock" Value="Left"/> </Trigger> <Trigger Property="IsChecked" Value="False"> <Setter TargetName="ForegroundPanel" Property="Background"> <Setter.Value> <LinearGradientBrush StartPoint="0,0" EndPoint="1,0"> <GradientStop Color="#edb200" Offset="0.0"/> <GradientStop Color="#ed9e00" Offset="1"/> </LinearGradientBrush> </Setter.Value> </Setter> <Setter TargetName="Content" Property="Text" Value="不符合"/> <Setter TargetName="CheckFlag" Property="Background" Value="#F64708"></Setter> <Setter TargetName="Content" Property="DockPanel.Dock" Value="Right"/> <Setter TargetName="CheckFlag" Property="DockPanel.Dock" Value="Left"/> </Trigger> <Trigger Property="IsChecked" Value="{x:Null}"> <Setter TargetName="ForegroundPanel" Property="Background"> <Setter.Value> <LinearGradientBrush StartPoint="0,0" EndPoint="1,0"> <GradientStop Color="#edb200" Offset="0.0"/> <GradientStop Color="#ed9e00" Offset="1"/> </LinearGradientBrush> </Setter.Value> </Setter> <Setter TargetName="Content" Property="Text" Value="未操作"/> <Setter TargetName="CheckFlag" Property="Background" Value="#F64708"></Setter> <Setter TargetName="Content" Property="DockPanel.Dock" Value="Right"/> <Setter TargetName="CheckFlag" Property="DockPanel.Dock" Value="Left"/> </Trigger> </ControlTemplate.Triggers> </ControlTemplate> </Setter.Value> </Setter> </Style> <Style x:Key="CheckStyle2" TargetType="{x:Type CheckBox}"> <Setter Property="Height" Value="40"/> <Setter Property="Width" Value="80"/> <Setter Property="Foreground" Value="White"/> <Setter Property="FontWeight" Value="Bold"/> <Setter Property="Template"> <Setter.Value> <ControlTemplate TargetType="{x:Type CheckBox}"> <Border x:Name="ForegroundPanel" CornerRadius="4" BorderBrush="#d4d5d5" BorderThickness="1" Padding="0"> <DockPanel> <Border x:Name="CheckFlag" HorizontalAlignment="Left" VerticalAlignment="Center" CornerRadius="10" Margin="10,0,0,0" BorderThickness="1" Width="20" Height="20"> <Grid> <Path Visibility="Collapsed" Width="20" Height="20" x:Name="CheckMark" SnapsToDevicePixels="False" StrokeThickness="2" Stroke="White" Fill="White" Data="M 5 7 L 7 15 L 18 2 L 17 2 L 7 14 L 6 7 L 5 7"> </Path> <Path Visibility="Collapsed" Width="20" Height="20" x:Name="InderminateMark" SnapsToDevicePixels="False" StrokeThickness="3" Stroke="White" Data="M 5 5 L 15 15 M 5 15 L 15 5"> </Path> </Grid> </Border> <TextBlock x:Name="Content" HorizontalAlignment="Left" VerticalAlignment="Center" Margin="2,0" /> </DockPanel> <VisualStateManager.VisualStateGroups> <VisualStateGroup x:Name="CommonStates"> <VisualState x:Name="Normal" /> <VisualState x:Name="MouseOver"></VisualState> <VisualState x:Name="Pressed"></VisualState> <VisualState x:Name="Disabled" /> </VisualStateGroup> <VisualStateGroup x:Name="CheckStates"> <VisualState x:Name="Checked"> <Storyboard> <ObjectAnimationUsingKeyFrames Storyboard.TargetProperty="(UIElement.Visibility)" Storyboard.TargetName="CheckMark"> <DiscreteObjectKeyFrame KeyTime="0" Value="{x:Static Visibility.Visible}" /> </ObjectAnimationUsingKeyFrames> </Storyboard> </VisualState> <VisualState x:Name="Unchecked"> <Storyboard> <ObjectAnimationUsingKeyFrames Storyboard.TargetProperty="(UIElement.Visibility)" Storyboard.TargetName="InderminateMark"> <DiscreteObjectKeyFrame KeyTime="0" Value="{x:Static Visibility.Visible}" /> </ObjectAnimationUsingKeyFrames> </Storyboard> </VisualState> <VisualState x:Name="Indeterminate"></VisualState> </VisualStateGroup> </VisualStateManager.VisualStateGroups> </Border> <ControlTemplate.Triggers> <Trigger Property="IsChecked" Value="True"> <Setter TargetName="ForegroundPanel" Property="Background"> <Setter.Value> <LinearGradientBrush StartPoint="0,0" EndPoint="1,0"> <GradientStop Color="#89b601" Offset="0.0"/> <GradientStop Color="#73a80c" Offset="1"/> </LinearGradientBrush> </Setter.Value> </Setter> <Setter TargetName="Content" Property="Text" Value="符合"/> <Setter TargetName="CheckFlag" Property="Background" Value="#559800"></Setter> <Setter TargetName="Content" Property="DockPanel.Dock" Value="Right"/> <Setter TargetName="CheckFlag" Property="DockPanel.Dock" Value="Left"/> </Trigger> <Trigger Property="IsChecked" Value="False"> <Setter TargetName="ForegroundPanel" Property="Background"> <Setter.Value> <LinearGradientBrush StartPoint="0,0" EndPoint="1,0"> <GradientStop Color="#edb200" Offset="0.0"/> <GradientStop Color="#ed9e00" Offset="1"/> </LinearGradientBrush> </Setter.Value> </Setter> <Setter TargetName="Content" Property="Text" Value="不符合"/> <Setter TargetName="CheckFlag" Property="Background" Value="#F64708"></Setter> <Setter TargetName="Content" Property="DockPanel.Dock" Value="Right"/> <Setter TargetName="CheckFlag" Property="DockPanel.Dock" Value="Left"/> </Trigger> <Trigger Property="IsChecked" Value="{x:Null}"> <Setter TargetName="ForegroundPanel" Property="Background"> <Setter.Value> <LinearGradientBrush StartPoint="0,0" EndPoint="1,0"> <GradientStop Color="#edb200" Offset="0.0"/> <GradientStop Color="#ed9e00" Offset="1"/> </LinearGradientBrush> </Setter.Value> </Setter> <Setter TargetName="Content" Property="Text" Value="未操作"/> <Setter TargetName="CheckFlag" Property="Background" Value="#F64708"></Setter> <Setter TargetName="Content" Property="DockPanel.Dock" Value="Right"/> <Setter TargetName="CheckFlag" Property="DockPanel.Dock" Value="Left"/> </Trigger> </ControlTemplate.Triggers> </ControlTemplate> </Setter.Value> </Setter> </Style> </Window.Resources> <Grid> <StackPanel Orientation="Horizontal"> <CheckBox Style="{StaticResource CheckStyle1}" IsThreeState="True" Margin="20"/> <CheckBox Style="{StaticResource CheckStyle2}" IsThreeState="True"/> </StackPanel> </Grid> </Window>
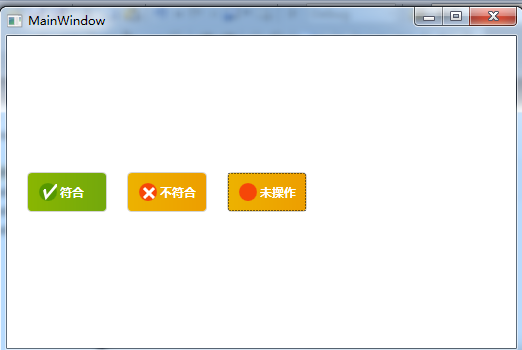
运行效果图如下:

Demo2:
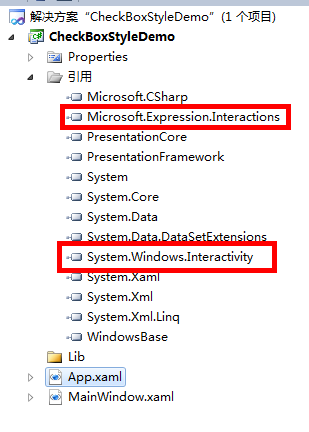
创建一个wpf应用程序,在项目下建立一个Lib文件夹,
把Microsoft.Expression.Interactions.dll和System.Windows.Interactivity.dll这两个dll放在Lib文件夹下,
项目引用这两个dll。

Xaml添加以下名称空间的映射引用:
xmlns:i="http://schemas.microsoft.com/expression/2010/interactivity"
xmlns:ei="http://schemas.microsoft.com/expression/2010/interactions"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
mc:Ignorable="d"
在Xaml的Window的资源里添加以下资源:

<Window.Resources> <Style x:Key="CheckRadioFocusVisual"> <Setter Property="Control.Template"> <Setter.Value> <ControlTemplate> <Rectangle Margin="14,0,0,0" SnapsToDevicePixels="true" Stroke="{DynamicResource {x:Static SystemColors.ControlTextBrushKey}}" StrokeThickness="1" StrokeDashArray="1 2"/> </ControlTemplate> </Setter.Value> </Setter> </Style> <Style x:Key="EmptyCheckBoxFocusVisual"> <Setter Property="Control.Template"> <Setter.Value> <ControlTemplate> <Rectangle Margin="1" SnapsToDevicePixels="true" Stroke="{DynamicResource {x:Static SystemColors.ControlTextBrushKey}}" StrokeThickness="1" StrokeDashArray="1 2"/> </ControlTemplate> </Setter.Value> </Setter> </Style> <LinearGradientBrush x:Key="NormalBorderBrush" EndPoint="0,1" StartPoint="0,0"> <GradientStop Color="#CCC" Offset="0.0"/> <GradientStop Color="#444" Offset="1.0"/> </LinearGradientBrush> <Style x:Key="CheckBoxInformationStyle" TargetType="{x:Type CheckBox}"> <Setter Property="FocusVisualStyle" Value="{StaticResource CheckRadioFocusVisual}"/> <Setter Property="Foreground"> <Setter.Value> <LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0"> <GradientStop Color="#FF56D469" Offset="1"/> <GradientStop Color="#FF229D34"/> </LinearGradientBrush> </Setter.Value> </Setter> <Setter Property="Background"> <Setter.Value> <LinearGradientBrush EndPoint="0,1" StartPoint="0,0"> <GradientStop Color="#FFEEEEEE" Offset="0"/> <GradientStop Color="#FFCCCCCC" Offset="1"/> <GradientStop Color="#FF8D8D8D" Offset="0.525"/> </LinearGradientBrush> </Setter.Value> </Setter> <Setter Property="BorderBrush" Value="{DynamicResource NormalBorderBrush}"/> <Setter Property="BorderThickness" Value="2"/> <Setter Property="Padding" Value="2,0,0,0"/> <Setter Property="FocusVisualStyle" Value="{StaticResource EmptyCheckBoxFocusVisual}"/> <Setter Property="Template"> <Setter.Value> <ControlTemplate TargetType="{x:Type CheckBox}"> <Grid Background="#00000000"> <Grid.ColumnDefinitions> <ColumnDefinition Width="Auto"/> <ColumnDefinition/> </Grid.ColumnDefinitions> <TextBlock Text="{TemplateBinding Tag}" VerticalAlignment="Center" Foreground="Black" OpacityMask="#80000000"/> <Viewbox Grid.Column="1" HorizontalAlignment="Right"> <BulletDecorator Background="Transparent" SnapsToDevicePixels="true"> <BulletDecorator.Bullet> <Border BorderThickness="1" CornerRadius="0" BorderBrush="#FF353535" HorizontalAlignment="Stretch" Width="120"> <Border.Background> <LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0"> <GradientStop Color="#FFC9CAC9" Offset="0"/> <GradientStop Color="White" Offset="1"/> </LinearGradientBrush> </Border.Background> <Grid> <Grid.ColumnDefinitions> <ColumnDefinition Width="0.494*"/> <ColumnDefinition Width="0.02*"/> <ColumnDefinition Width="0.486*"/> </Grid.ColumnDefinitions> <i:Interaction.Behaviors> <ei:FluidMoveBehavior Duration="0:0:0.2" AppliesTo="Children"> <ei:FluidMoveBehavior.EaseX> <QuinticEase EasingMode="EaseIn"/> </ei:FluidMoveBehavior.EaseX> </ei:FluidMoveBehavior> </i:Interaction.Behaviors> <Border x:Name="border4" BorderThickness="1" Height="Auto" Width="Auto" Margin="1.833,0,0,0" Grid.ColumnSpan="2" Grid.Column="1"> <Border.BorderBrush> <LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0"> <GradientStop Color="#FFCACBCA" Offset="0"/> <GradientStop Color="#FFFEFEFE" Offset="1"/> </LinearGradientBrush> </Border.BorderBrush> <Border.Background> <LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0"> <GradientStop Color="#FFC5C6C5" Offset="0.326"/> <GradientStop Color="White" Offset="1"/> <GradientStop Color="#FFC5C6C5"/> <GradientStop Color="#FFFDFDFD" Offset="0.808"/> </LinearGradientBrush> </Border.Background> <TextBlock x:Name="textBlock_Copy" TextWrapping="Wrap" Margin="0" HorizontalAlignment="Center" Width="Auto" VerticalAlignment="Center" Foreground="#FF505050" FontSize="20" d:LayoutOverrides="Height" Text="否"/> </Border> <Border x:Name="border3" BorderThickness="1" Margin="0,0,-1.833,0" Padding="0" CornerRadius="0" Background="{TemplateBinding Foreground}" BorderBrush="{TemplateBinding Foreground}"> <TextBlock x:Name="textBlock" TextWrapping="Wrap" Margin="0,9,-50.416,10.99" HorizontalAlignment="Left" Width="49" VerticalAlignment="Center" Foreground="White" FontSize="20" d:LayoutOverrides="Height" Text="是" TextAlignment="Center"/> </Border> <Border x:Name="border" BorderThickness="1" Margin="0" Background="{x:Null}" CornerRadius="3" Grid.Column="0" Grid.ColumnSpan="2" HorizontalAlignment="Stretch" Width="Auto"> <Border.BorderBrush> <LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0"> <GradientStop Color="#FF494949" Offset="0"/> <GradientStop Color="#FFC6C5C5" Offset="1"/> </LinearGradientBrush> </Border.BorderBrush> <Grid> <Border x:Name="border2" BorderThickness="1" CornerRadius="2" BorderBrush="{TemplateBinding BorderBrush}" Background="{TemplateBinding Background}"/> </Grid> </Border> </Grid> </Border> </BulletDecorator.Bullet> <ContentPresenter HorizontalAlignment="{TemplateBinding HorizontalContentAlignment}" Margin="{TemplateBinding Padding}" RecognizesAccessKey="True" SnapsToDevicePixels="{TemplateBinding SnapsToDevicePixels}" VerticalAlignment="{TemplateBinding VerticalContentAlignment}"/> </BulletDecorator> </Viewbox> </Grid> <ControlTemplate.Triggers> <Trigger Property="IsChecked" Value="true"> <Setter Property="Grid.Column" TargetName="border" Value="1"/> <Setter Property="BorderBrush" TargetName="border3"> <Setter.Value> <LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0"> <GradientStop Color="#FF29942B" Offset="0"/> <GradientStop Color="#FF63D765" Offset="1"/> </LinearGradientBrush> </Setter.Value> </Setter> <Setter Property="CornerRadius" TargetName="border3" Value="0"/> </Trigger> <Trigger Property="IsChecked" Value="{x:Null}"/> <Trigger Property="IsPressed" Value="true"/> <Trigger Property="IsEnabled" Value="false"> <Setter Property="Foreground" Value="{DynamicResource {x:Static SystemColors.GrayTextBrushKey}}"/> </Trigger> </ControlTemplate.Triggers> </ControlTemplate> </Setter.Value> </Setter> <Setter Property="FontSize" Value="20"/> <Setter Property="Height" Value="33"/> </Style> </Window.Resources>
最后CheckBox空间引用这个样式:
<Grid> <Grid.RowDefinitions> <RowDefinition/> </Grid.RowDefinitions> <CheckBox Grid.Row="0" FontSize="20" Margin="5" HorizontalAlignment="Center" Style="{StaticResource CheckBoxInformationStyle}" VerticalAlignment="Center"/> </Grid>
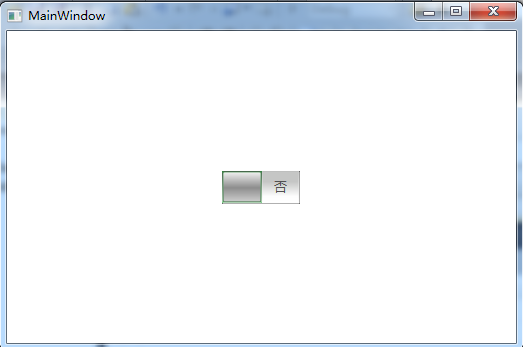
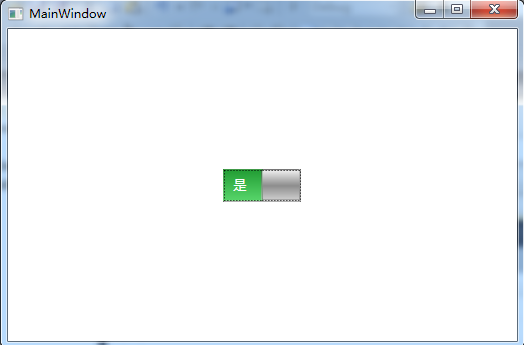
运行效果如下图:


完整代码如下:

<Window x:Class="CheckBoxStyleDemo.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:i="http://schemas.microsoft.com/expression/2010/interactivity" xmlns:ei="http://schemas.microsoft.com/expression/2010/interactions" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" mc:Ignorable="d" Title="MainWindow" Height="350" Width="525"> <Window.Resources> <Style x:Key="CheckRadioFocusVisual"> <Setter Property="Control.Template"> <Setter.Value> <ControlTemplate> <Rectangle Margin="14,0,0,0" SnapsToDevicePixels="true" Stroke="{DynamicResource {x:Static SystemColors.ControlTextBrushKey}}" StrokeThickness="1" StrokeDashArray="1 2"/> </ControlTemplate> </Setter.Value> </Setter> </Style> <Style x:Key="EmptyCheckBoxFocusVisual"> <Setter Property="Control.Template"> <Setter.Value> <ControlTemplate> <Rectangle Margin="1" SnapsToDevicePixels="true" Stroke="{DynamicResource {x:Static SystemColors.ControlTextBrushKey}}" StrokeThickness="1" StrokeDashArray="1 2"/> </ControlTemplate> </Setter.Value> </Setter> </Style> <LinearGradientBrush x:Key="NormalBorderBrush" EndPoint="0,1" StartPoint="0,0"> <GradientStop Color="#CCC" Offset="0.0"/> <GradientStop Color="#444" Offset="1.0"/> </LinearGradientBrush> <Style x:Key="CheckBoxInformationStyle" TargetType="{x:Type CheckBox}"> <Setter Property="FocusVisualStyle" Value="{StaticResource CheckRadioFocusVisual}"/> <Setter Property="Foreground"> <Setter.Value> <LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0"> <GradientStop Color="#FF56D469" Offset="1"/> <GradientStop Color="#FF229D34"/> </LinearGradientBrush> </Setter.Value> </Setter> <Setter Property="Background"> <Setter.Value> <LinearGradientBrush EndPoint="0,1" StartPoint="0,0"> <GradientStop Color="#FFEEEEEE" Offset="0"/> <GradientStop Color="#FFCCCCCC" Offset="1"/> <GradientStop Color="#FF8D8D8D" Offset="0.525"/> </LinearGradientBrush> </Setter.Value> </Setter> <Setter Property="BorderBrush" Value="{DynamicResource NormalBorderBrush}"/> <Setter Property="BorderThickness" Value="2"/> <Setter Property="Padding" Value="2,0,0,0"/> <Setter Property="FocusVisualStyle" Value="{StaticResource EmptyCheckBoxFocusVisual}"/> <Setter Property="Template"> <Setter.Value> <ControlTemplate TargetType="{x:Type CheckBox}"> <Grid Background="#00000000"> <Grid.ColumnDefinitions> <ColumnDefinition Width="Auto"/> <ColumnDefinition/> </Grid.ColumnDefinitions> <TextBlock Text="{TemplateBinding Tag}" VerticalAlignment="Center" Foreground="Black" OpacityMask="#80000000"/> <Viewbox Grid.Column="1" HorizontalAlignment="Right"> <BulletDecorator Background="Transparent" SnapsToDevicePixels="true"> <BulletDecorator.Bullet> <Border BorderThickness="1" CornerRadius="0" BorderBrush="#FF353535" HorizontalAlignment="Stretch" Width="120"> <Border.Background> <LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0"> <GradientStop Color="#FFC9CAC9" Offset="0"/> <GradientStop Color="White" Offset="1"/> </LinearGradientBrush> </Border.Background> <Grid> <Grid.ColumnDefinitions> <ColumnDefinition Width="0.494*"/> <ColumnDefinition Width="0.02*"/> <ColumnDefinition Width="0.486*"/> </Grid.ColumnDefinitions> <i:Interaction.Behaviors> <ei:FluidMoveBehavior Duration="0:0:0.2" AppliesTo="Children"> <ei:FluidMoveBehavior.EaseX> <QuinticEase EasingMode="EaseIn"/> </ei:FluidMoveBehavior.EaseX> </ei:FluidMoveBehavior> </i:Interaction.Behaviors> <Border x:Name="border4" BorderThickness="1" Height="Auto" Width="Auto" Margin="1.833,0,0,0" Grid.ColumnSpan="2" Grid.Column="1"> <Border.BorderBrush> <LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0"> <GradientStop Color="#FFCACBCA" Offset="0"/> <GradientStop Color="#FFFEFEFE" Offset="1"/> </LinearGradientBrush> </Border.BorderBrush> <Border.Background> <LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0"> <GradientStop Color="#FFC5C6C5" Offset="0.326"/> <GradientStop Color="White" Offset="1"/> <GradientStop Color="#FFC5C6C5"/> <GradientStop Color="#FFFDFDFD" Offset="0.808"/> </LinearGradientBrush> </Border.Background> <TextBlock x:Name="textBlock_Copy" TextWrapping="Wrap" Margin="0" HorizontalAlignment="Center" Width="Auto" VerticalAlignment="Center" Foreground="#FF505050" FontSize="20" d:LayoutOverrides="Height" Text="否"/> </Border> <Border x:Name="border3" BorderThickness="1" Margin="0,0,-1.833,0" Padding="0" CornerRadius="0" Background="{TemplateBinding Foreground}" BorderBrush="{TemplateBinding Foreground}"> <TextBlock x:Name="textBlock" TextWrapping="Wrap" Margin="0,9,-50.416,10.99" HorizontalAlignment="Left" Width="49" VerticalAlignment="Center" Foreground="White" FontSize="20" d:LayoutOverrides="Height" Text="是" TextAlignment="Center"/> </Border> <Border x:Name="border" BorderThickness="1" Margin="0" Background="{x:Null}" CornerRadius="3" Grid.Column="0" Grid.ColumnSpan="2" HorizontalAlignment="Stretch" Width="Auto"> <Border.BorderBrush> <LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0"> <GradientStop Color="#FF494949" Offset="0"/> <GradientStop Color="#FFC6C5C5" Offset="1"/> </LinearGradientBrush> </Border.BorderBrush> <Grid> <Border x:Name="border2" BorderThickness="1" CornerRadius="2" BorderBrush="{TemplateBinding BorderBrush}" Background="{TemplateBinding Background}"/> </Grid> </Border> </Grid> </Border> </BulletDecorator.Bullet> <ContentPresenter HorizontalAlignment="{TemplateBinding HorizontalContentAlignment}" Margin="{TemplateBinding Padding}" RecognizesAccessKey="True" SnapsToDevicePixels="{TemplateBinding SnapsToDevicePixels}" VerticalAlignment="{TemplateBinding VerticalContentAlignment}"/> </BulletDecorator> </Viewbox> </Grid> <ControlTemplate.Triggers> <Trigger Property="IsChecked" Value="true"> <Setter Property="Grid.Column" TargetName="border" Value="1"/> <Setter Property="BorderBrush" TargetName="border3"> <Setter.Value> <LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0"> <GradientStop Color="#FF29942B" Offset="0"/> <GradientStop Color="#FF63D765" Offset="1"/> </LinearGradientBrush> </Setter.Value> </Setter> <Setter Property="CornerRadius" TargetName="border3" Value="0"/> </Trigger> <Trigger Property="IsChecked" Value="{x:Null}"/> <Trigger Property="IsPressed" Value="true"/> <Trigger Property="IsEnabled" Value="false"> <Setter Property="Foreground" Value="{DynamicResource {x:Static SystemColors.GrayTextBrushKey}}"/> </Trigger> </ControlTemplate.Triggers> </ControlTemplate> </Setter.Value> </Setter> <Setter Property="FontSize" Value="20"/> <Setter Property="Height" Value="33"/> </Style> </Window.Resources> <Grid> <Grid.RowDefinitions> <RowDefinition/> </Grid.RowDefinitions> <CheckBox Grid.Row="0" FontSize="20" Margin="5" HorizontalAlignment="Center" Style="{StaticResource CheckBoxInformationStyle}" VerticalAlignment="Center"/> </Grid> </Window>
