 先来看个demo吧:
先来看个demo吧:
<!DOCTYPE html>
<html>
<head>
<meta charset=" utf-8">
<meta name="author" content="http://www.softwhy.com/" />
<title>蚂蚁部落</title>
<script type="text/javascript">
window.onload = function() {
var obox = document.getElementById("box");
var lis = obox.getElementsByTagName("li");
var obt = document.getElementById("bt");
var theArray = [];
for (var index = 0; index < lis.length; index++) {
theArray.push(lis[index]);
}
function randomSort(a, b) {
return Math.random() > 0.5 ? -1 : 1;
}
obt.onclick = function() {
obox.innerHTML = "";
var newArray = theArray.sort(randomSort);
for (var i = 0; i < newArray.length; i++) {
obox.appendChild(newArray[i]);
}
}
}
</script>
</head>
<body>
<ul id="box">
<li>蚂蚁部落一</li>
<li>蚂蚁部落二</li>
<li>蚂蚁部落三</li>
<li>蚂蚁部落四</li>
<li>蚂蚁部落五</li>
</ul>
<input type="button" id="bt" value="查看效果" />
</body>
</html>
可以在IE下测试效果,推荐IE10,IE11浏览本页。
测试区
-
- 蚂蚁部落一
- 蚂蚁部落二
- 蚂蚁部落三
- 蚂蚁部落四
- 蚂蚁部落五
chrome,firefox,safari 下没问题,可是IE所有版本下运行都不行。
这个是一哥们 落叶 在写demo的时候发现的,他说这个在IE下有问题,我测试了下,确实就IE这个老变态不行。
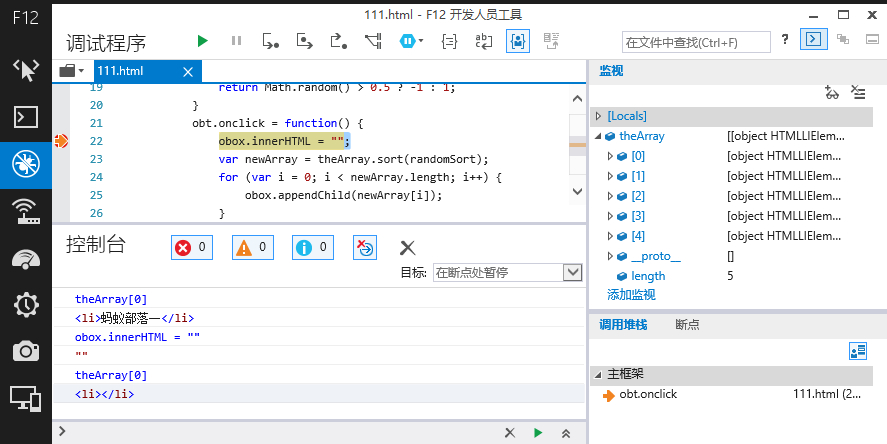
于是我监视了下 theArray 这个数组,发现当 obox.innerHTML = ""; 执行后,
IE 下 theArray 数组的 li 的内容被清空了,但是 li 节点还在。
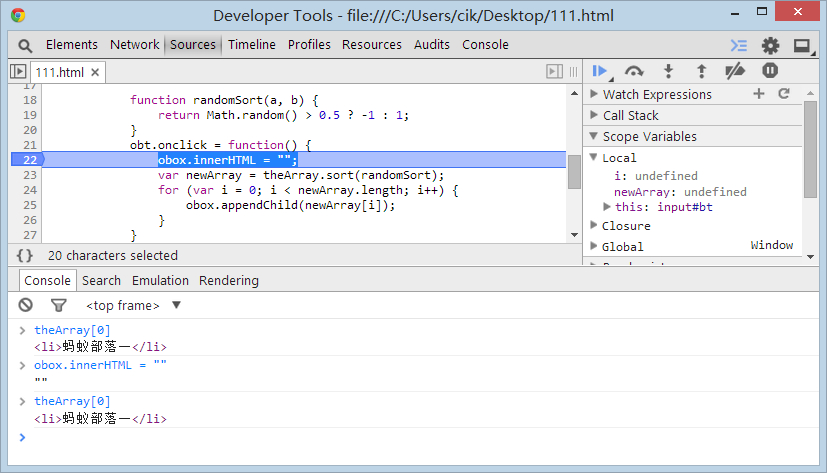
在chrome下不受影响。
这个问题就纠结了,我也不知道为什么,谷歌找了半个小时也没找到,或者我找的关键词不对。
我只能给个简单的解决方法,就是克隆一份 li,并且在 appendChild 的时候,也克隆一份副本进去,这样才能确保正确。
<!DOCTYPE html>
<html>
<head>
<meta charset=" utf-8">
<meta name="author" content="http://www.softwhy.com/" />
<title>蚂蚁部落</title>
<script type="text/javascript">
window.onload = function() {
var obox = document.getElementById("box");
var lis = obox.cloneNode(true).getElementsByTagName("li");
var obt = document.getElementById("bt");
var theArray = [];
for (var index = 0; index < lis.length; index++) {
theArray.push(lis[index]);
}
function rnd(a, b) {
return Math.random() > 0.5 ? -1 : 1;
}
obt.onclick = function() {
obox.innerHTML = "";
var newArray = theArray.sort(rnd);
for (var i=0,l=newArray.length; i<l; i++) {
obox.appendChild(newArray[i].cloneNode(true));
}
}
}
</script>
</head>
<body>
<ul id="box">
<li>蚂蚁部落一</li>
<li>蚂蚁部落二</li>
<li>蚂蚁部落三</li>
<li>蚂蚁部落四</li>
<li>蚂蚁部落五</li>
</ul>
<input type="button" id="bt" value="查看效果" />
</body>
</html>
测试区
-
- 蚂蚁部落一
- 蚂蚁部落二
- 蚂蚁部落三
- 蚂蚁部落四
- 蚂蚁部落五
好了,今天算是水了一篇,如果有大神知道怎么回事的,还望指点一二,小生在此先谢过了。
