一、CSS介绍和语法
CSS(Cascading Style Sheet,层叠样式表)定义如何显示HTML元素。
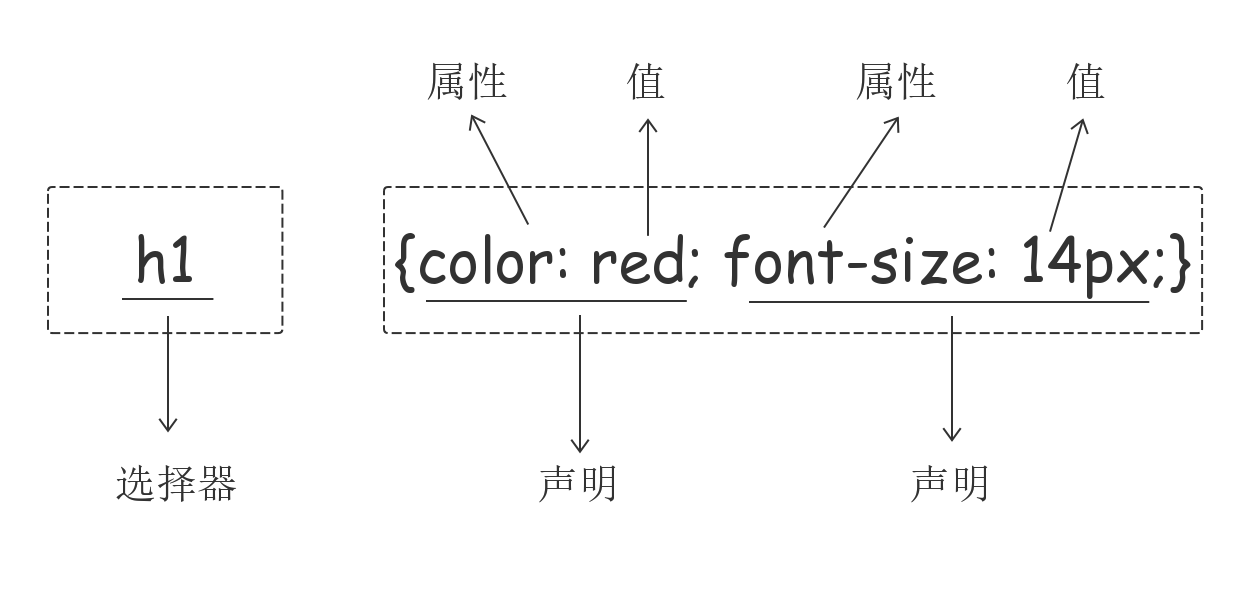
每个CSS样式由两个组成部分:选择器和声明。声明又包括属性和属性值。每个声明之后用分号结束。

/*这是注释*/
二、CSS的几种引入方式
行内样式
<p style="color: red">Hello world.</p>
内部样式
嵌入式是将CSS样式集中写在网页的<head></head>标签对的<style></style>标签对中。
<head> <meta charset="UTF-8"> <title>Title</title> <style> p{ background-color: #2b99ff; } </style> </head>
外部样式
外部样式就是将css写在一个单独的文件中,然后在页面进行引入即可。推荐使用。
<link href="mystyle.css" rel="stylesheet" type="text/css"/>
三、CSS选择器
1、基本选择器
标签选择器:
p {color: "red";}ID选择器:
#i1 { background-color: red; }类选择器:
.c1 { color: red; }注意:
样式类名不要用数字开头。
标签中的class属性如果有多个,要用空格分隔。
通用选择器:
* { color: white; }
2、组合选择器
后代选择器:使用空格表示后代选择器。
.container p{ color: red; } .container .item p{ color: yellow; }儿子选择器:使用>表示子代选择器。
/*选择所有父级是 <div> 元素的 <p> 元素*/ div>p { font-family: "Arial Black", arial-black, cursive; }毗邻选择器
/*选择所有紧接着<div>元素之后的<p>元素*/ div+p { margin: 5px; }弟弟选择器
/*i1后面所有的兄弟p标签*/ #i1~p { border: 2px solid royalblue; }
3、属性选择器
属性选择器,字面意思就是根据标签中的属性,选中当前的标签。

1 /*用于选取带有指定属性的元素。*/ 2 p[title] { 3 color: red; 4 } 5 /*用于选取带有指定属性和值的元素。*/ 6 p[title="213"] { 7 color: green; 8 } 9 10 11 /*找到所有title属性以hello开头的元素*/ 12 [title^="hello"] { 13 color: red; 14 } 15 16 /*找到所有title属性以hello结尾的元素*/ 17 [title$="hello"] { 18 color: yellow; 19 } 20 21 /*找到所有title属性中包含(字符串包含)hello的元素*/ 22 [title*="hello"] { 23 color: red; 24 } 25 26 /*找到所有title属性(有多个值或值以空格分割)中有一个值为hello的元素:*/ 27 [title~="hello"] { 28 color: green; 29 } 30 31 不怎么常用的属性选择器
4、并集选择器和嵌套
并集选择器:多个选择器之间使用逗号隔开。表示选中的页面中的多个标签。一些共性的元素,可以使用并集选择器
/*并集选择器*/ h3,a{ color: #008000; text-decoration: none; }嵌套:多种选择器可以混合起来使用,比如:.c1类内部所有p标签设置字体颜色为红色。
.c1 p { color: red; }
5、伪类选择器
/* 没有被访问的a标签的样式 */
a:link {
color: #FF0000
}
/* 访问过后的a标签的样式 */
a:visited {
color: #00FF00
}
/* 鼠标悬停时a标签的样式 */
a:hover {
color: #FF00FF
}
/* 鼠标摁住的时候a标签的样式 */
a:active {
color: #0000FF
}
/*input输入框获取焦点时样式*/
input:focus {
outline: none;
background-color: #eee;
}

1 /*选中第一个元素*/ 2 div ul li:first-child{ 3 font-size: 20px; 4 color: red; 5 } 6 /*选中最后一个元素*/ 7 div ul li:last-child{ 8 font-size: 20px; 9 color: yellow; 10 } 11 12 /*选中当前指定的元素 数值从1开始*/ 13 div ul li:nth-child(3){ 14 font-size: 30px; 15 color: purple; 16 } 17 18 /*n表示选中所有,这里面必须是n, 从0开始的 0的时候表示没有选中*/ 19 div ul li:nth-child(n){ 20 font-size: 40px; 21 color: red; 22 } 23 24 /*偶数*/ 25 div ul li:nth-child(2n){ 26 font-size: 50px; 27 color: gold; 28 } 29 /*奇数*/ 30 div ul li:nth-child(2n-1){ 31 font-size: 50px; 32 color: yellow; 33 } 34 /*隔几换色 隔行换色 35 隔4换色 就是5n+1,隔3换色就是4n+1 36 */ 37 38 div ul li:nth-child(5n+1){ 39 font-size: 50px; 40 color: red; 41 }
6、伪元素选择器
first-letter:常用的给首字母设置特殊样式
p:first-letter { font-size: 48px; color: red; }before
/*在每个<p>元素之前插入内容*/ p:before { content:"*"; color:red; }after
/*在每个<p>元素之后插入内容*/ p:after { content:"[?]"; color:blue; }before和after多用于清除浮动。
7、继承性和选择器的优先级
继承:给父级设置一些属性,子级继承了父级的该属性,这就是我们的css中的继承。
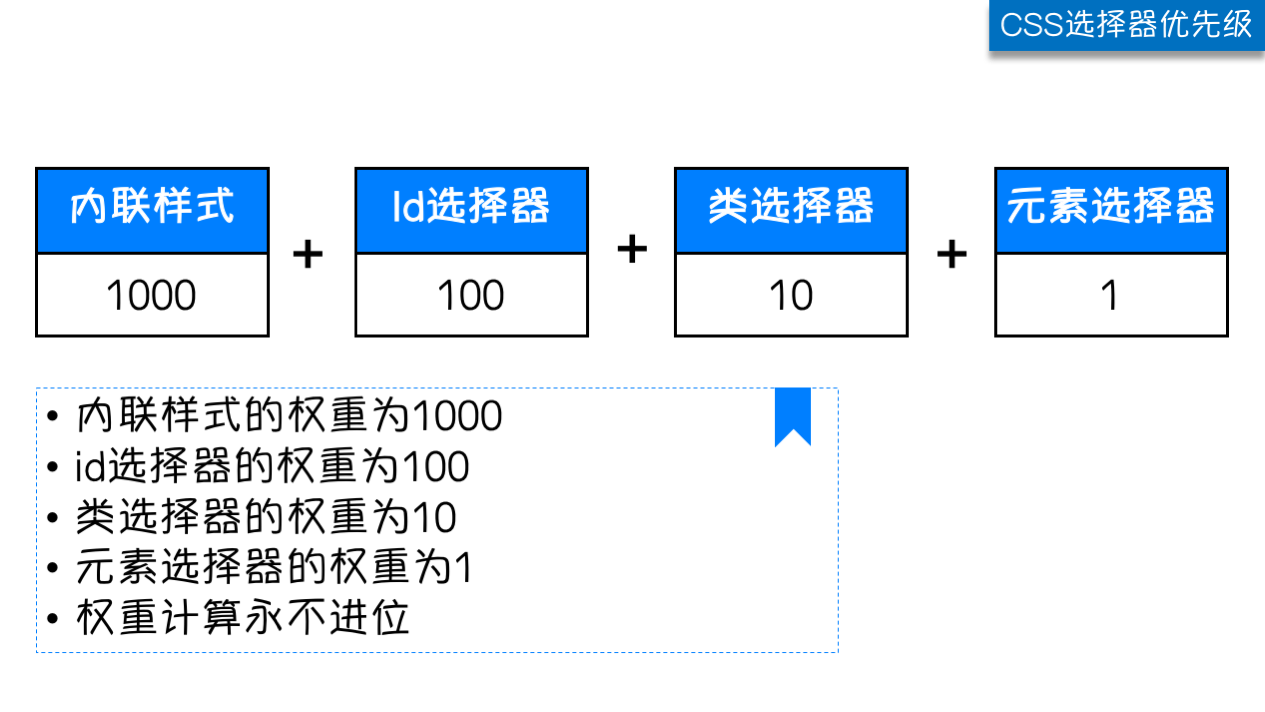
选择器的优先级

除此之外还可以通过添加 !important方式来强制让样式生效,但并不推荐使用。因为如果过多的使用!important会使样式文件混乱不易维护。
层叠性: 权重的标签覆盖掉了权重小的标签,说白了 ,就是被干掉了
权重: 谁的权重大,浏览器就会显示谁的属性
四、CSS属性相关
1、宽和高
width属性可以为元素设置宽度。
height属性可以为元素设置高度。
块级标签才能设置宽度,内联标签的宽度由内容来决定。
2、字体属性
文字字体:font-family可以把多个字体名称作为一个“回退”系统来保存。如果浏览器不支持第一个字体,则会尝试下一个。
body { font-family: "Microsoft Yahei", "微软雅黑", "Arial", sans-serif }字体大小
p { font-size: 14px; }字重(粗细) :font-weight用来设置字体的字重(粗细)。
值 描述 normal 默认值,标准粗细 bold 粗体 bolder 更粗 lighter 更细 100~900 设置具体粗细,400等同于normal,而700等同于bold inherit 继承父元素字体的粗细值 文本颜色:color属性
颜色属性被用来设置文字的颜色。 颜色是通过CSS最经常的指定: 十六进制值 - 如: #FF0000 一个RGB值 - 如: RGB(255,0,0) 颜色的名称 - 如: red 还有rgba(255,0,0,0.3),第四个值为alpha, 指定了色彩的透明度/不透明度,它的范围为0.0到1.0之间
3、文字属性
文字对齐:text-align 属性规定元素中的文本的水平对齐方式。
值 描述 left 左边对齐 默认值 right 右对齐 center 居中对齐 justify 两端对齐
文字装饰text-decoration 属性用来给文字添加特殊效果。
值 描述 none 默认。定义标准的文本。 underline 定义文本下的一条线。 overline 定义文本上的一条线。 line-through 定义穿过文本下的一条线。 inherit 继承父元素的text-decoration属性的值。 常用的为去掉a标签默认的下划线:
a { text-decoration: none; }
首行缩进:将段落的第一行缩进 32像素:
p { text-indent: 32px; }
4、背景属性
/*背景颜色*/
background-color: red;
/*背景图片*/
background-image: url('1.jpg');
/*
背景重复
repeat(默认):背景图片平铺排满整个网页
repeat-x:背景图片只在水平方向上平铺
repeat-y:背景图片只在垂直方向上平铺
no-repeat:背景图片不平铺
*/
background-repeat: no-repeat;
/*背景位置*/
background-position: right top;
/*background-position: 200px 200px;*/
简写:
background:#ffffff url('1.png') no-repeat right top;
CSS Sprites也叫css精灵,把一些细小的图片集中放置在一张图片当中,然后利用css的"background-image","background-repeat","background-position"的组合进行背景定位,其中"background-position"可以精确地定位出背景图片的位置。
5、边框
边框属性
- border-width
- border-style
- border-color
#i1 { border- 2px; border-style: solid; border-color: red; }简写方式
#i1 { border: 2px solid red; }
边框样式
值 描述 none 无边框。 dotted 点状虚线边框。 dashed 矩形虚线边框。 solid 实线边框。
除了可以统一设置边框外还可以单独为某一个边框设置样式:
#i1 { border-top-style:dotted; border-top-color: red; border-right-style:solid; border-bottom-style:dotted; border-left-style:none; }
6、border-radius:实现圆角边框的效果。
将border-radius设置为长或高的一半或者50%即可得到一个圆形。
也可以用来倒圆角。
7、display属性
值 意义 display:"none" HTML文档中元素存在,但是在浏览器中不显示。一般用于配合JavaScript代码使用。 display:"block" 默认占满整个页面宽度,如果设置了指定宽度,则会用margin填充剩下的部分。 display:"inline" 按行内元素显示,此时再设置元素的width、height、margin-top、margin-bottom和float属性都不会有什么影响。 display:"inline-block" 使元素同时具有行内元素和块级元素的特点。 display:"none"与visibility:hidden的区别:
- visibility:hidden: 可以隐藏某个元素,但隐藏的元素仍需占用与未隐藏之前一样的空间。也就是说,该元素虽然被隐藏了,但仍然会影响布局。
- display:none: 可以隐藏某个元素,且隐藏的元素不会占用任何空间。也就是说,该元素不但被隐藏了,而且该元素原本占用的空间也会从页面布局中消失。
8、CSS盒子模型
- margin: 用于控制元素与元素之间的距离;margin的最基本用途就是控制元素周围空间的间隔,从视觉角度上达到相互隔开的目的。
- padding: 用于控制内容与边框之间的距离;
- Border(边框): 围绕在内边距和内容外的边框。
- Content(内容): 盒子的内容,显示文本和图像。
margin外边距:顺序:上右下左
.margin-test { margin: 5px 10px 15px 20px; }常见居中:
.mycenter { margin: 0 auto; }
padding内填充:顺序:上右下左
.padding-test { padding: 5px 10px 15px 20px; }padding的常用简写方式:
- 提供一个,用于四边;
- 提供两个,第一个用于上-下,第二个用于左-右;
- 如果提供三个,第一个用于上,第二个用于左-右,第三个用于下;
- 提供四个参数值,将按上-右-下-左的顺序作用于四边;
9、浮动和清除浮动
浮动
float三种取值:
- left:向左浮动
- right:向右浮动
- none:默认值,不浮动
clear属性规定元素的哪一侧不允许其他浮动元素。
注意:clear属性只会对自身起作用,而不会影响其他元素。
值 描述 left 在左侧不允许浮动元素。 right 在右侧不允许浮动元素。 both 在左右两侧均不允许浮动元素。 none 默认值。允许浮动元素出现在两侧。 inherit 规定应该从父元素继承 clear 属性的值。
清除浮动
主要有三种方式:
- 固定高度
- 伪元素清除法
- overflow:hidden
伪元素清除法(使用较多):
.clearfix:after { content: ""; display: block; clear: both; } 新浪首页伪元素清楚1 content: "."; 2 display: block; 3 height: 0; 4 clear: both; 5 visibility: hidden
新浪首页伪元素清楚1 content: "."; 2 display: block; 3 height: 0; 4 clear: both; 5 visibility: hidden
10、 overflow溢出属性
| 值 | 描述 |
|---|---|
| visible | 默认值。内容不会被修剪,会呈现在元素框之外。 |
| hidden | 内容会被修剪,并且其余内容是不可见的。 |
| scroll | 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。 |
| auto | 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。 |
| inherit | 规定应该从父元素继承 overflow 属性的值。 |
- overflow(水平和垂直均设置)
- overflow-x(设置水平方向)
- overflow-y(设置垂直方向)
11、定位(position)
定位有三种:
1.相对定位 2.绝对定位 3.固定定位
relative(相对定位):
- 相对于自己原来的位置来移动的
- 原来所占有的位置继续占有,后面的盒子仍然以标准文档流的方式对待它
- 设置相对定位之后,我们才可以使用四个方向的属性: top、bottom、left、right
注意:position:relative的一个主要用法:方便绝对定位元素找到参照物。
absolute(绝对定位):
- 绝对定位是元素以带有定位的父级元素来移动位置的
- 如果父级没有定位,绝对定位的子盒子以我们的文档为准(或是以浏览器为准)移动位置
- 如果父级盒子有定位,绝对定位子盒子以父级为准移动位置
- 绝对定位不保留原来的位置,完全是脱标的
重点:
- 如果父级设置了position属性,例如position:relative;,那么子元素就会以父级的左上角为原始点进行定位。
- 这样能很好的解决自适应网站的标签偏离问题,即父级为自适应的
- 那我子元素就设置position:absolute;父元素设置position:relative;,然后Top、Right、Bottom、Left用百分比宽度表示。
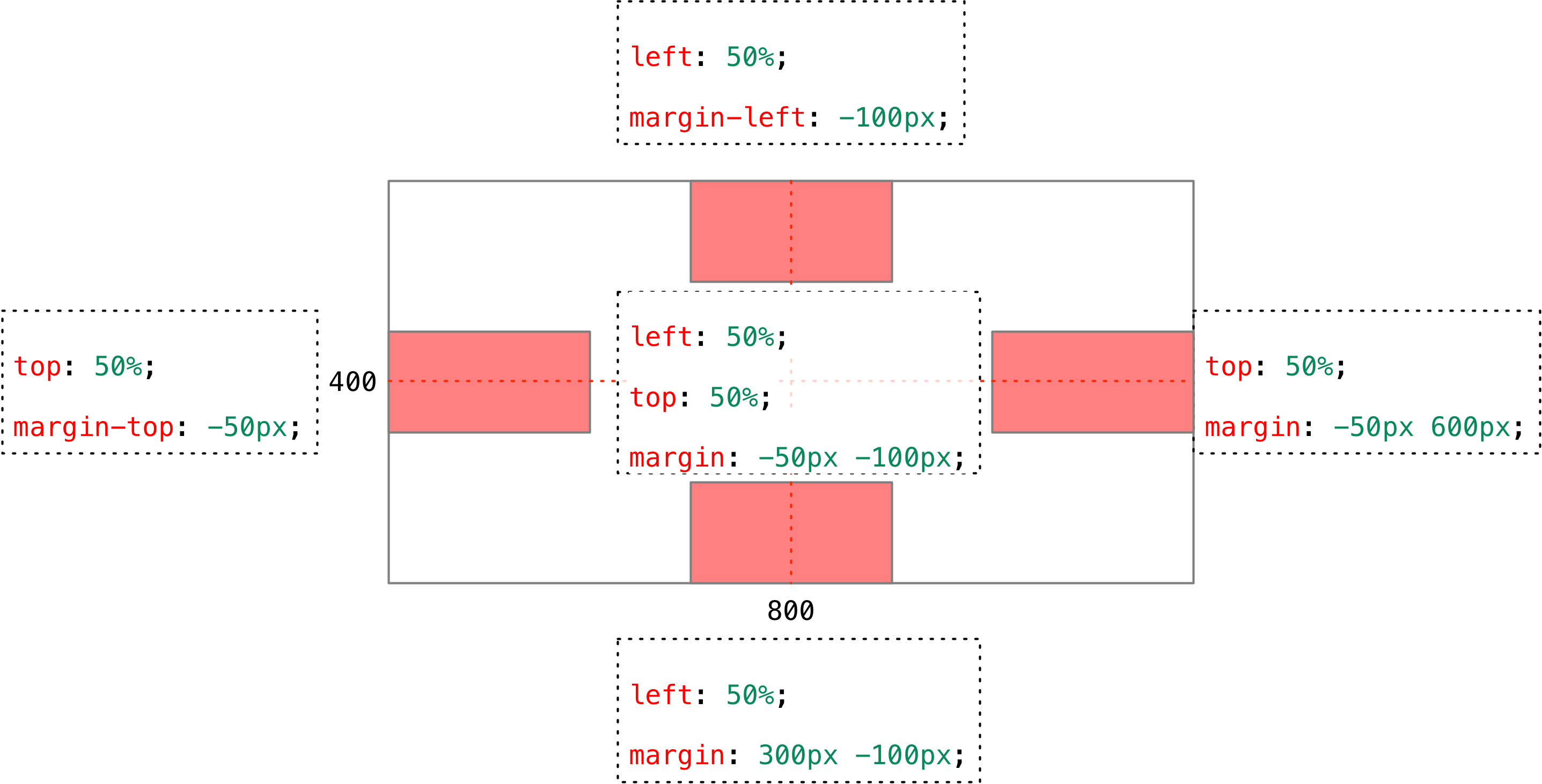
居中:
- 绝对定位margin 0 auto不能让盒子水平居中
- 水平居中方法:
- left:50% :走父亲宽度的一半
- margin-left:-自己宽度的一半:左移动自己宽度的一半

另外,对象脱离正常文档流,使用top,right,bottom,left等属性进行绝对定位。
子绝父相——子级元素用绝对定位,父级元素要用绝对定位
fixed(固定):
- fixed:完全脱标——完全不占位置
- 使用top,right,bottom,left等属性以浏览器可视窗口为参考点进行定位
- 当出现滚动条时,对象不会随着滚动。
注意点:
- 一个元素若设置了 position:absolute | fixed; 则该元素就不能设置float。
- 因为这是两个不同的流,一个是浮动流,另一个是“定位流”。但是 relative 却可以。因为它原本所占的空间仍然占据文档流。
- 在理论上,被设置为fixed的元素会被定位于浏览器窗口的一个指定坐标,不论窗口是否滚动,它都会固定在这个位置。
 返回顶部示例1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta http-equiv="x-ua-compatible" content="IE=edge"> 6 <meta name="viewport" content="width=device-width, initial-scale=1"> 7 <title>返回顶部示例</title> 8 <style> 9 * { 10 margin: 0; 11 } 12 13 .d1 { 14 height: 1000px; 15 background-color: #eeee; 16 } 17 18 .scrollTop { 19 background-color: darkgrey; 20 padding: 10px; 21 text-align: center; 22 position: fixed; 23 right: 10px; 24 bottom: 20px; 25 } 26 </style> 27 </head> 28 <body> 29 <div class="d1">111</div> 30 <div class="scrollTop">返回顶部</div> 31 </body> 32 </html>
返回顶部示例1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta http-equiv="x-ua-compatible" content="IE=edge"> 6 <meta name="viewport" content="width=device-width, initial-scale=1"> 7 <title>返回顶部示例</title> 8 <style> 9 * { 10 margin: 0; 11 } 12 13 .d1 { 14 height: 1000px; 15 background-color: #eeee; 16 } 17 18 .scrollTop { 19 background-color: darkgrey; 20 padding: 10px; 21 text-align: center; 22 position: fixed; 23 right: 10px; 24 bottom: 20px; 25 } 26 </style> 27 </head> 28 <body> 29 <div class="d1">111</div> 30 <div class="scrollTop">返回顶部</div> 31 </body> 32 </html>

1 *{ 2 padding: 0; 3 margin: 0; 4 } 5 .box{ 6 width: 100%; 7 height: 69px; 8 background: #000; 9 } 10 .box .c{ 11 width: 960px; 12 height: 69px; 13 background-color: pink; 14 /*margin: 0 auto;*/ 15 position: relative; 16 left: 50%; 17 margin-left: -480px; 18 19 /*设置绝对定位之后,margin:0 auto;不起任何作用,如果想让绝对定位的盒子居中。当做公式记下来 设置子元素绝对定位,然后left:50%; margin-left等于元素宽度的一半,实现绝对定位盒子居中*/ 20 }
z-index
#i2 { z-index: 999; }设置对象的层叠顺序
- z-index 值表示谁压着谁,数值大的压盖住数值小的,
- 只有定位了的元素,才能有z-index,也就是说,不管相对定位,绝对定位,固定定位,都可以使用z-index,而浮动元素不能使用z-index
- z-index值没有单位,就是一个正整数,默认的z-index值为0如果大家都没有z-index值,或者z-index值一样,那么谁写在HTML后面,谁在上面压着别人,定位了元素,永远压住没有定位的元素。
- 从父现象:父亲怂了,儿子再牛逼也没用
12、opacity
用来定义透明效果。取值范围是0~1,0是完全透明,1是完全不透明。

1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <meta http-equiv="x-ua-compatible" content="IE=edge"> 6 <meta name="viewport" content="width=device-width, initial-scale=1"> 7 <title>圆形的头像示例</title> 8 <style> 9 * { 10 margin: 0; 11 padding: 0; 12 background-color: #eeeeee; 13 } 14 .header-img { 15 width: 150px; 16 height: 150px; 17 border: 3px solid white; 18 border-radius: 50%; 19 overflow: hidden; 20 } 21 .header-img>img { 22 max-width: 100%; 23 } 24 </style> 25 </head> 26 <body> 27 28 <div class="header-img"> 29 <img src="图片地址" alt=""> 30 </div> 31 32 </body> 33 </html> 34 35 圆形头像示例
五、CSS3
1、选择器
- 属性选择器
- 结构伪类选择器
- 伪元素选择器
2、2D转换
移动:translate
- x就是x轴水平移动
- y就是y轴水平移动
transform: translate(x, y)
transform: translateX(n)
transfrom: translateY(n)
-
重点知识:
旋转:rotate
-
- transform-origin: x y;
-
img:hover { transform: rotate(360deg) }
缩放:scale
- 用来控制元素的放大与缩小
-
transform: scale(x, y)
- 知识要点
-
div:hover { transform: translate(200px, 0) rotate(360deg) scale(1.2) }
3、动画
- 先定义动画,在调用定义好的动画
-
 定义动画
定义动画1 @keyframes 动画名称 { 2 0% { 3 100px; 4 } 5 100% { 6 200px 7 } 8 }
-
 使用动画
使用动画div { /* 调用动画 */ animation-name: 动画名称; /* 持续时间 */ animation-duration: 持续时间; } - 动画序列
- 0% 是动画的开始,100 % 是动画的完成,这样的规则就是动画序列
- 在 @keyframs 中规定某项 CSS 样式,就由创建当前样式逐渐改为新样式的动画效果
- 动画是使元素从一个样式逐渐变化为另一个样式的效果,可以改变任意多的样式任意多的次数
-
 代码演示
代码演示1 <style> 2 div { 3 width: 100px; 4 height: 100px; 5 background-color: aquamarine; 6 animation-name: move; 7 animation-duration: 0.5s; 8 } 9 10 @keyframes move{ 11 0% { 12 transform: translate(0px) 13 } 14 100% { 15 transform: translate(500px, 0) 16 }使用动画 17 } 18 </style>
- 动画属性

-
简写属性:animation: 动画名称 持续时间 运动曲线 何时开始 播放次数 是否反方向 起始与结束状态
-
animation: name duration timing-function delay iteration-count direction fill-mode
-
animation-timing-kunction:规定动画的速度曲线,默认是“ease”
4、3D转换
三维坐标系
- x轴:水平向右(x右边是正值,左边是负值)
- y轴:垂直向下(y下面是正值,上面是负值)
- z轴:垂直屏幕(往外面是正值,往里面是负值)
3D位移:translate3d(x,y,z)
- 3D移动比2D移动的基础之上多加了一个可以移动的方向,就是Z轴方向
- transform:translate3d(x,y,z)
- x,y,z不能省略,如果没有就写0
3D旋转:rotate3d(x,y,z)
- 3D旋转指可以让元素在3维平面内沿着x轴,y轴,z轴或者自定义轴进行循环
- transform:rotateX(45deg):沿着X轴正方向旋转45度
- transform:rotateY(45deg):沿着Y轴正方向旋转45度
- transform:rotateZ(45deg):沿着Z轴正方向旋转45度
- transform:rotate3d(x,y,z,deg):沿着自定义轴旋转deg为角度
透视:perspective
- 透视写在被观察盒元素的父盒子上面
- d:就是视距,视距就是一个距离人的眼睛到屏幕的距离:perspective: 500px;
- z:就是z轴,物体距离屏幕的距离,z轴越大(正值)我们所看到的物体就越大
3D呈现transform-stle
- 控制子元素是否开启三维立体环境
- transform-stle:flat子元素默认不开启3d立体空间
- transform-stle:preserve-3d 子元素开启3D立体空间
- 代码写给父级,但是影响的是子盒子

