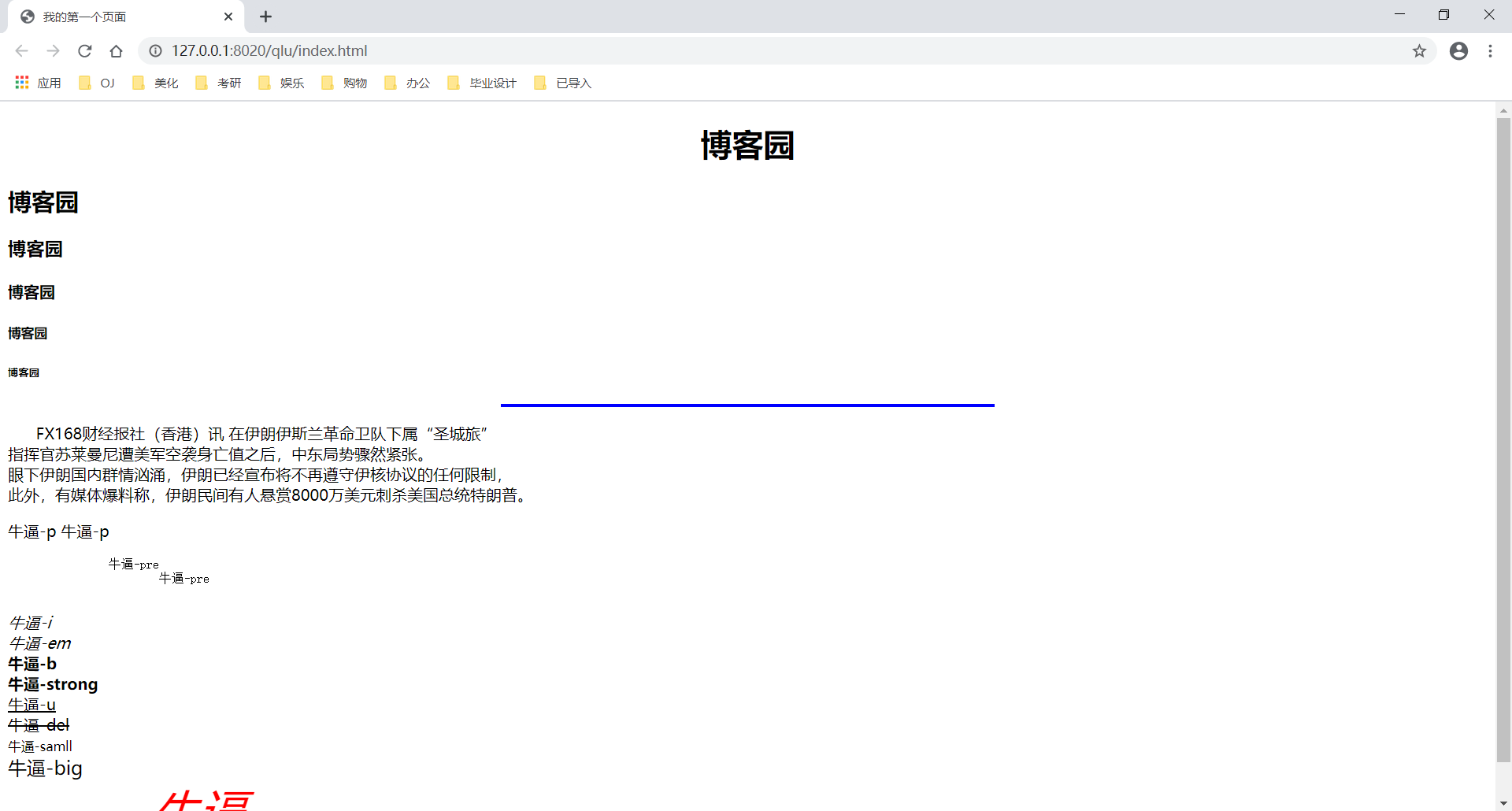
<!DOCTYPE html> <!--作者:347321011@qq.com 时间:2020-01-06 描述: Html:静态页面展示,将一些静态数据,按照一定的格式展示出来,数据的样式不好看 Css:给Html的静态展示的数据添加样式 Jsp:给页面添加动态的效果,还有用户交互的功能 --> <html> <head> <!-- 是一些和浏览器配置相关的内容 --> <meta charset="utf-8" /> <!--会增加该页面被关键字的搜索到的概率--> <meta name="keywords" content="齐鲁工业大学,计算机学院,轻工学院,机械学院,电器学院"/> <meta name="author" content="第一亚索"/> <meta name="description" content="这是一篇关于qlu介绍的文章"/> <!--标题栏的内容--> <title>我的第一个页面</title> <!--页面自动刷新,content是刷新间隔,单位秒--> <meta http-equiv="refresh" content="3"> <!--三秒之后跳转到百度首页--> <!--<meta http-equiv="refresh" content="3;http://www.baidu.com/">--> </head> <!-- 页面上展示的内容在body中书写 --> <body> <!--标题标签:1-6数字越大,字体越小 特点:自动换行 属性:align:值:right left center --> <h1 align="center">博客园</h1> <h2>博客园</h2> <h3 >博客园</h3> <h4>博客园</h4> <h5>博客园</h5> <h6>博客园</h6> <!-- 分割线标签 属性:size:高度 color:颜色 width:宽度 align:布局位置 --> <hr size="3" color="blue" width="500px" /> <!-- 段落标签:在内容中的空格信息和换行信息都不能显示在页面中 段落标签:段落之间有间隙 用来作为空格使用 <br /> 用作作为换行使用 --> <p> FX168财经报社(香港)讯 在伊朗伊斯兰革命卫队下属“圣城旅”<br /> 指挥官苏莱曼尼遭美军空袭身亡值之后,中东局势骤然紧张。<br /> 眼下伊朗国内群情汹涌,伊朗已经宣布将不再遵守伊核协议的任何限制,<br /> 此外,有媒体爆料称,伊朗民间有人悬赏8000万美元刺杀美国总统特朗普。<br /> </p> <!--p标签不能识别内容中的空格和换行--> <p> 牛逼-p 牛逼-p </p> <!--pre标签 可以识别内容中所有的空格和换行--> <pre> 牛逼-pre 牛逼-pre </pre> <!-- 内容格式化的小标签 --> <!--斜体--> <i>牛逼-i</i><br /> <em>牛逼-em</em><br /> <!--粗体--> <b>牛逼-b</b><br /> <strong>牛逼-strong</strong><br /> <!--下划线--> <u>牛逼-u</u><br /> <!--删除线--> <del>牛逼-del</del><br /> <small>牛逼-samll</small><br /> <big>牛逼-big</big><br /> <!--上角标 标签 --> <sup>牛逼-sup</sup> log<sub>牛逼-sub</sub> <font size="7" color="red" face="arial, helvetica, sans-serif"><i>牛逼</i></font> </body> </html>