<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<!--
-->
<style type="text/css">
/*给body添加背景图片*/
body{
background: url(img/bg.jpg);
}
table{
margin-left: 150px;
margin-top: 100px;
}
</style>
<script type="text/javascript">
//开始游戏的方法
var imgs;
var gameTime=0; //游戏时间
var chImg;
var cutTime;
var mouseBk;
var cnt=0;
function start(){
//要求一秒钟调用一次 使用定时器来实现
chImg=window.setInterval("changeImg()",1000);
// changeImg();
cnt=0;
gameTime=20;
cutTime=window.setInterval("countTime()",500);
}
//每隔一秒钟随机切换表格中某一个格子的图片,切换成地鼠钻出来
function changeImg(){
//获得所有的img对象
imgs= document.getElementsByTagName("img");
// alert(imgs.length);25
//获得一个随机的数组的索引下标 floor:向下取整
var index=Math.floor(Math.random()*imgs.length);
//获得随机的一个图片对象
var img=imgs[index];
//去切换img的图片资源
img.src="img/01.jpg";
//一秒钟之后 被切换的资源还原
mouseBk=window.setTimeout("mouseBack("+index+")",1000);
}
//让随机的出现的地鼠资源还原为初始状态
function mouseBack(index){
var img=imgs[index];
img.src="img/00.jpg";
}
//当使用鼠标点击25个图片资源的时候
function hit(img){
//如果当前的img对象是01.jpg对象的时候 才进行切换
var name=img.src;
//求字符串的字串 只获得最后的六个字符
var subName=name.substr(name.length-6);
//当被点击的图片是01.jpg的时候 进行资源的切换
if(subName=="01.jpg"){
img.src="img/02.jpg";
cnt++;
}
}
//计时的方法 该方法要求游戏启动后 每隔一秒钟执行一次
function countTime(){
gameTime--;
var game= document.getElementById("gametime");
game.innerHTML=gameTime;
if(gameTime==0){
//游戏结束
gameOver();
}
}
//游戏结束 清理资源
function gameOver(){
//停掉我们的计时器
window.clearInterval(chImg);
window.clearInterval(cutTime);
window.clearInterval(mouseBk);
//将表格中所有的图片资源 重置
for(var i in imgs){
imgs[i].src="img/00.jpg";
}
alert("游戏结束,count="+cnt);
}
</script>
</head>
<body>
<!--添加游戏时间的文本-->
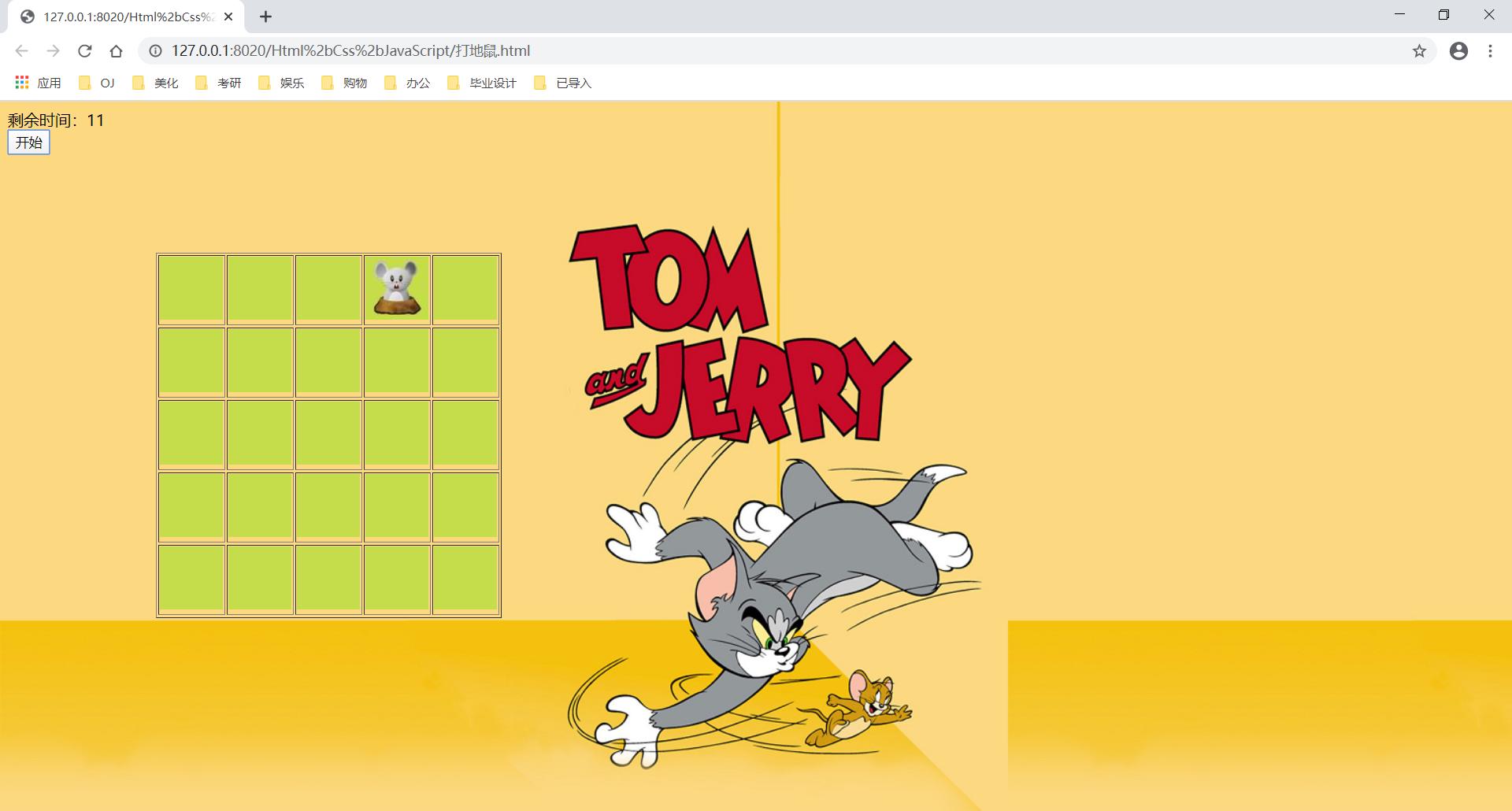
剩余时间:<span id="gametime">0</span><br />
<!--定义开始按钮-->
<input type="button" value="开始" onclick="start()"/>
<!--定义一个五行五列的表格 使用背景图片填充表格-->
<!--快速生成一个五行五列的表格:table>ts*5>td*5 tab键-->
<!--快速生成一个五行五列的表格:table>ts*5>td*5>img[src='img/00.jpg'] tab键-->
<table border="1px">
<tr>
<td ><img src="img/00.jpg" onclick="hit(this)"/></td>
<td ><img src="img/00.jpg" onclick="hit(this)"/></td>
<td ><img src="img/00.jpg" onclick="hit(this)"/></td>
<td ><img src="img/00.jpg" onclick="hit(this)"/></td>
<td ><img src="img/00.jpg" onclick="hit(this)"/></td>
</tr>
<tr>
<td ><img src="img/00.jpg" onclick="hit(this)"/></td>
<td ><img src="img/00.jpg" onclick="hit(this)"/></td>
<td ><img src="img/00.jpg" onclick="hit(this)"/></td>
<td ><img src="img/00.jpg" onclick="hit(this)"/></td>
<td ><img src="img/00.jpg" onclick="hit(this)"/></td>
</tr>
<tr>
<td ><img src="img/00.jpg" onclick="hit(this)"/></td>
<td ><img src="img/00.jpg" onclick="hit(this)"/></td>
<td ><img src="img/00.jpg" onclick="hit(this)"/></td>
<td ><img src="img/00.jpg" onclick="hit(this)"/></td>
<td ><img src="img/00.jpg" onclick="hit(this)"/></td>
</tr>
<tr>
<td ><img src="img/00.jpg" onclick="hit(this)"/></td>
<td ><img src="img/00.jpg" onclick="hit(this)"/></td>
<td ><img src="img/00.jpg" onclick="hit(this)"/></td>
<td ><img src="img/00.jpg" onclick="hit(this)"/></td>
<td ><img src="img/00.jpg" onclick="hit(this)"/></td>
</tr>
<tr>
<td ><img src="img/00.jpg" onclick="hit(this)"/></td>
<td ><img src="img/00.jpg" onclick="hit(this)"/></td>
<td ><img src="img/00.jpg" onclick="hit(this)"/></td>
<td ><img src="img/00.jpg" onclick="hit(this)"/></td>
<td ><img src="img/00.jpg" onclick="hit(this)"/></td>
</tr>
</table>
</body>
</html>

用到的图片资源