移动跨平台开发已经成为现在开发很火的一个主流,比方说Tiggzi 号称最快速与最简单的创建 移动App 的基于云的生成器,它可以用来创建 HTML5 , jQuery Mobile 与 PhoneGap 应用。能够轻松的连接到 REST API ,能够导出 Android,iOS 或者移动 web 应用。该应用为收费应用,可以用Free版本进行体验。今天就给大家推荐10个建立跨平台的移动应用程序的解决方案。他们选择了不同层次的复杂性,价格,功能和文档。
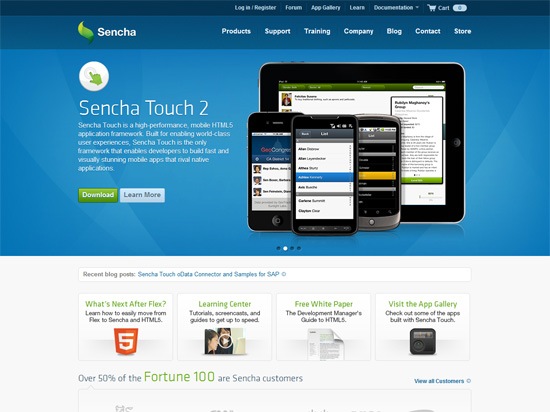
1. Sencha Touch 2
如果你并不陌生HTML5,CSS3和JavaScript,然后Sencha Touch 2可能是一个伟大的选择,为创建移动应用程序在iPhone上,Android和黑莓。
煎茶触摸2需要安装在您的计算机(PC,Mac或Linux)。你还需要一个Web服务器上运行您的计算机
-
Sencha Touch 2
2. jQuery Mobile
jQuery Mobile 是jQuery 在手机上和平板设备上的版本。jQuery Mobile 不仅会给主流移动平台带来jQuery核心库,而且会发布一个完整统一的jQuery移动UI框架。支持全球主流的移动平台。jQuery Mobile开发团队说:能开发这个项目,我们非常兴奋。移动Web太需要一个跨浏览器的框架,让开发人员开发出真正的移动Web网站
jQuery Mobile Summary
- 所需知识: HTML, CSS, jQuery
- 平台支持: 大多数手机浏览器
- 许可: 免费 (license: MIT and GPL)
- 文件 这里有 许多例子 and 关于开发的书本
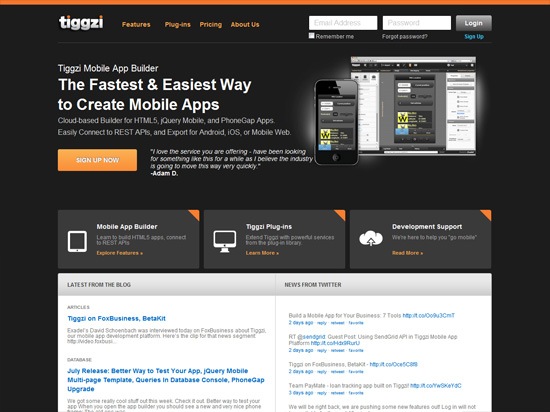
3. Tiggzi
Tiggzi 号称最快速与最简单的创建 移动App 的基于云的生成器,它可以用来创建 HTML5 , jQuery Mobile 与 PhoneGap 应用。能够轻松的连接到 REST API ,能够导出 Android,iOS 或者移动 web 应用。该应用为收费应用,可以用Free版本进行体验。
Tiggzi Summary
- 所需知识: HTML, CSS, JavaScript, XML
- 平台支持: Android, iOS, Mobile Web
- 许可:付费 $15-$50/month (there’s a free plan); see Pricing page
- 例子: Tiggzi has a lot of good tutorials, 视频和其他的资源
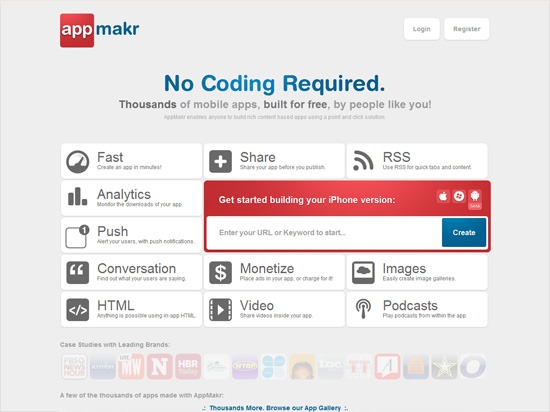
4. AppMakr
AppMakr是一个用于创建内容为中心的移动应用,以及作为一个服务,可以帮助你在许多应用程序商店分发您的应用程序的在线工具。你可以导入RSS订阅AppMakr将打包成一个移动优化的应用程序。
有没有创建你的应用程序所需的编程,虽然你可以添加自定义的HTML。
AppMakr摘要
- 所需知识: HTML和CSS将是有益的
- 平台支持: IOS,Android的Windows手机
- 费用: $ 79/month(免费的,如果你让他们将在您的移动应用程序的广告)
- 文件:他们有良好的视频教程,包括应用程序商店分发过程的演练
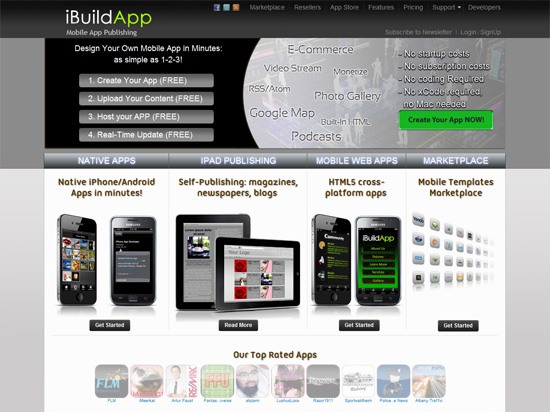
5. iBuildApp
-
iBuildApp是一个用于创建移动应用程序的工具。他们有一个很好的模板选择许多不同类型的应用程序,您可以在您的应用程序功能iBuildApp。
iBuildApp提供了许多选项,您可以添加到您的移动应用,包括电子商务在内的选项和您的应用程序内嵌入网页的方式。iBuildApp还提供了一个SOAP Web服务,让您轻松地创建,检索,更新或删除内容。
iBuildApp摘要
- 所需知识: HTML和CSS将是有益的
- 平台支持: iOS和Android出口的可用选项
- 费用: $ 9.99(免费的,如果你让他们将在您的移动应用程序的广告)
- 文件:他们有很好的教程如何使用他们的服务
6. Widgetbox
-
widgetbox提供一个创建和托管简单的,基于内容的移动应用程序易于使用的网络工具。您可以创建您的博客或社交媒体网站的RSS提要包含应用的网页。您还可以添加自定义内容使用HTML和CSS。
退房的移动应用程序目录的的Widgetbox创建的应用程序列表。
widgetbox摘要
- 所需知识: HTML和CSS将是有益的
- 平台支持:与最现代的网络浏览器兼容
- 费用: $ 25-100/month
- 文件:他们的支持,帮助,和一个知识库
7. foneFrame
foneFrame是移动HTML5/CSS3创造移动优化的网页的框架。然后,您可以使用后端PhoneGap的或appMobi的XDK。foneFrame也是一个很好的方式,轻松线框移动网站。
foneFrame摘要
- 知识要求: HTML5,CSS3,JavaScript的
- 平台支持:与最现代的浏览器和平台兼容
- 费用:免费(许可:知识共享署名3.0声明页面许可)
- 文档模板内联文档
8. PhoneGap
PhoneGap是一个自由,开源软件,可作为个人移动操作系统软件开发工具包,它有自己的编程语言和标准的发展实践之间的桥梁。
使用PhoneGap的,可以支持多个移动设备的操作系统更容易。使用HTML5,CSS3和JavaScript你可以创建一个移动应用程序,然后使用PhoneGap的打包你的工作,为特定的移动操作系统。PhoneGap的直接集成使用Dreamweaver,它可以使移动应用程序开发更容易。
PhoneGap的支持,包括IOS的Android,黑莓,Windows中,WebOS和诺基亚
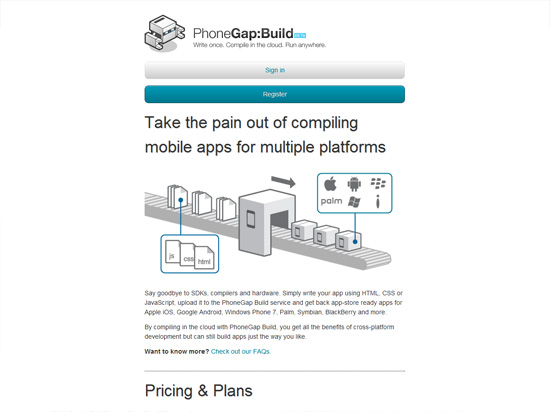
9. PhoneGap Build
PhoneGap的乡亲了建立一个基于网络平台,创建你的“版本”为您一步。这就是所谓的PhoneGap的生成。这项服务目前支持IOS的Android,黑莓,WebOS的和Symbian。
有了这项服务,您可以上传您的HTML5,CSS3和JavaScript,PhoneGap的生成将生成的文件,你需要分布在领先的应用程序商店。
10. appMobi XDK
appMobi XDK的是基于云的移动应用程序开发环境,这可作为谷歌Chrome插件。appMobi服务也将主办为您的移动应用程序,以及为您提供流行的应用程序商店中部署它的能力。虽然和托管服务是免费的,他们有附加服务推送通知和电子商务解决方案,你可以用它来 提高你的移动应用程序一样。
很好,good!