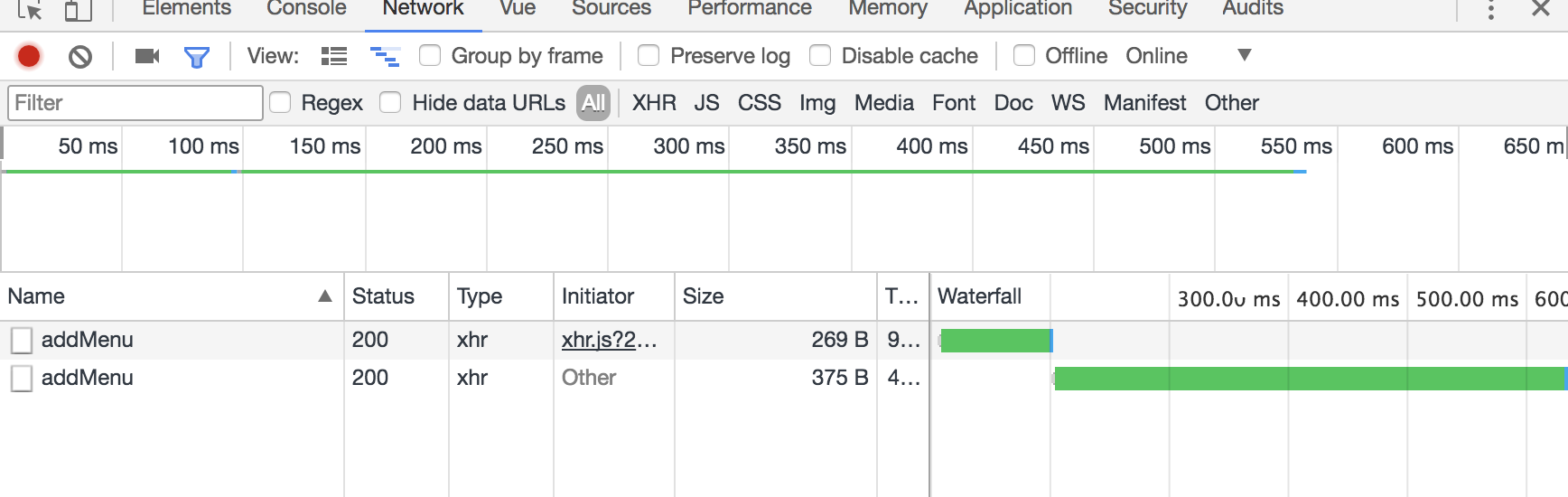
一、点击一次按钮 会发送两次请求的问题



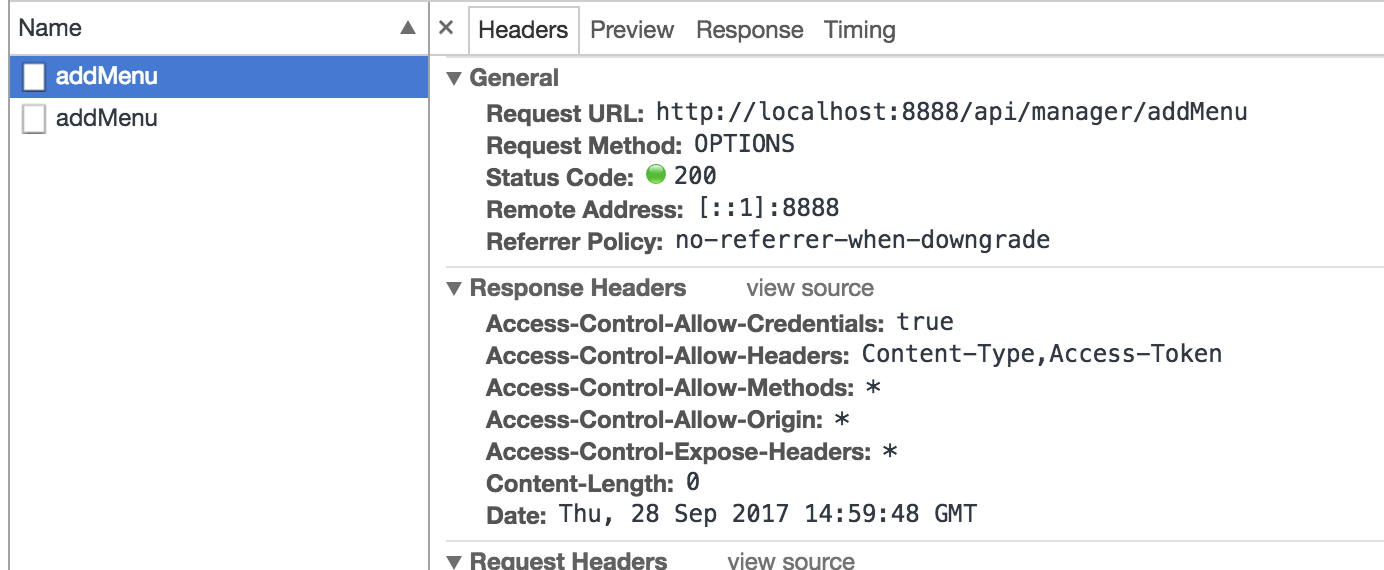
第一个请求 Method是OPTIONS
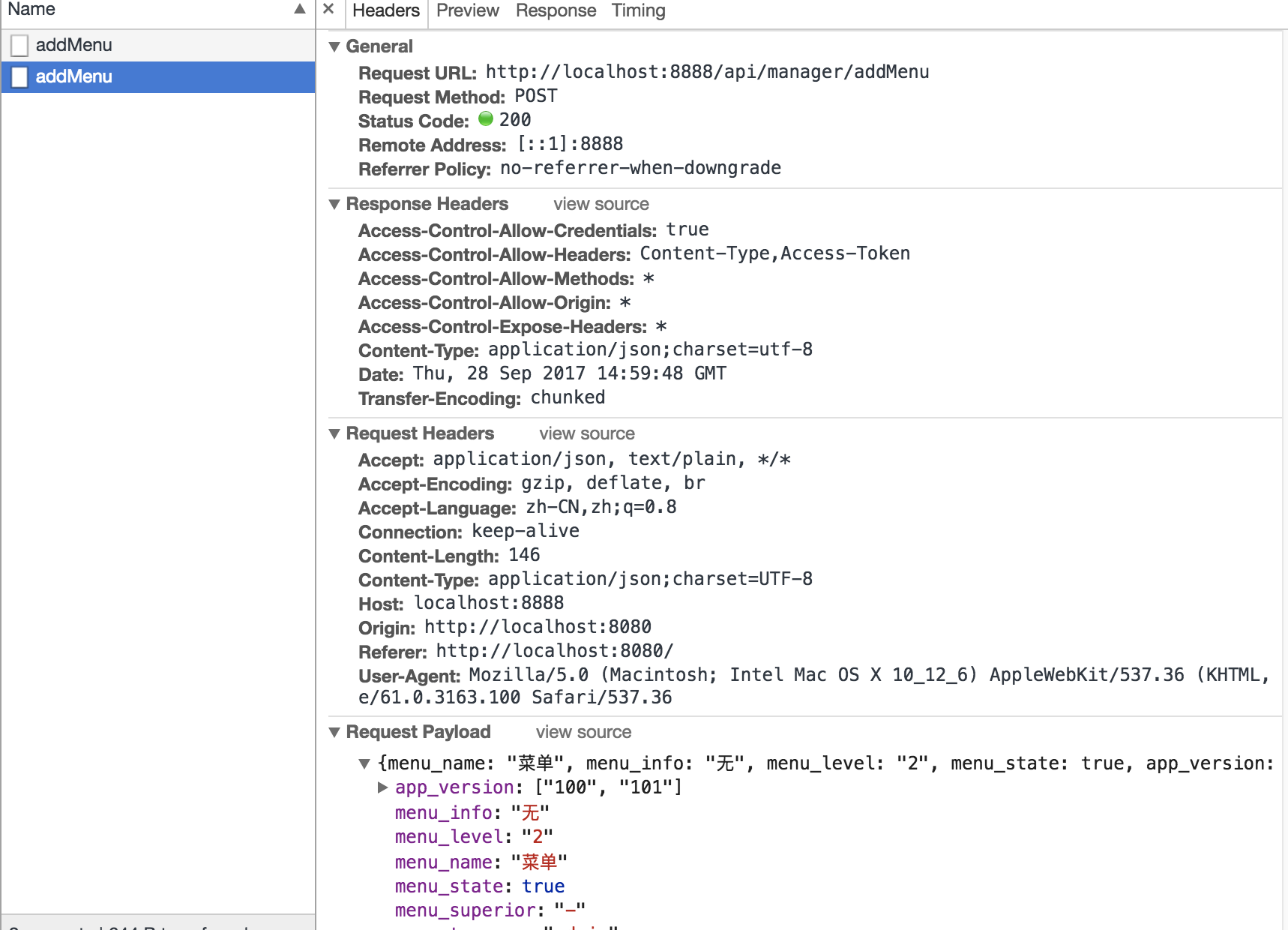
第二个请求 Method是POST
后台过滤器也是检测出访问了两次,但是是偶尔才会重复访问。
这是因为 跨域请求导致 每次请求前都会先发送一个空的请求检查服务器,
可以在后台过滤器加个这个:
@Override public void doFilter(ServletRequest request, ServletResponse response, FilterChain chain) throws IOException, ServletException { HttpServletResponse response1 = (HttpServletResponse) response; HttpServletRequest request1 = (HttpServletRequest) request; response1.setHeader("Access-Control-Allow-Origin", "*"); response1.setHeader("Access-Control-Allow-Credentials", "true"); response1.setHeader("Access-Control-Allow-Methods", "*"); response1.setHeader("Access-Control-Allow-Headers", "Content-Type,Access-Token"); response1.setHeader("Access-Control-Expose-Headers", "*"); if (request1.getMethod().equals( RequestMethod.OPTIONS.toString())){ System.out.println("-----检查------"); return; } chain.doFilter(request, response); }
二、跨域请求问题
添加过滤器,过滤器里面添加上面的代码可以解决跨域请求问题
三、axios访问接口 后台读取的数据都是空的问题 如下
前台:
<script> export default { data() { return { formItem: { menu_name: '', menu_info: '无', menu_level: '', menu_state: true, app_version: [], operate_user: 'admin', menu_superior:'-' }, app_versions: [ { value: '100', label: '1.0.0' }, { value: '101', label: '1.0.1' }, { value: '102', label: '1.0.2' }, { value: '110', label: '1.1.0' } ] } }, methods: { addMenu: function (form) { console.log(JSON.stringify(form)) this.$http.post('http://localhost:8888/api/manager/addMenu', { data:JSON.stringify(form) }) .then(function (res) { if (res.data.no == '1') { alert('ok') } }) .catch(function (err) { console.log('----失败-----'); }); } } } </script>

后台日志
![]()
可以看到 前台明明传过去了,后台也能接收到,但是为什么全是null呢,搞了半天这里出问题了:
addMenu: function (form) { console.log(JSON.stringify(form)) this.$http.post('http://localhost:8888/api/manager/addMenu', (form)) .then(function (res) { if (res.data.no == '1') { alert('ok') } }) .catch(function (err) { console.log('----失败-----'); }); }
其实这里不用转json,直接传对象就可以,然后看下后台:
![]()
这样就对了。