语法: <input type = ?/> 总共有10种,另外两种为文本域textarea,下拉列表选择框 select
问号代表的有以下十种:
1. 文本框(默认——如果没有指定type,默认显示文本框)
text 语法<input />
2.密码框——password
3.单选按钮——radio
4.复选框——checkbox
5.普通按钮——button
6.提交按钮——submit
7.重置按钮——reset
8.文件域——file
9.图像域——image
10.隐藏域——hidden
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>常用表单</title>
<!--表单子元素数据提交给后台,这个表单子元素的一定写name,
如果没有写name就不会提交这个表单,
除了这个四个: 提交按钮,重置按钮.普通按钮,图片按钮, 不要写name
-->
</head>
<body>
<!--action: 数据提交给谁
method: 提交方式: GET/POST, 安全性: 选择 POST, 默认: GET
name: 给表单取一个名称
-->
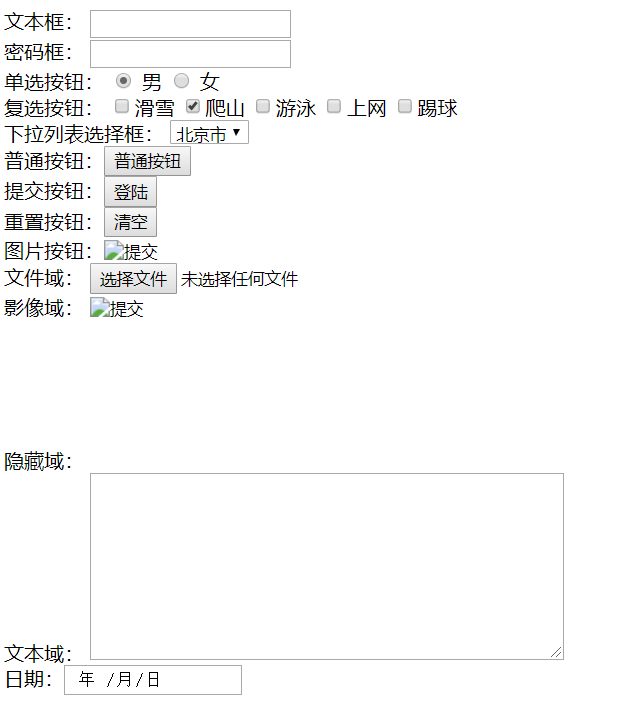
<form action="" method="GET">
<label for="uname">文本框:</label>
<input type="text" id="uname" name="username" /><br/>
<label for="psw">密码框:</label>
<input type="password" id="psw" name="password"/><br />
<!--name一样说明是同一组,只能选择一个 checked为默认值-->
单选按钮:
<input type="radio" id="man" name="sex" value="man" checked/>
<label for="man">男</label>
<input type="radio" id="woman" name="sex" value="woman" />
<label for="woman">女</label><br />
复选按钮:
<input type="checkbox" name="love" value="hx">滑雪
<input type="checkbox" name="love" value="ps" checked>爬山
<input type="checkbox" name="love" value="yy">游泳
<input type="checkbox" name="love" value="sw">上网
<input type="checkbox" name="love" value="tq">踢球<br />
下拉列表选择框:
<select name="city">
<option value="bj">北京市</option>
<option value="jx">江西市</option>
<option value="gd">广西市</option>
</select><br />
普通按钮:<input type="button" value="普通按钮" /><br />
提交按钮:<input type="submit" value="登陆" /><br />
重置按钮:<input type="reset" value="清空" /><br />
图片按钮:<input type="image" src="图片地址"/><br />
文件域: <input type="file" name="file1" /><br />
影像域: <input type="image" src="../img/btn.jpg"/ width="192" height="120"><br />
隐藏域: <input type="hidden" name="userId" value="111"/><br />
<!-- rows=”数字” 页面上显示几行
Cols=”数字” 页面上显示几列
-->
文本域: <textarea cols="50" rows="10">
</textarea><br />
日期:<input type="date" name="birthday"/><br />
</form>
</body>
</html>