表单验证: 通过js代码对表单子项(文本框,密码框,....)的value值(string)进行校验, 就是对字符串操作
表单验证的细节:
1) 按钮是type=”submit”,提交按钮, 提交表单(form), --> 触发一个表单提交的事件: js: onSubmit
Jquery: submit
这个事件绑定的函数返回true,才会提交表单,如果返回false, 阻止提交
2) 普通按钮不能提交表单, 表单(form)对象,有一个submit()(js,jquery), 提交表单
注册验证代码:
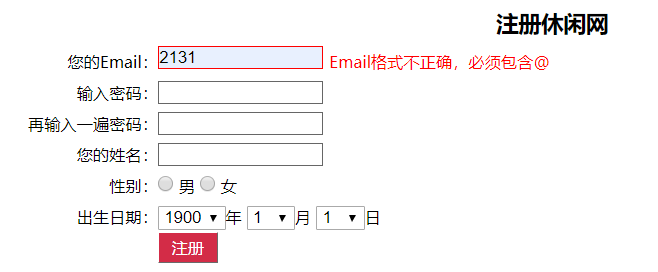
<script type="text/javascript"> $(function () { //验证Email function checkEmail() { var mail = $.trim($("#email").val()); var $divID = $("#DivEmail"); // 需要,把div中之前的文本清空 $divID.html(""); if (mail == "") { $divID.html("Email不能为空"); return false; } if (mail.indexOf("@") == -1) { $divID.html("Email格式不正确,必须包含@"); return false; } if (mail.indexOf(".") == -1) { $divID.html("Email格式不正确,必须包含."); return false; } return true; } //验证输入密码 function checkPass() { var pwd = $("#pwd").val(); var $divID = $("#DivPwd"); $divID.html(""); if (pwd == "") { $divID.html("密码不能为空"); return false; } if (pwd.length < 6) { $divID.html("密码必须等于或大于6个字符"); return false; } return true; } //验证重复密码 function checkRePass() { var pwd = $("#pwd").val(); //输入密码 var repwd = $("#repwd").val(); //再次输入密码 var $divID = $("#DivRepwd"); $divID.html(""); if (pwd != repwd) { $divID.html("两次输入的密码不一致"); return false; } return true; } //验证用户名 function checkUser() { var user = $.trim($("#user").val()); var $divID = $("#DivUser"); $divID.html(""); if (user == "") { $divID.html("姓名不能为空"); return false; } // for (var i = 0; i < $user.val().length; i++) { // var j = user.substring(i, i + 1) // if (!isNaN(j)) { // $divID.html("姓名中不能包含数字"); // return false; // } // } var nameReg = /^[A-zu4e00-u9fa5]+$/; if(!nameReg.test(user)){ $divID.html("姓名中不能包含数字"); return false; } return true; } $("#myform").submit(function () { return checkEmail() && checkPass() && checkRePass() && checkUser(); }); //给需要验证的表单项添加失去焦点事件 $("#email").blur(function(){ checkEmail(); $(this).css("border","1px solid red"); }); $("#pwd").blur(function(){ checkPass(); }); $("#repwd").blur(function(){ checkRePass(); }); $("#user").blur(function(){ checkUser(); }); }); </script>