注册功能实现-异步的表单校验
涉及的技术知识点
- Ajax
Ajax
1、AJAX 是 Asynchronous JavaScript And XML 的简称。直译为,异步的JS和XML。
2、AJAX的实际意义是,不发生页面跳转、异步载入内容并改写页面内容的技术。
3、AJAX也可以简单的理解为通过JS向服务器发送请求。
异步处理
1、同步处理
AJAX出现之前,我们访问互联网时一般都是同步请求,也就是当我们通过一个页面向服务器发送一个请求时,在服务器响应结束之前,我们的整个页面是不能操作的,也就是直观上来看他是卡主不动的。
这就带来了非常糟糕的用户体验。首先,同步请求时,用户只能等待服务器的响应,而 不能做任何操作。其次,如果请求时间过长可能会给用户一个卡死的感觉。最后,同步请求的最大缺点就是即使整个页面中只有一小部分内容发生改变我们也要刷新整个页面。
2、异步处理
而异步处理指的是我们在浏览网页的同时,通过AJAX向服务器发送请求,发送请求的过程中我们浏览网页的行为并不会收到任何影响,甚至主观上感知不到在向服务器发送请求。当服务器正常响应请求后,响应信息会直接发送到AJAX中,AJAX可以根据服务器响应的内容做一些操作。
使用AJAX的异步请求基本上完美的解决了同步请求带来的问题。首先,发送请求时不会影响到用户的正常访问。其次,即使请求时间过长,用户不会有任何感知。最后,AJAX可以根据服务器的响应信息局部的修改页面,而不需要整个页面刷新。
异步请求对象
1、XMLHttpRequest对象是AJAX中非常重要的对象,所有的AJAX操作都是基于该对象的。
XMLHttpRequest对象用来封装请求报文,我们向服务器发送的请求信息全部都需要封装到该对象中。
这里需要稍微注意一下,XMLHttpRequest对象并没有成为标准,但是现在的主流浏览器都支持该对象,而一些如IE6的老版本浏览器中的创建方式有一些区别,但是问题不大。
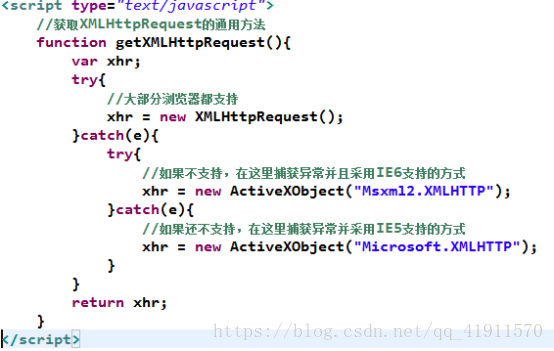
- Xhr对象的获取

- Xhr对象的方法
①open(method,url,async)
open()用于设置请求的基本信息,接收三个参数。
①method
请求的方法:get或post
接收一个字符串
②url
请求的地址,接收一个字符串
③Assync
发送的请求是否为异步请求,接收一个布尔值。
true 是异步请求
false 不是异步请求(同步请求)
②send(string)
send()用于将请求发送给服务器,可以接收一个参数
①string参数
该参数只在发送post请求时需要。
string参数用于设置请求体
③setRequestHeader(header,value)
用于设置请求头
①header参数
字符串类型,要设置的请求头的名字
②value参数
字符串类型,要设置的请求头的值
- XMLHttpRequest对象的属性
1、readyState
①描述XMLHttpRequest的状态
②一共有五种状态分别对应了五个数字:
0 :请求尚未初始化,open()尚未被调用
1 :服务器连接已建立,send()尚未被调用
2 :请求已接收,服务器尚未响应
3 :请求已处理,正在接收服务器发送的响应
4 :请求已处理完毕,且响应已就绪。
2)status
①请求的响应码
200 响应成功
404 页面为找到
500 服务器内部错误
… … … …
3)onreadystatechange
①该属性需要指向一个函数
②该函数会在readyState属性发生改变时被调用
4)responseText
①获得字符串形式的响应数据。
5)responseXML(用的比较少)
①获得 XML 形式的响应数据。
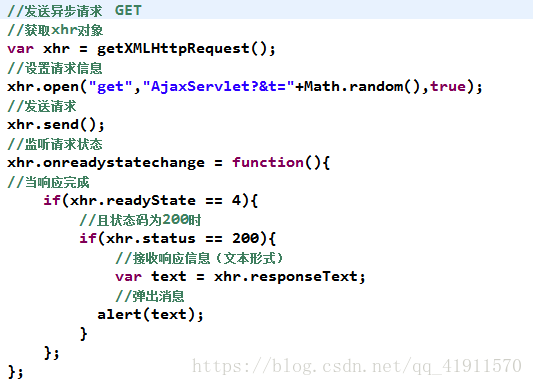
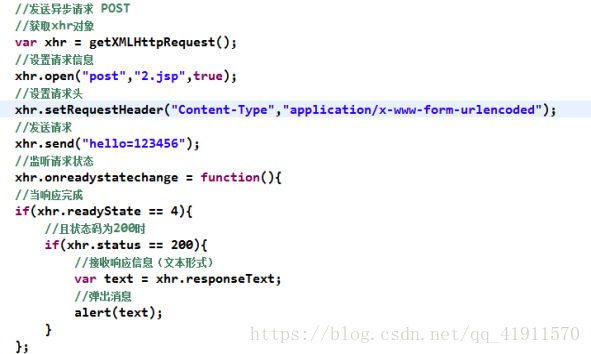
6)示例代码


- 使用JQuery框架来发送异步请求
1、JQuery是当前比较主流的 JavaScript 库,封装了很多预定义的对象和实现函数,帮助使用者建立有高难度交互的页面,并且兼容大部分主流
的浏览器.
JQuery对同样提供了对Ajax的支持,可以更加方便快速的进行Ajax的开发,相关的方法有$.get $.post $.ajax等.
JQuery的对象的本质就是dom对象的数组/集合
2、JQuery对象与dom对象的相互转换
JS转JQuery: var jObj = $(dObj);
JQuery转JS: var dObj = jObj[0] 或者 var dObj = jObj.get(0)
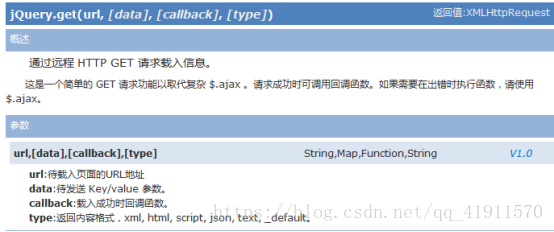
3、$.get方法

4、$.post方法

5、$.ajax方法
jQuery 底层 AJAX 实现。简单易用的高层实现见 $.get, . p o s t 等 。 .post 等。.post等。.ajax() 返回其创建的 XMLHttpRequest 对象。大多数情况下你无需直接操作该函数,除非你需要操作不常用的选项,以获得更多的灵活性。最简单的情况下,$.ajax()可以不带任何参数直接使用。
$.ajax方法的参数

对于settings请求设置来说,所有选项都是可选的,详见jQuery手册
6、具体的示例代码

————————————————
版权声明:本文为CSDN博主「等我下课」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/qq_41911570/article/details/83279327