1 概述
Github Pages可以用来托管个人网站,静态的,便于用来实现博客,可以在一个仓库的settings中开启:

Gridea是一个静态博客写作客户端,所有文件都在本地,没有数据库,实现简单,支持Markdown。

2 准备工作
- 一个
Gthub账号 - 一个
Github Pages的仓库 - 一个
Gridea客户端 - (可选)一个域名
3 Github Pages

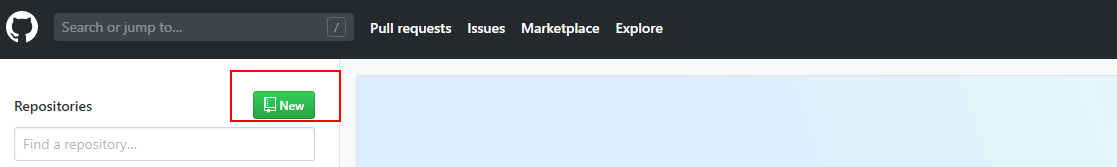
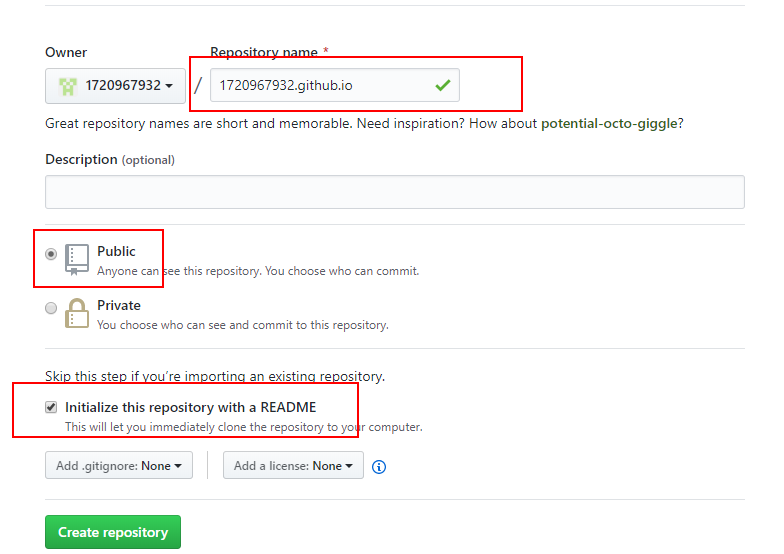
仓库名是:
用户名.github.io
需要公开仓库与一个REDAME.md文件,然后创建。

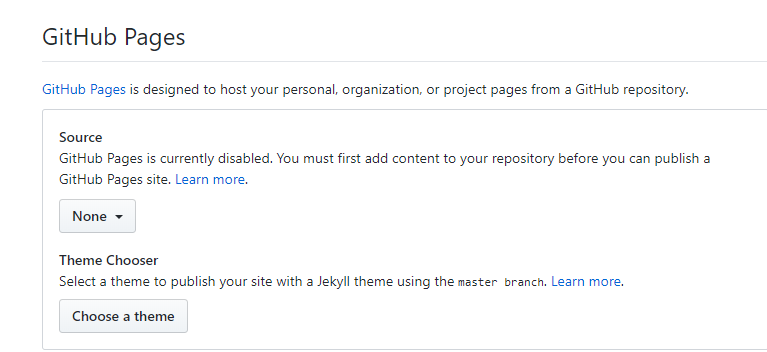
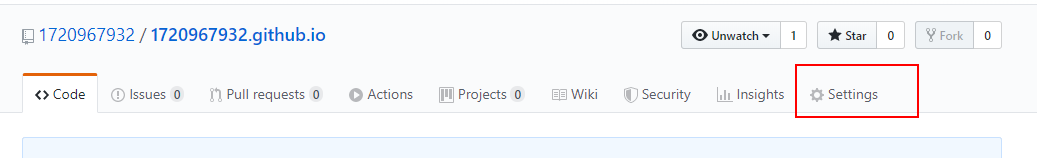
进入设置开启Github Pages:

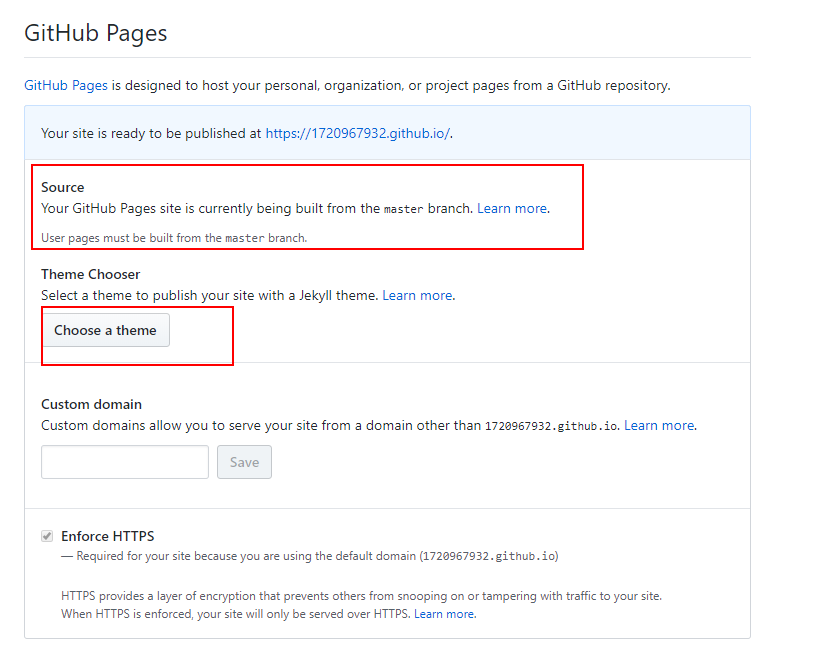
下拉找到Github Pages:

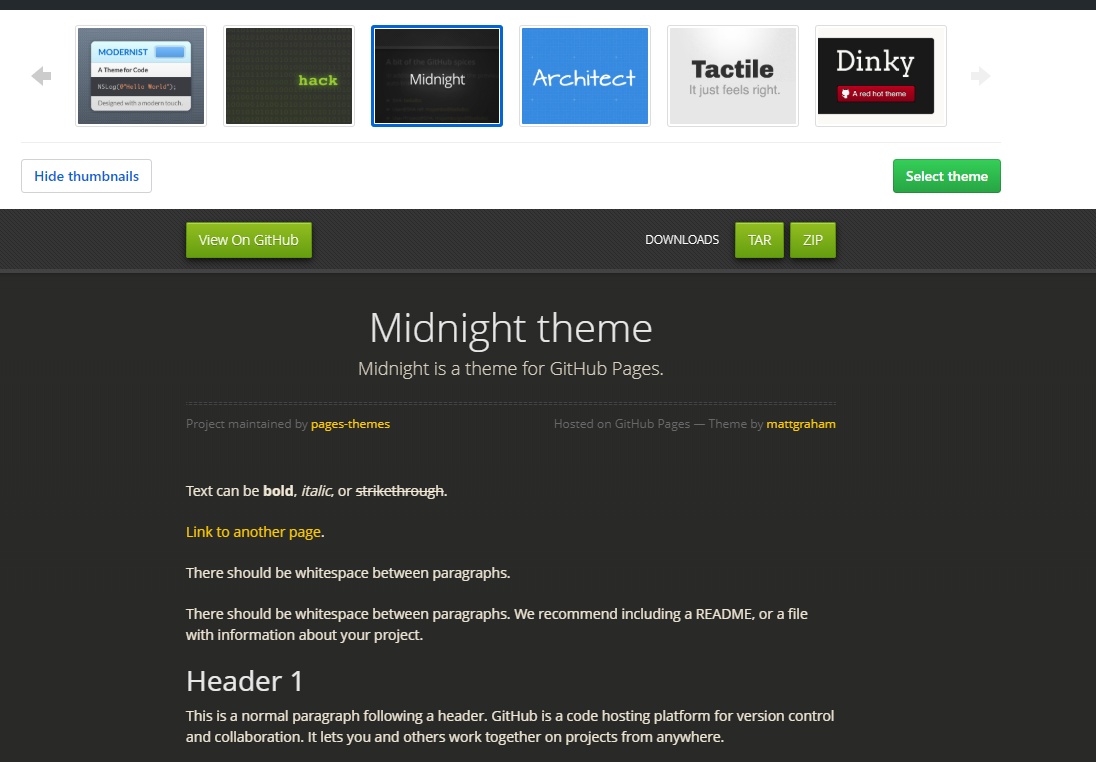
默认使用master分支,可以选择主题.

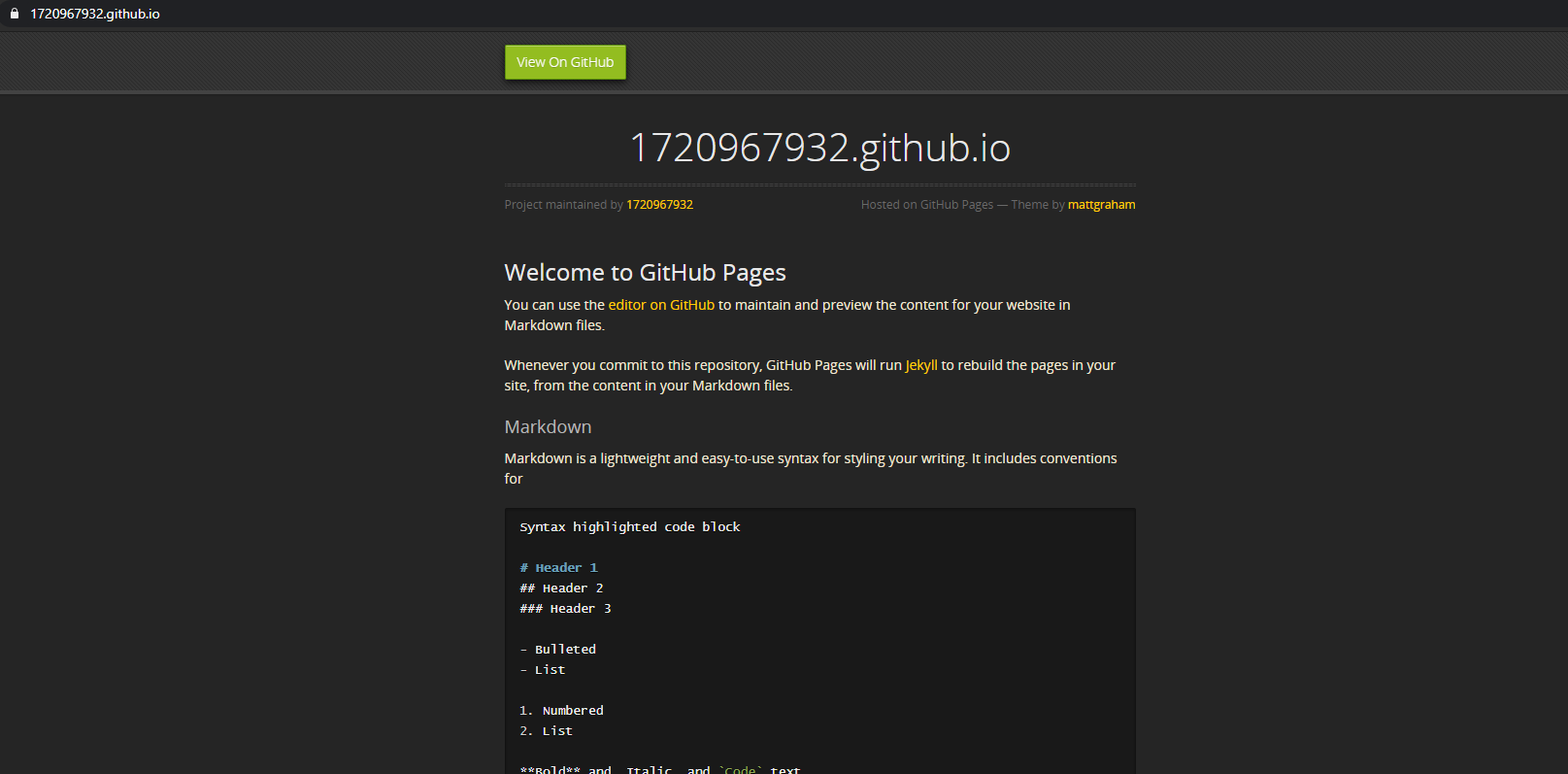
然后在浏览器输入刚才创建的仓库名就可以访问了.

4 Gridea
理论上来说这样就完成了,但是如果想更好看和更方便管理一些,就要用Gridea。
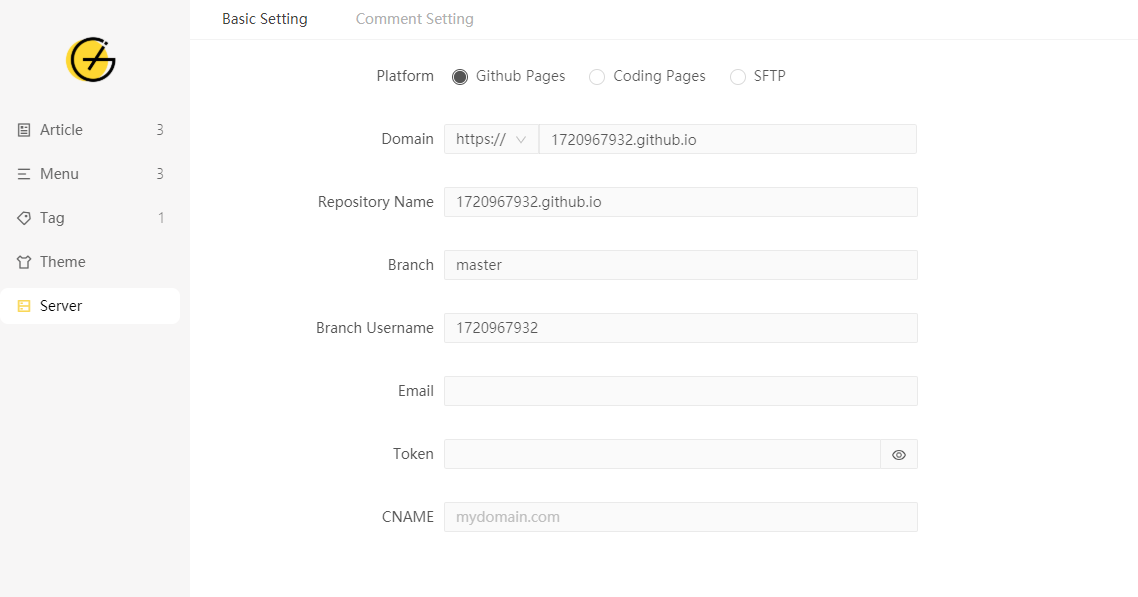
下载之后直接打开,进入设置:

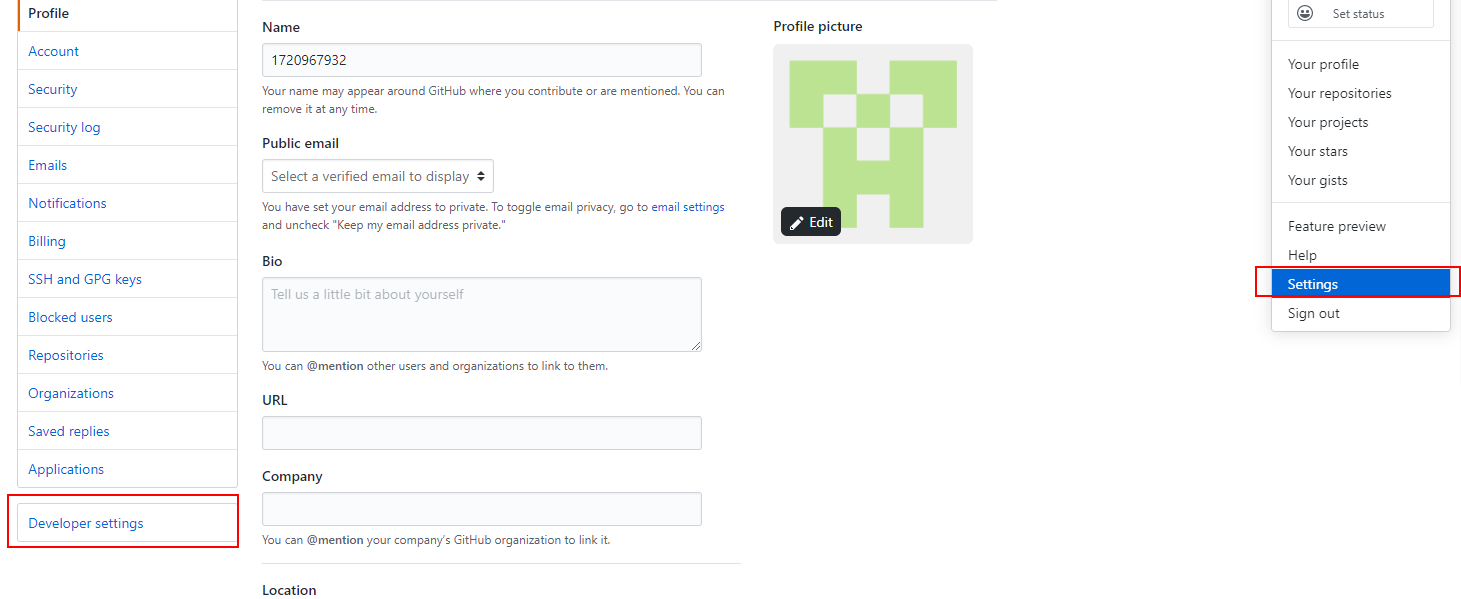
域名与仓库名一样,分支填master(或main),邮箱自己填,这里说一下Token,打开设置中的开发者设置:

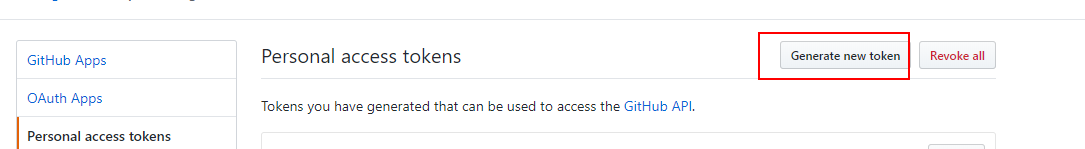
新建一个Token:

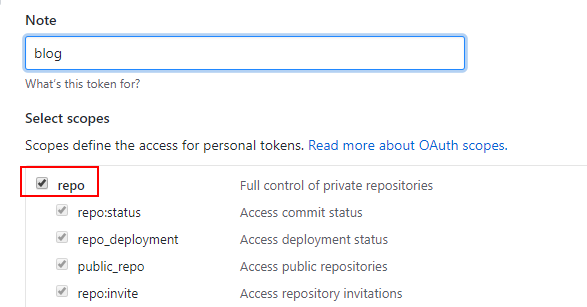
只需要勾选仓库相关的权限,名字可以随便。

复制填入。

然后可以测试一下连接:


若失败请返回前几步看看哪里出错。
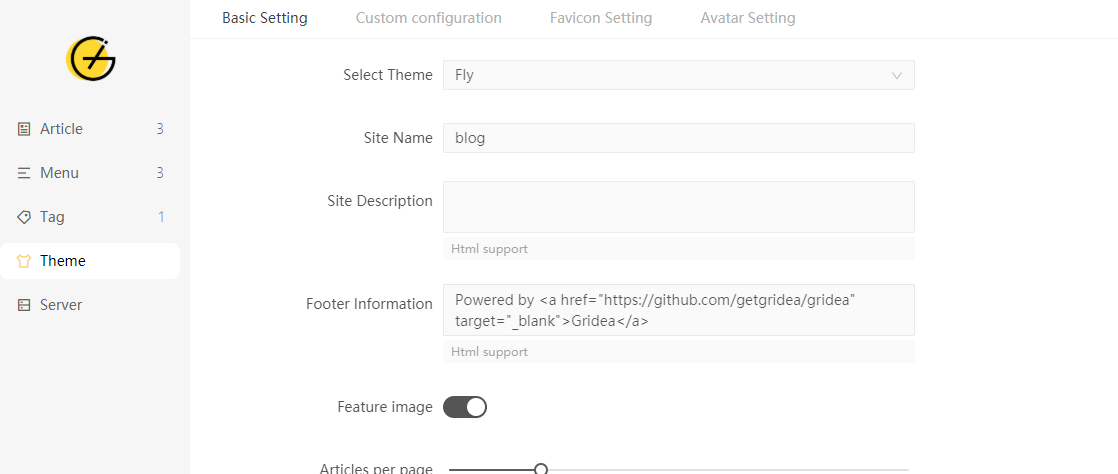
设置好了之后可以设置主题等,自定义美化。

设置好了之后可以先预览再同步。

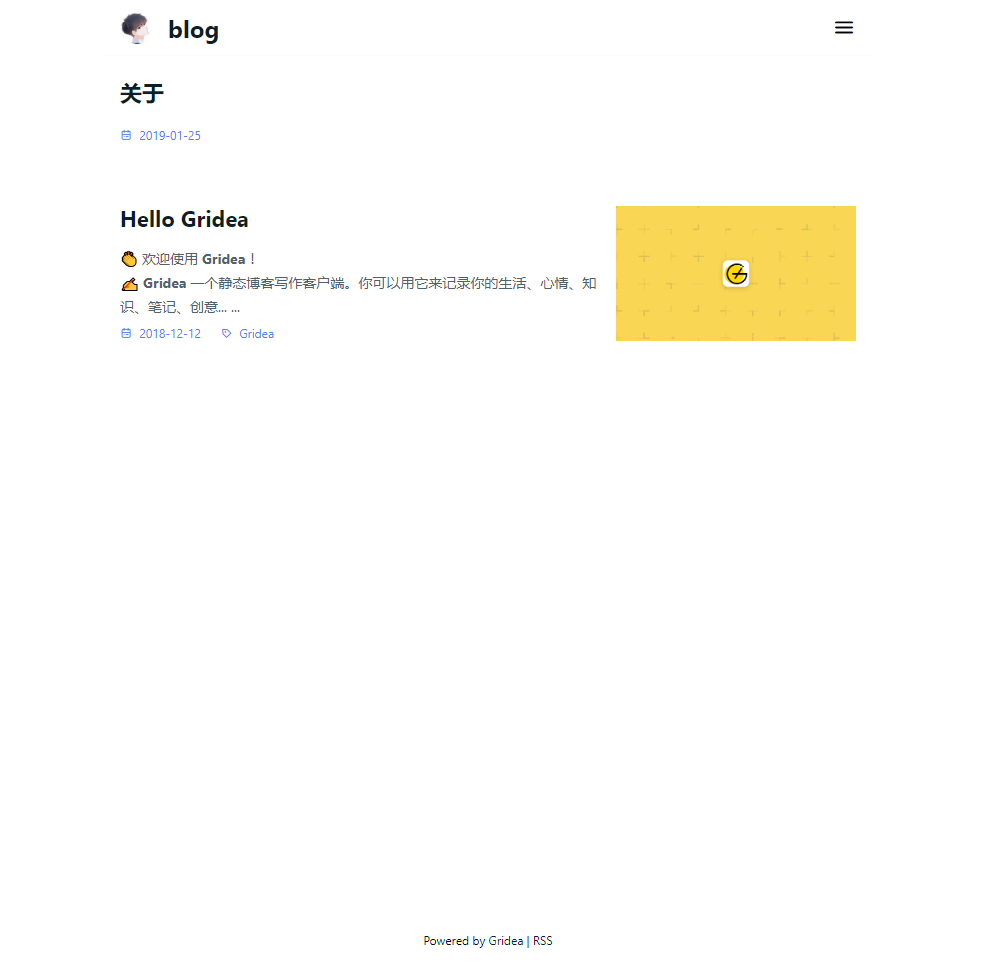
同步完成后就可以在浏览器输入
用户名.github.io
进行访问了。

5 绑定域名(可选)
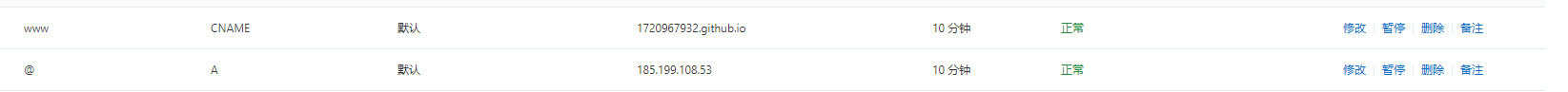
如果购买了域名的话,可以绑定到自己的域名上面,笔者的域名是阿里云上购买的,因此这里以阿里云的为例,进入域名的解析页面,添加两个记录:

第一个记录类型是CNAME,主机记录是www,记录值为仓库的名字。
第二个记录类型是A,主机记录是@,记录值为ping仓库名字得到的ip。
若成功的话会这样显示:

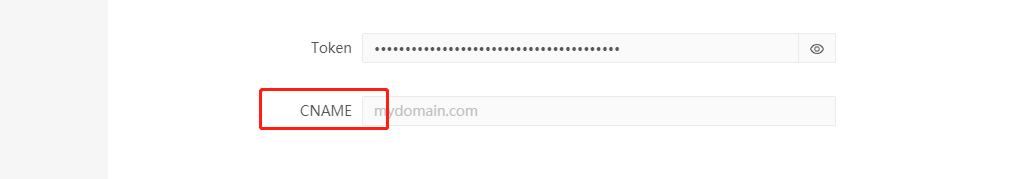
添加之后在Gridea的客户端中设置的CNAME添加域名:

使用左下角的按钮测试一下,测试通过之后就可以通过域名访问了。
如果想通过HTTPS访问,直接在Github Pages中设置Enforce HTTPS即可(解析域名之后需要一定时间才可以勾选)。


之后就可以通过HTTPS访问了。