1 概述
jsSHA是一个用JS+TS实现完整SHA系列加密算法的加密库,包括:
SHA1SHA-224/256/384/512SHA3-224/256/384/512SHAKE128/256cSHAKE128/256KMAC128/256
官方Github戳这里,目前已有2k的star,这里是一些使用加密算法的例子。
2 安装并引入
安装使用npm或cnpm:
npm install --save jssha
# 或
cnpm install --save jssha
引入时,根据package.json中的type进行相应引入:
const jsSHA = require("jssha") //commonjs
import jsSHA from "jssha" //module
若为
"type":"commonjs"
则使用
const jsSHA = require("jssha")
3 哈希
一个简单的例子如下:
const jsSHA = require("jssha")
const shaObj = new jsSHA("SHA-512","TEXT",{encoding:"UTF8"})
shaObj.update("test")
console.log(shaObj.getHash("HEX"))
首先声明了一个shaObj,通过update传递明文,并通过getHash("HEX")即得到哈希值,另外update可以调用多次,最后使用getHash即可。
jsSHA()有三个参数:哈希算法、输入格式以及参数设置(可选)。
3.1 哈希算法
第一个参数是哈希算法,支持的算法如下:
SHA-1SHA-224SHA-256SHA-384SHA-512SHA3-224SHA3-256SHA3-384SHA3-512SHAKE128SHAKE256
目前不建议使用SHA-1,建议使用SHA-2(SHA-224、256/384/512)或SHA-3(SHA3-224/256/384/512)。
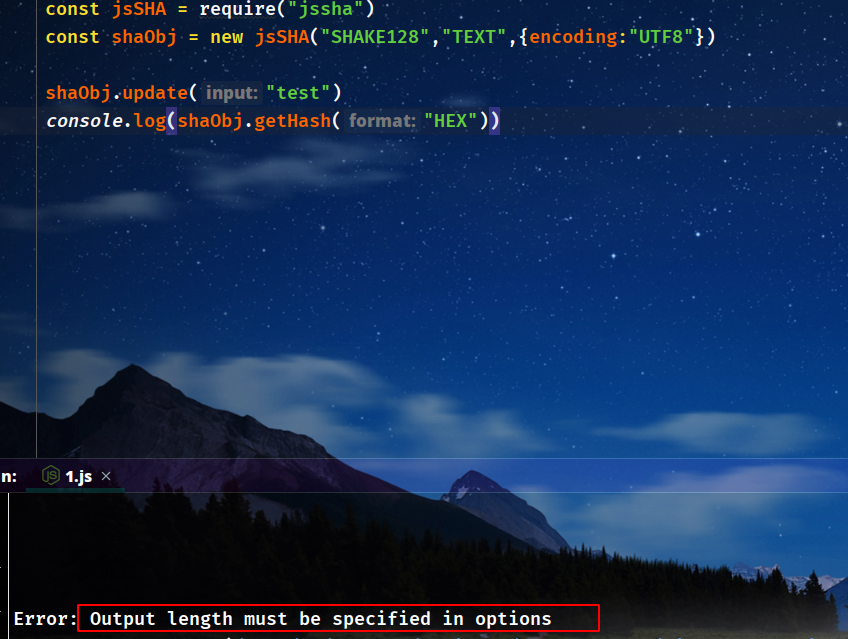
而SHAKE是Secure Hash Algorithm and KECCAK的缩写,在FISP 202标准中定义,与SHA-3类似,但是输出是无限位数的。因此定义的时候需要指定输出的位数,不然的话会得到如下报错:

在getHash中加上参数即可:
const jsSHA = require("jssha")
const shaObj = new jsSHA("SHAKE128","TEXT",{encoding:"UTF8"})
shaObj.update("test")
console.log(shaObj.getHash("HEX",{outputLen:1024}))
3.2 输入格式
输入格式的取值如下:
HEXTEXTB64BYTESARRAYBUFFERUNIT8ARRAY
3.3 参数选项
一般常用两个:
encoding:编码,允许取值UTF8/UTF16BE/UTF16LEnumRounds:哈希轮数
其他的参数可以查看源码。
3.4 getHash
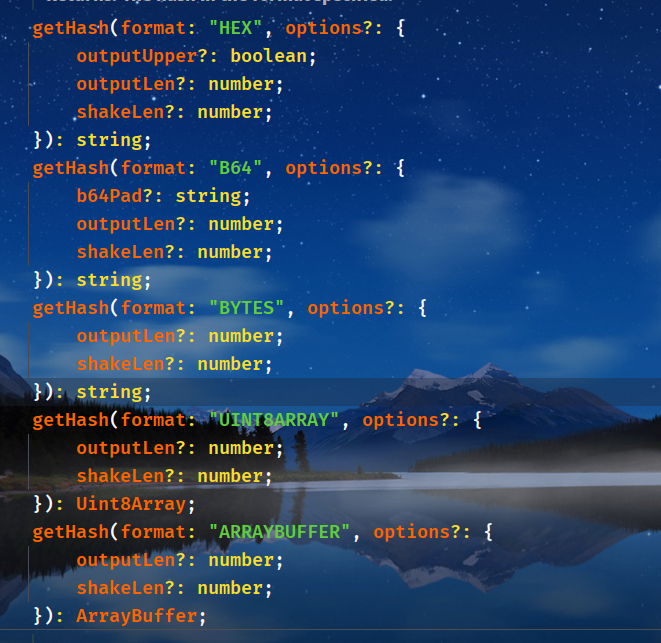
getHash是获取哈希结果的函数,第一个参数可以是:
HEXB64BYTESUINT8ARRAYARRAYBUFFER
与上面的输入格式对应,可以带上输出长度选项,对于HEX可以带上outputUpper表示是否大写:

4 HMAC
HMAC是一种基于哈希函数和密钥进行消息认证的方法,使用时需要指定密钥:
const jsSHA = require("jssha")
const shaObj = new jsSHA("SHA3-512","TEXT",{
hmacKey:{value:'secret key',format:'TEXT'}
})
shaObj.update("test")
console.log(shaObj.getHash("HEX"))
5 cSHAKE
cSHAKE可以看作一个"定制版"的SHAKE,需要使用额外的customization参数:
const jsSHA = require("jssha")
const shaObj = new jsSHA("CSHAKE128","TEXT",{
customization:{value:"test",format:"TEXT"}
})
shaObj.update("test")
console.log(shaObj.getHash("HEX",{outputLen:1024}))
6 KMAC
KMAC(KECCAK Message Authentication Code)是一个基于KECCAK的算法,需要提供 kmacKey`参数:
const jsSHA = require("jssha")
const shaObj = new jsSHA("KMAC128","TEXT",{
kmacKey:{value:"secret key",format:"TEXT"}
})
shaObj.update("test")
console.log(shaObj.getHash("HEX",{outputLen:1024}))