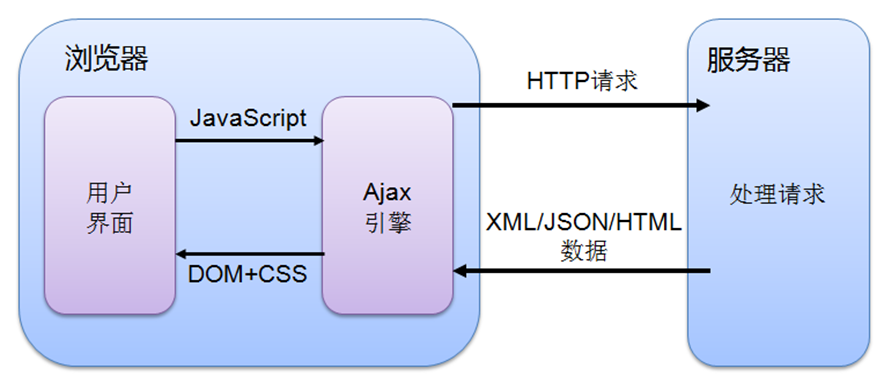
Ajax(Asynchronous javascript and xml):异步刷新技术
技术组成:
CSS + xml +JavaScript +DOM
Ajax核心对象: XMLHttpRequest
应用场景:实现页面的局部刷新

Ajax:异步刷新技术

XMLHttpRequest的常用方法

XMLHttpRequest的常用属性:
readystate:XMLHttpRequest的状态信息

onreadystatechange:设置回调函数
status:返回当前请求的Http状态码

responseText:以文本形式获取相应之
responseXML:以XML形式获取响应值,并且解析成DOM对象返回
statusText:返回当前请求的响应行状态
使用Ajax发送GET请求及处理响应
在index.jsp 验证用户是否存在
步骤:
1.创建XMLHttpRequest对象
2.设置回调函数
3.初始化XMLHttpRequest对象
4.发送请求
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>My JSP 'index.jsp' starting page</title>
<script type="text/javascript">
//给文本框注册一个失去焦点事件
window.onload=function(){
var dom=document.getElementById("txtName");
dom.onblur=function(){
myajax();
};
};
function myajax(){
//01.定制出 xhr对象
var xhr;
//02.能力检测
if(window.XMLHttpRequest){
//非IE浏览器
xhr=new XMLHttpRequest();
}else{
//IE内核
xhr=new ActiveXObject("Microsoft.XMLHttp");
}
var dom=document.getElementById("txtName");
var myspan=document.getElementById("msg");
var myval=dom.value;
//03.构建请求地址
//xhr.open("请求类型","请求地址","是否异步");
xhr.open("get","<%=path%>/servlet/CheckUserServlet?uname="+myval,true);
//04.设置回调函数 响应回来的数据
xhr.onreadystatechange=function(){
//什么
if(xhr.readyState==4&&xhr.status==200){
//获取响应数据
var data=xhr.responseText;
if(data=='OK'){
myspan.innerText="用户名已经被注册";
}else{
myspan.innerText="用户名可以注册";
}
}
};
//05.用send真正的发送请求
xhr.send(null);
}
</script>
</head>
<body>
<input type="text" name="txtName" id="txtName"/> <span id="msg"></span><br/>
<input type="password" name="txtPwd"/>
</body>
</html>
通过XMLHttpRequest的返回值判断当前浏览器创建XMLHttpRequest对象的方式。如果为true,说明是其他浏览器;如果为false,说明是ie浏览器,需使用new ActiveXObject("Microsoft.XMLHttp")对象
通过XMLHttpRequest对象的onreadystatechange属性设置回调函数,用于当请求成功后接收服务器端返回的数据
通过XMLHttpRequest对象的open()方法,传入参数完成初始化XMLHttpRequest对象的工作。第一个参数为Http请求方式,选择发送Httpget 请求,因此参数为get。第二个参数为要发送的url请求路径,将要发送的数据附加到url路径后面
调用XMLHttpRequest对象的send()方法,参数为要发送到服务器端的数据,因为采用"get"方式请求时,参数已经附加到url路径后,所以直接设置为null。如果send()方法不设值,在不同的浏览器下可能存在不兼容问题。
servlet
package cn.servlet;
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class CheckUserServlet extends HttpServlet {
/**
* hh
*/
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
doPost(request, response);
}
/**
*hh
*/
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
String uname=request.getParameter("uname");
if(uname.equals("admin")){
response.getWriter().write("OK");
}else{
response.getWriter().write("NO");
}
}
}
效果:
如果用户名不等于admin,显示用户可以注册;等于admin,显示用户已经被注册



使用Ajax发送post请求及处理响应
| 发送方式 | 步骤三:初始化XMLHttpRequest对象 | 步骤四:发送请求 |
| get | 指定XMLHttpRequest对象的open()方法中method参数为“get” | 指定XMLHttpRequest对象的send()的data参数为“null” |
| post |
1.指定XMLHttpRequest对象的open()方法中method参数为“post” 2.指定XMLHttpRequest对象要请求的Http头信息,该Http请求头信息为固定写法 |
指定XMLHttpRequest对象的send()的data参数的值,即该请求需要携带的具体数据 |
需注意采用get方式发送请求时,XMLHttpRequest.send()方法不需要传递参数,设为null即可;采用post方式发送请求时,XMLHttpRequest.send()方法中指定传递的参数
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>Ajax验证用户名是否存在 post发生请求</title>
<script type="text/javascript">
//给文本框注册一个失去焦点事件
window.onload=function(){
var dom=document.getElementById("txtName");
dom.onblur=function(){
myajax();
};
};
function myajax(){
//01.定制出 xhr对象
var xhr;
//02.能力检测
if(window.XMLHttpRequest){
//非IE浏览器
xhr=new XMLHttpRequest();
}else{
//IE内核
xhr=new ActiveXObject("Microsoft.XMLHttp");
}
var dom=document.getElementById("txtName");
var myspan=document.getElementById("msg");
var myval=dom.value;
//03.构建请求地址
//xhr.open("请求类型","请求地址","是否异步");
xhr.open("post","<%=path%>/servlet/CheckUserServlet?uname="+myval,true);
//04.设置回调函数 响应回来的数据
xhr.onreadystatechange=function(){
//什么
if(xhr.readyState==4&&xhr.status==200){
//获取响应数据
var data=xhr.responseText;
if(data=='OK'){
myspan.innerText="用户名已经被注册";
}else{
myspan.innerText="用户名可以注册";
}
}
};
//05.用send真正的发送post请求
xhr.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");
xhr.send("uname"+myval);
}
</script>
</head>
<body>
<h1>Ajax验证用户名是否存在 post发生请求</h1>
用户名:<input type="text" name="txtName" id="txtName"/> <span id="msg"></span><br/>
密码:<input type="password" name="txtPwd"/>
</body>
</html>
效果: