------------------开始------------------
0x01:前言
今天决定要将《sql注入攻击与防御》这本书吃完。今天开了个头,看了一些,然后还是继续看大佬们写的挖洞经验。有看不懂的地方,简单搜索下概念,先了解着,随着知识的积累,到了一定时间段,都会吃透的。这就是我的学习方法,其实不好,但是奈何脑子转的慢,也是没办法。心有不甘,但是我还是相信我会变得很厉害,也想配的上大佬的称号,哈哈哈。
前言总爱扯皮,舒缓一下自己,下面进入正题。
今天将HTML基础整理了一下,学习这个不用了解多透彻,对HTML的有个基本的概念就好,刚入门的也用不了多少标签,实战下用的标签也就那么几个。然后再去了解事件属性,这个是比较重要的,在xss的时候根据个人的能力,发挥的威力是不一样的。
个人认为在一定基础下,渗透考验的还是思路+细心。
------------------正题------------------
●HTML(Hyper Text Markup Language,超文本标记语言)
HTML 指的是超文本标记语言 (Hyper Text Markup Language)
HTML 不是一种编程语言,而是一种标记语言 (markup language)
标记语言是一套标记标签 (markup tag)
HTML 使用标记标签来描述网页
HTML文档后缀名为".html"或".htm",使用win下再带文本创建html文本后存储为".html"即可。
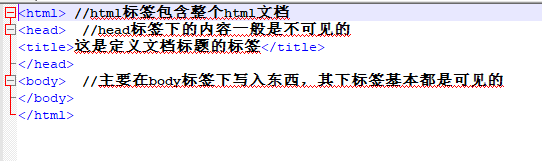
HTML标签都是成对出现的,并且以</>结束,<html>...</html>
<html> 元素是 HTML 页面的根元素
<head> 元素包含了文档的元(meta)数据,如 <meta charset="utf-8"> 定义网页编码格式为 utf-8
<title> 元素描述了文档的标题
<body> 元素包含了可见的页面内容
html元素属性:元素的额外信息
○标签属性:对该标签的描述
○事件属性:事件在浏览器中触发动作的能力,例如:onclick...

●常使用的HTML标签:
○.<!-- 此处是注释 -->:注释标签
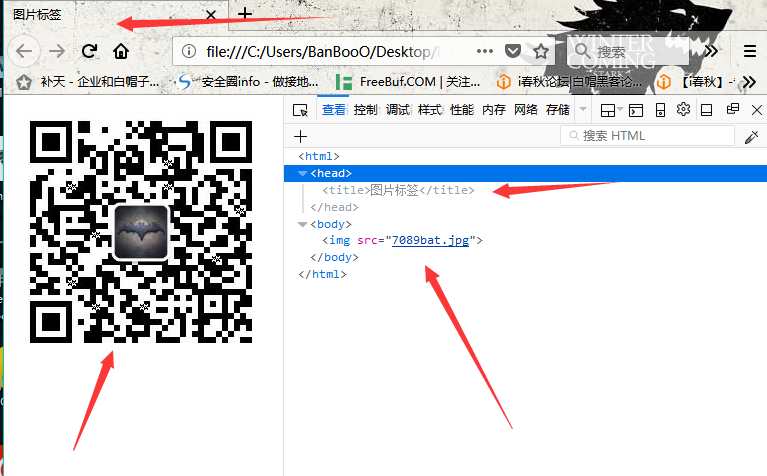
○.<img>...</img>:图像标签,可插入图片,添加src属性指向图片地址,<img src="图片的url或者相对路径">...</img>

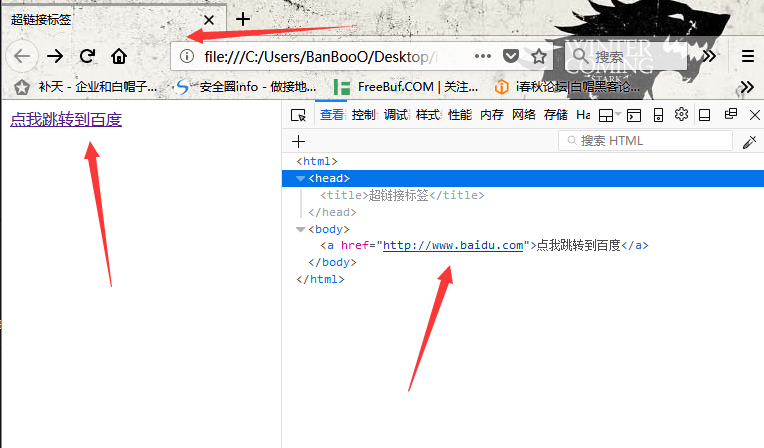
○.<a>...</a>:超链接标签,配合href属性,添加超链接地址,<a href="超链接地址">...</a>

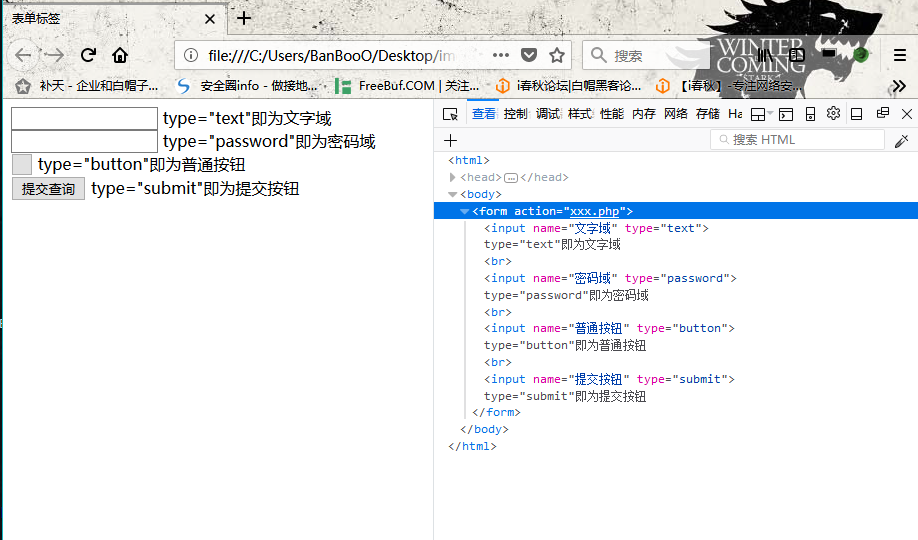
○.<form>...</form>:表单标签,配合action属性,指向接受表单处理的文本地址,<form action="接受处理文本地址">...</form>
•.<input>...</input>:form表单标签下的一个标签,主要提供表单输入的相关功能。

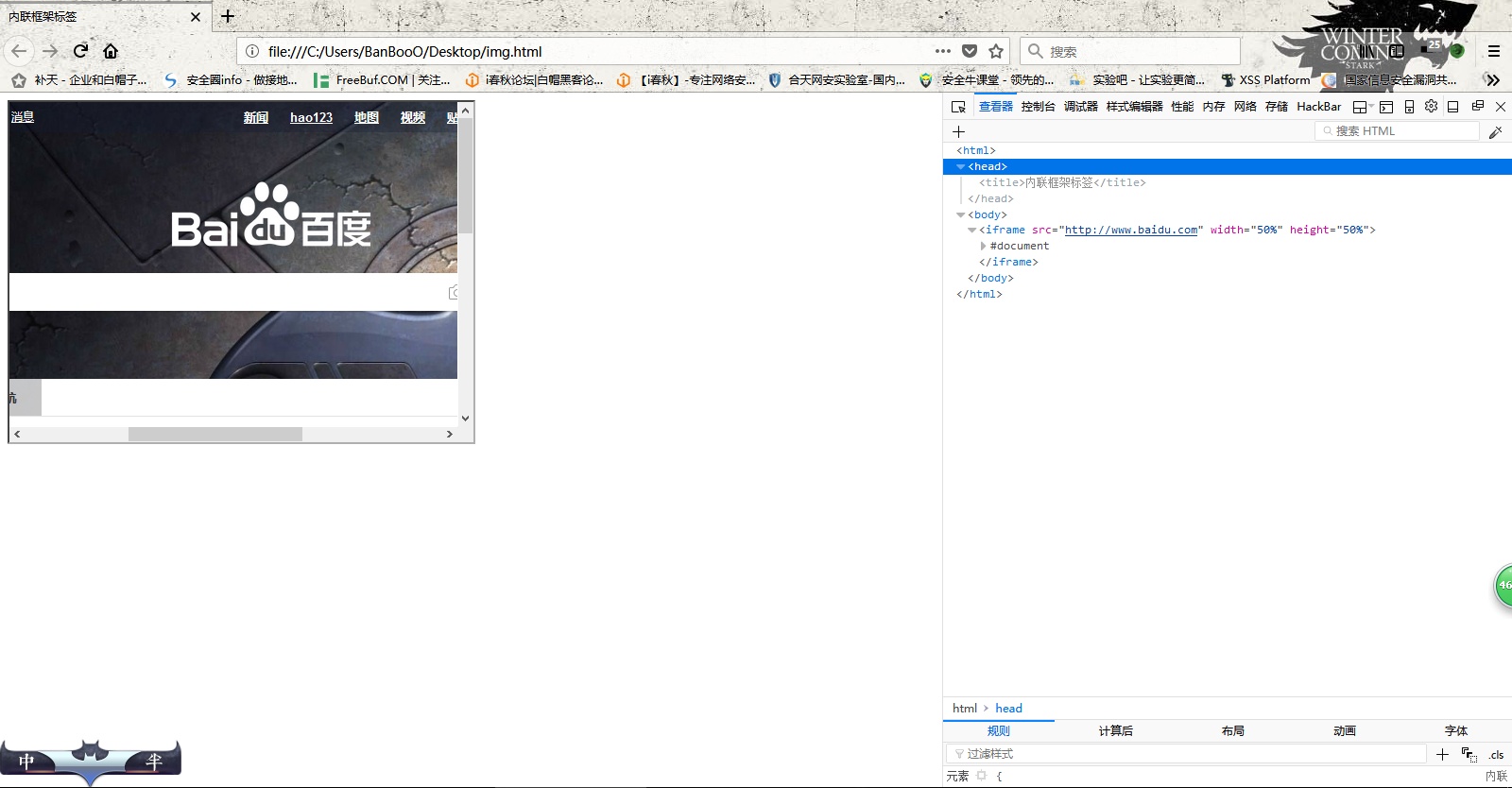
○.<iframe>...</iframe>:内联框架标签,配合src属性,嵌套一个src指向等网址或其他地址。

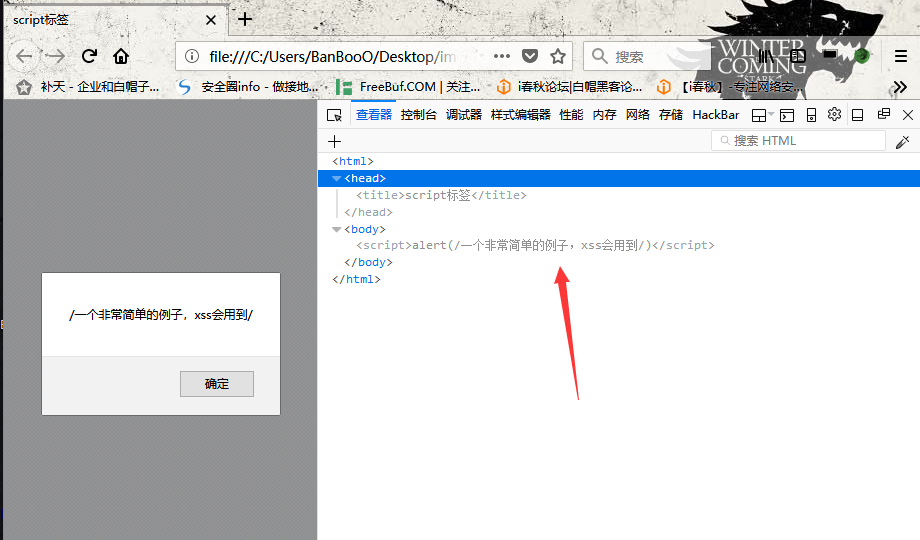
○.<script>...</script>:JavaScript脚本语言标签,在标签内可执行JavaScript语言。

●HTML字符实体:
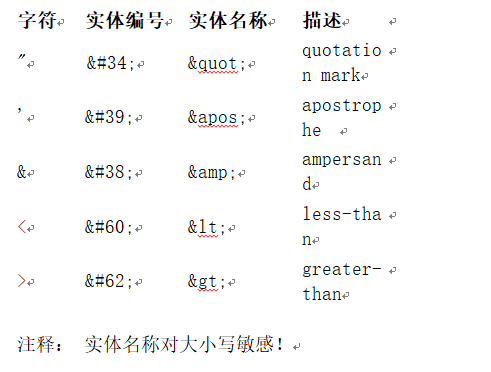
HTML预留了一些字符,你不能去使用这些字符文本,不然浏览器可能会误认为HTML标签。但是你可以使用字符实体,来使用这些字符文本,下面图片是常用的五个。

●HTML事件属性:
HTML 4 的新特性之一是可以使 HTML 事件触发浏览器中的行为,比方说当用户点击某个 HTML 元素时启动一段 JavaScript。
○列举常见的几个事件属性:
①.onerror:在错误发生时运行脚本
②.onload:页面结束加载之后触发脚本
③.onclick:元素发生鼠标点击时触发脚本
④.onchange:元素值被改变时运行脚本
⑤.onfocus:当元素获得焦点时运行脚本
⑥.oninput:当元素获得用户输入时运行脚本
⑦.onmousemove:当鼠标指针移动到元素上时触发
⑧.onsubmit:在提交表单时触发
⑨.onkeydown:在用户按下按键时触发
整理的html基本就这些,随着学习的深入,如果还遗漏哪方面在补充。
----------遇见困难,克服问难----------
