我们的目的比较简单,利用node.js在本地搭建HTTP服务器,实现hello word。
系统环境:
- win7 64bit
- IP:127.0.0.1
- Node.js:v6.10.2
- Npm:3.10.10
- Git:2.12.2.2-64-bit
基本安装:
1.Node.js安装包及源码下载地址为:https://nodejs.org/en/download/
Git下载地址为:https://git-scm.com/download/win。
2.按照安装提示操作即可,选择安装路径、npm。

3.环境变量默认C:UsersAdministratorAppDataRoaming pm ode_modules。
创建新的变量
创建方法:我的电脑>属性》高级系统设置》环境变量》,创建名NODE_PATH,值为nodejs的当前安装目录。
命令行工具是运行在当前计算机用户下的,所以开头总是C:/Users/XXX/Desktop>,而不会跟你的nodejs安装的位置有关。
安装node后,在cmd里有两种模式,开发模式和命令行模式,要进入开发模式直接输入node回车即可,此时可以输入代码,比如require ("express"),如果直接在命令行模式下输入require类的语句是会报错的,提示'require'不是内部或外部命令,也不是可运行的程序或批处理文件。从开发模式退出可用.exit命令也可以用快捷捷,ctrl+D或两次ctrl+C.
4.创建应用
我们先创建一个项目目录,目录可自己定义,本案例的目录为 e:/node/serve。
由于我们要搭建的是服务器,所以我把第一个文件命名为server.js。
在server.js里面输入以下代码:
1 const http = require('http'); //实例化“http” 2 3 const hostname = '127.0.0.1'; 4 const port = 3000; 5 6 const server = http.createServer((req, res) => { 7 res.statusCode = 200; //状态值200:OK 8 res.setHeader('Content-Type', 'text/plain'); //内容类型:text/plain 9 res.end('Hello World '); //响应结果“hello world” 10 }); 11 12 server.listen(port, hostname, () => { //实现监听 13 console.log(`Server running at http://${hostname}:${port}/`); 14 });
5.应用执行
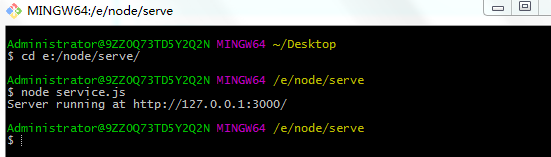
打开git命令行,输入cd e:/node/serve/
之后输入node service.js

打开浏览器,访问 http://127.0.0.1:3000/,你会看到一个写着“Hello World”的网页

刚接触NodeJs,还没有更为深入的学习。我对其运行机制的理解,也不一定正确,欢迎大家批评和指正。