国际化支持
1.安装依赖
执行以下命令,安装 i18n 依赖。
yarn add vue-i18n
$ yarn add vue-i18n yarn add v1.9.4 warning package-lock.json found. Your project contains lock files generated by tools other than Yarn. It is advised not to mix package managers in order to avoid resolution inconsistencies caused by unsynchronized lock files. To clear this warning, remove package-lock.json. [1/5] Validating package.json... [2/5] Resolving packages... [3/5] Fetching packages... info fsevents@1.2.4: The platform "win32" is incompatible with this module. info "fsevents@1.2.4" is an optional dependency and failed compatibility check. Excluding it from installation. [4/5] Linking dependencies... [5/5] Building fresh packages... success Saved lockfile. success Saved 1 new dependency. info Direct dependencies └─ vue-i18n@8.0.0 info All dependencies └─ vue-i18n@8.0.0 Done in 28.19s.
2.添加配置
2.1 在 src 下新建 i18n 目录,并创建一个 index.js。

index.js
import Vue from 'vue'
import VueI18n from 'vue-i18n'
Vue.use(VueI18n)
// 注册i18n实例并引入语言文件,文件格式等下解析
const i18n = new VueI18n({
locale: 'zh',
messages: {
'zh': require('@/assets/languages/zh.json'),
'en': require('@/assets/languages/en.json')
}
})
export default i18n
2.2 在 assets 目录下面创建连个多语言文件。

zh.json
{
"common": {
"home": "首页",
"login": "登录",
"exit": "退出"
},
"sys": {
"userMng": "用户管理",
"deptMng": "机构管理",
"roleMng": "角色管理",
"menuMng": "菜单管理",
"logMng": "日志管理"
}
}
en.json
{
"common": {
"home": "Home",
"login": "Login",
"exit": "Exit"
},
"sys": {
"userMng": "User Manage",
"deptMng": "Dept Manage",
"roleMng": "Role Manage",
"menuMng": "Menu Manage",
"logMng": "Log Manage"
}
}
2.3 在 main.js 中引入 i18n 并注入到 vue 对象中。
import Vue from 'vue'
import App from './App'
import router from './router'
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
import api from './http/index'
import i18n from './i18n'
Vue.config.productionTip = false
Vue.use(ElementUI)
Vue.use(api)
new Vue({
el: '#app',
i18n,
router,
render: h => h(App)
});
3.字符引用
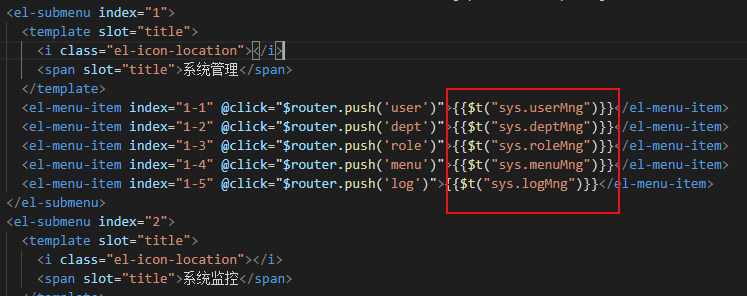
在原本使用字符串的地方,引入国际化字符串。
把原本的“用户管理”、“菜单管理”等字符串换成如下格式引入。

3.切换菜单
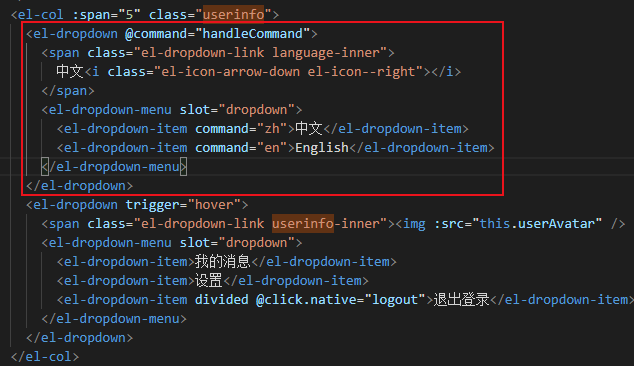
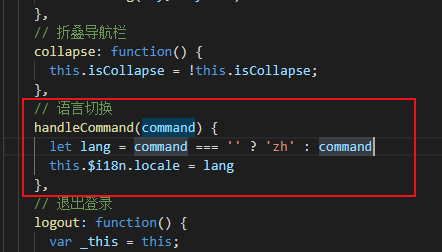
在用户信息前边添加一个用于语言切换的菜单,用于切换不同的语言。

菜单语言切换的时候,修改国际化的设置

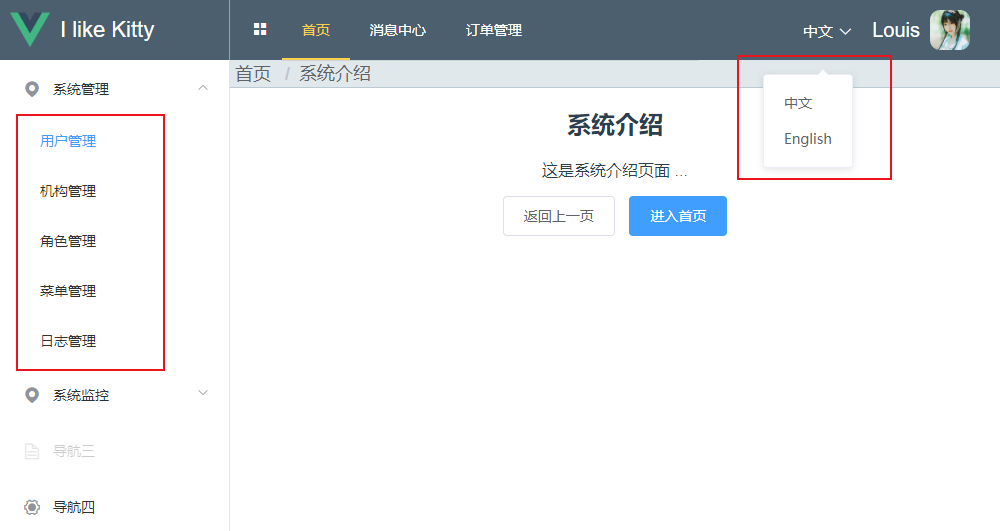
4.启动测试

选择点击切换英文,导航菜单成功切换到英文。

