一
潘雨佳:https://www.cnblogs.com/wster/p/11749286.html 仓库地址
林红莲:https://www.cnblogs.com/7Hoki/p/11735541.html 仓库地址
二、给出具体分工
潘雨佳:主要负责后端代码,进行单元测试,对算法进行性能分析,以及接口的使用,提供部分文档资料。
林红莲:主要负责前端代码,写出主要框架,提供部分文档资料,美化页面并且进行定位和交互处理,文档撰写。
三、PSP表格
| PSP2.1 | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | 50 | 60 |
| ·Estimate | ·估计这个任务需要多少时间 | 100 | 150 |
| ·Development | ·开发 | 12000 | 12000 |
| ·Analysis | ·需求分析 (包括学习新技术) | 6000 | 6700 |
| ·Design Spec | ·生成设计文档 | 200 | 180 |
| ·Design Review | ·设计复审 | 120 | 150 |
| ·Coding Standard | ·代码规范(为开发制定合适的规范) | 500 | 480 |
| ·Design | ·具体设计 | 480 | 500 |
| ·Coding | ·具体编码 | 1000 | 1200 |
| ·Code Review | ·代码复审 | 8000 | 8000 |
| ·Test | ·测试(自我测试,修改代码,提交修改) | 300 | 400 |
| ·Reporting | ·报告 | 150 | 120 |
| ·Test Report | ·测试报告 | 70 | 60 |
| ·Size Measurement | ·计算工作量 | 40 | 30 |
| ·Postmortem & Process Improvement Plan | ·事后总结, 并提出过程改进计划 | 50 | 60 |
| ·Total | ·总计 | 12000 | 12000 |
四、解题思路描述与设计实现说明
1、网络接口的使用
因为我们的前端是使用js写的,所以接口是js的类型,因为有样例所以比较简单。
具体说明在以下代码中:
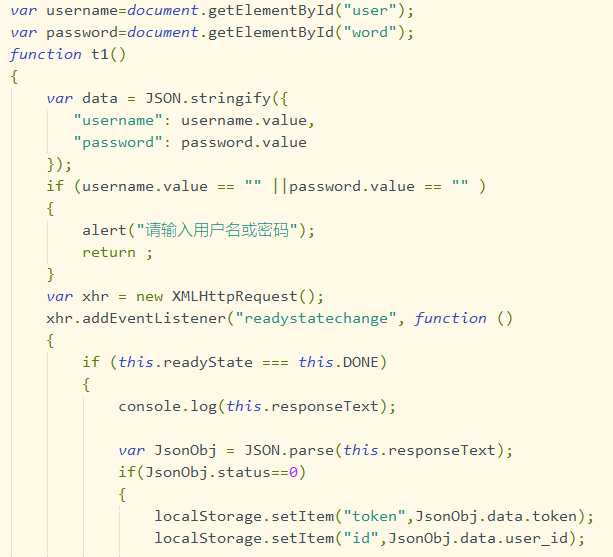
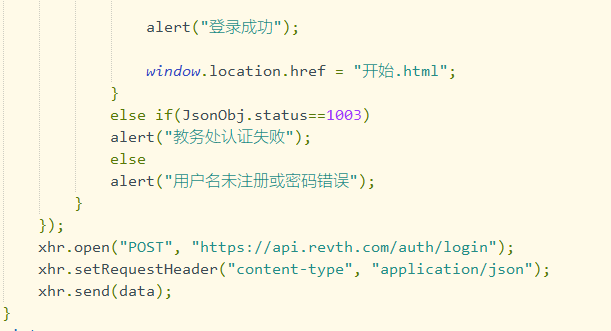
登录接口


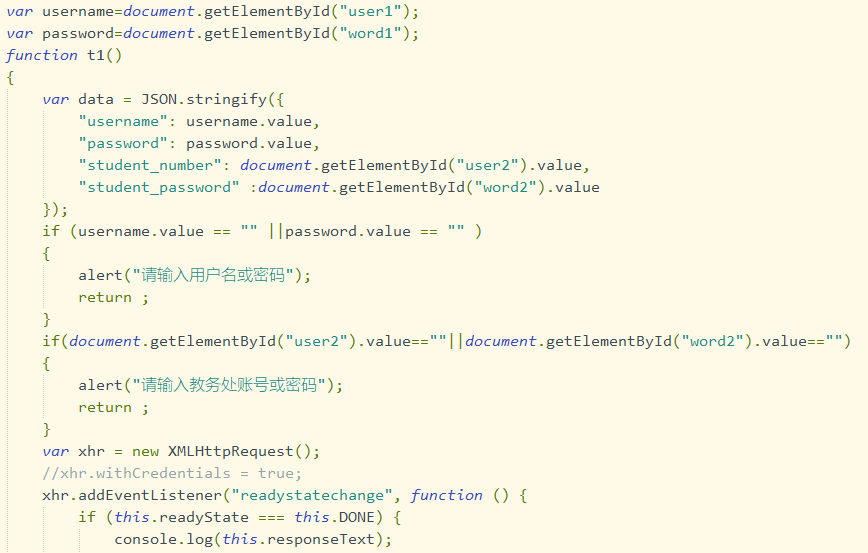
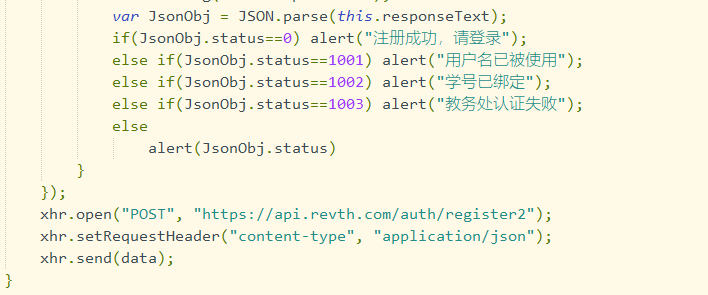
注册和绑定接口


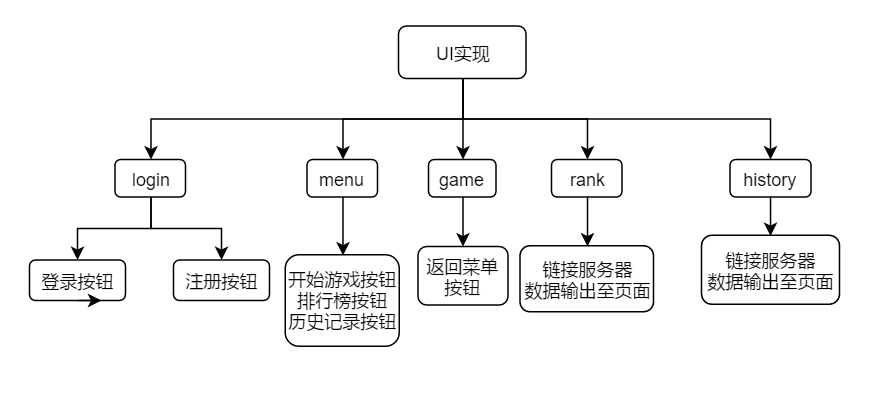
2、代码组织与内部实现设计(类图)

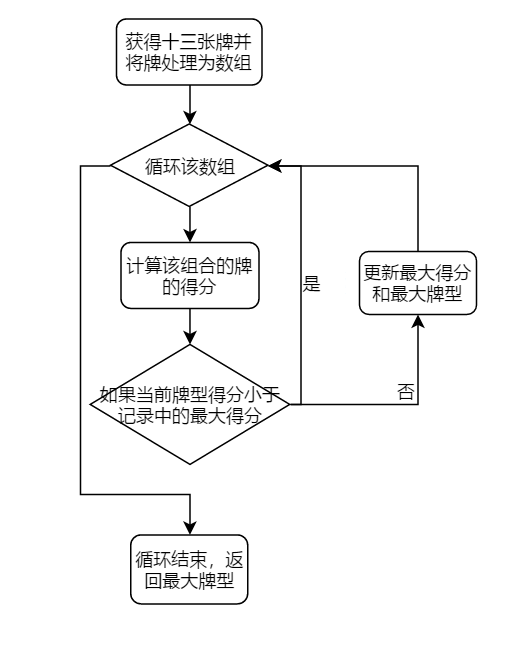
3、说明算法的关键与关键实现部分流程图
算法关键:
- 1、将得到的牌处理成数组,进行排列组合,使得所有的牌型都计算出来。
- 2、保留一个最大的得分值和得分牌型,之后遍历所有的组合,计算每一种牌型得分,如果这种牌型符合条件,且得分大于之前的最大得分,则更新最大的得分值和得分牌型。
- 3、便利完所有牌型之后,最大的得分牌型返回给服务器。
流程图:

佳佳 19:32:42
五、关键代码解释
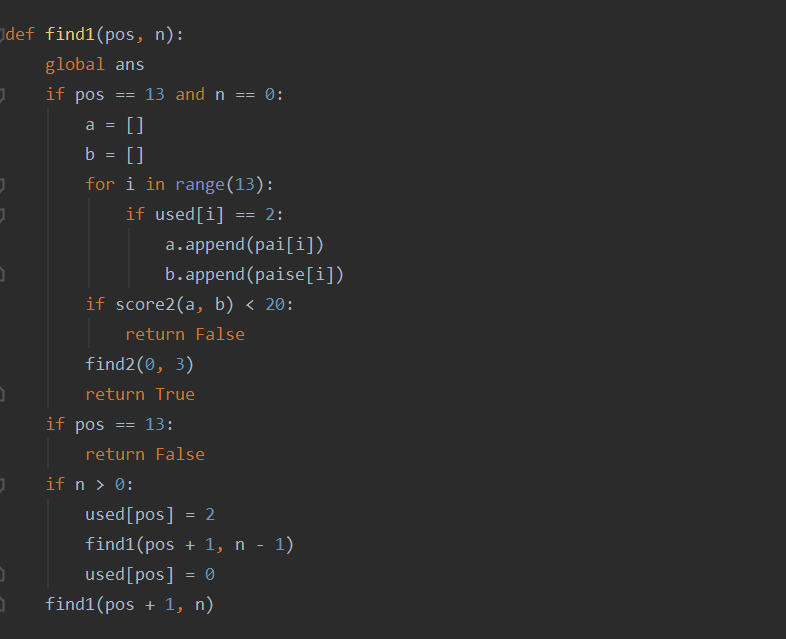
1、得到十三张牌并求出分成前、中、后墩的所有可能情况:
用used数组来判断得到的十三张牌分别是属于哪一墩的,其中1表示属于为前墩,0表示属于中墩,2表示属于后墩。


2、获取一墩牌的分数的算法:
- score1()用来判断前墩的牌型和获取前墩的分数:
用数组a表示牌上的数字
因为前墩只有三条、一对或散牌,所以用if语句判断。

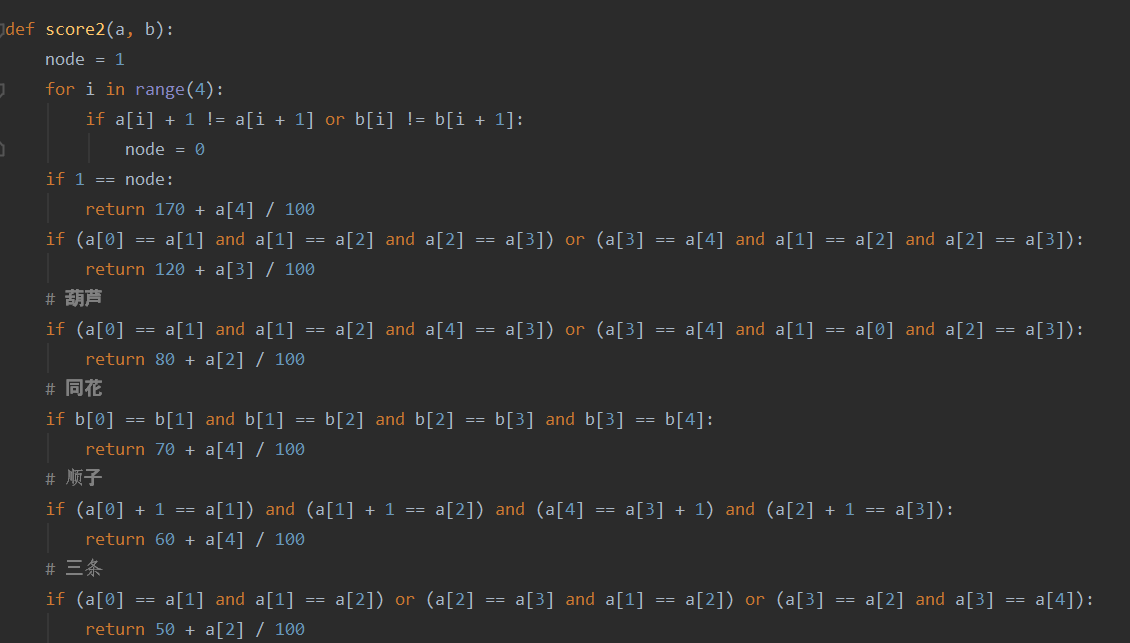
- score2()用来判断中墩和后墩的牌型并获取中墩和后墩的分数:
用数组a表示牌上的数字,数组b表示花色
用if语句和node标记判断是哪一种牌型,具体说明在以下代码中注释


六、性能分析与改进
1、性能分析

2、改进
- 改进前的思路:
先进行判断,判断是否为特殊牌型,之后再列举所有牌型,得到最高分数的出牌方案。 - 存在问题:
有些牌型本来就是最大的牌型,在开始出牌的时候,判断是否是特殊牌型会比较麻烦,也会有很多消耗。 - 改进后的思路:
将一些不必要的组合直接进行剪枝,直接枚举所有牌型得出的方案就会是最大牌型,减少了消耗。再比如当已经组合出比较大的牌型,有一些比较小的牌型可以适当地减少组合,比如以选取炸弹,就不必对两对子进行组合。尽量去除冗余。或者在每次选取组合牌型是和之前的历史最高分数相比,如果相差较多可不加入队列。
七、单元测试
1、测试函数说明:
| 单元测试 | 测试项 | 被测试代码 | 功能 |
|---|---|---|---|
| test_lol | 分别测试3张牌和5张牌的情况 | main.py | 将牌型转换成字符串 |
| test_score2 | 测试5张牌的情况 | main.py | 将牌型转换成分数 |
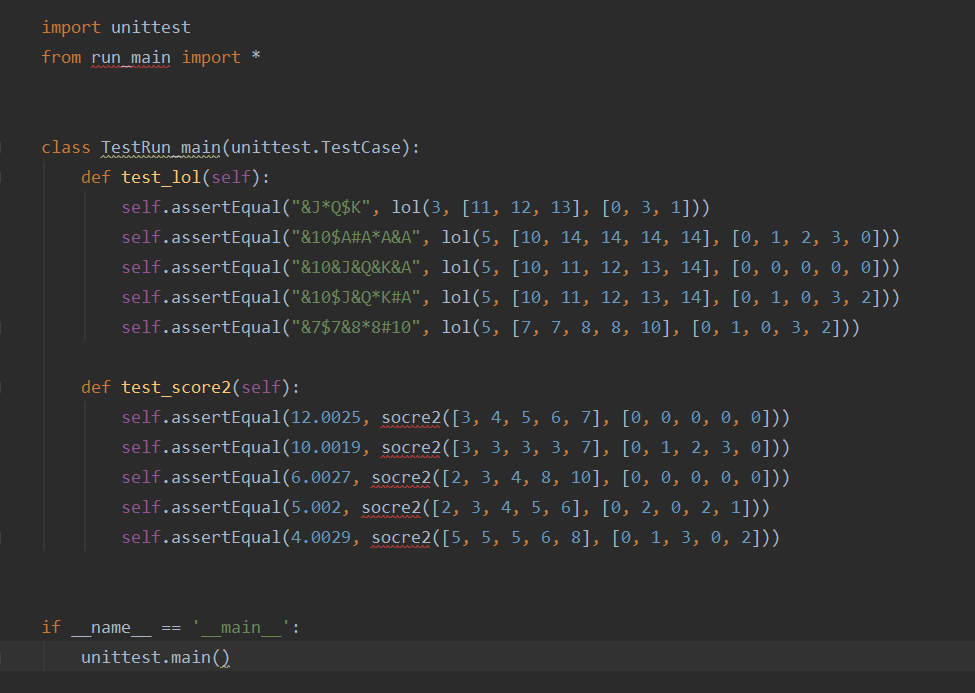
2、单元测试代码:
进行了十组单元测试,单元测试代码如下:

3、测试结果:

4、构造测试数据的思路:
- test_lol部分:考虑到有3张牌的情况和5张牌的情况,5张牌的情况更多,所以5张牌的测试数据更多,3张牌的数据采用了乌龙,5张牌的数据采用了二对子、顺子、铁支、同花顺四种情况,这样乌龙和具有牌型的情况都能够被测试到。
- test_score2部分:函数本身是用于进行中墩和后墩的分数转换,因为5张牌的情况更多,所以用了这个函数,数据采用了同花顺、铁支、乌龙、顺子、三条五种情况,这样乌龙和具有牌型的情况都能够被测试到
八、Github的代码签入记录

九、遇到的代码模板异常或结对困难及解决方法
1、没有开发经验
问题描述:
- 之前没有了解过前端和后端的知识,js也不懂,所以基本是边学习边实践的状态。
做过哪些尝试:
- 先粗略的看一下相关课程,然后边百度边实践。
是否解决: - 是,解决了。
有何收获:
- 对前端有了更多的了解,增加了实战经验。学习了前端的相关知识,后端和接口的使用也有所了解,感觉十分受用。
2、前端相关功能实现过程比较艰难
问题描述:
- 对接口的使用不熟练,由于是边学边实践,所以效率大打折扣,经常需要百度。
做过哪些尝试:
- 有些百度解决不了的问题,通过请教其他同学也解决了,终于完成了接口的链接。
是否解决:
- 是,解决了。
有何收获:
- 对于陌生的东西不会像以前那么排斥了,更加熟练利用百度和身边的各种资源来解决遇到的困难。
3、不了解游戏的玩法
问题描述:
- 之前没玩过,对打牌的技巧不够熟练,多种牌型不同组合虽然不保证每一墩都最大,但是尽可能让多的墩赢,这方面思路比较匮乏。
做过哪些尝试:
- 和队友实战了几局,熟悉了一下出牌套路,开始研究怎么转换为算法。
是否解决:
- 是,解决了。
有何收获:
- 学会了把生活中的例子转换为算法表达出来,例如平时打牌的思路,如何转变成一个通用的算法,并且可以保证一定的胜率。
十、评价你的队友
- 需要学习的地方:队友很棒,花了很多时间和经历在上面,能关注到很多小细节并且处理的很好。而且由于是舍友遇到问题我们讨论起来也很方便很及时。
- 需要改进的地方:我觉得我的队友很好,不需要改进。
十一、学习进度条
||||||
|:--|:--|:--|:--|:--|:--
|第N周|新增代码(行)|累计代码(行)|本周学习耗时(小时)|累计学习耗时(小时)|重要成长|
|1|0|0|4|4|学会用markdown写博客|
|2|324|324|30|34|学习了python的基础用法,json格式,正则表达式和用request库调用API|
|3|0|324|7|41|学习了使用墨刀和ps,并进行原型设计,设计出福建十三水原型|
|4|360|684|15|56|学习了很多python函数的用法,也学会如何将思路用代码表示出来|
|4| 1200| 1884 | 15 | 71| 学习使用了HTML、JS、CSS|