1. 查找引用

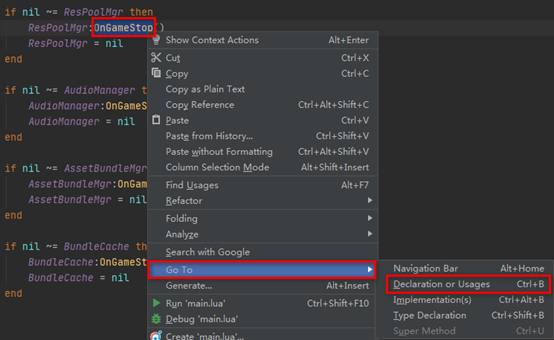
⑴ 如上图,选中函数,右键菜单 - “Find Usages”,查找该函数所有引用。
2. 跳转函数定义

⑴ 如上图,选中函数,右键菜单 - “Go To” - “Declaration or Usages”,跳转到该函数的定义。
3. 查看文件修改历史

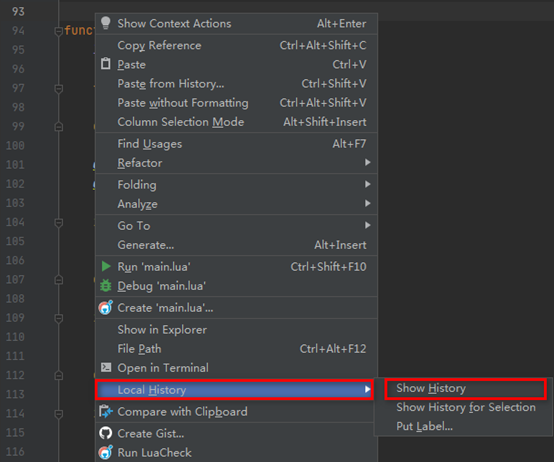
⑴ 如上图,选择单个文件,在文件空白处右键菜单 - “Local History” - “Show History”,显示该文件的所有本地修改历史。

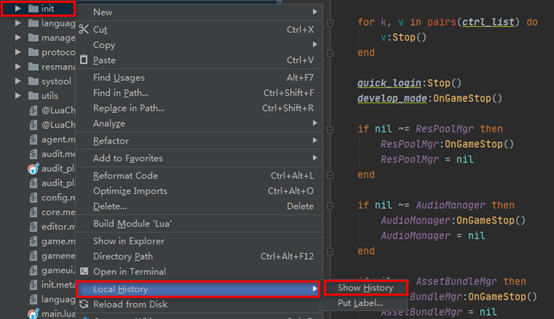
⑵ 如上图,选中工程中的目录,右键菜单 - “Local History” - “Show History”,显示该目录下所有文件的所有本地修改历史。
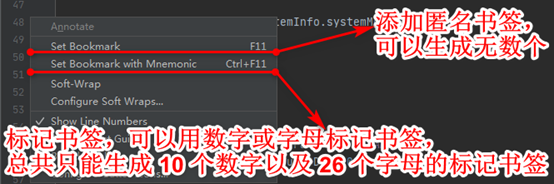
4. 添加书签

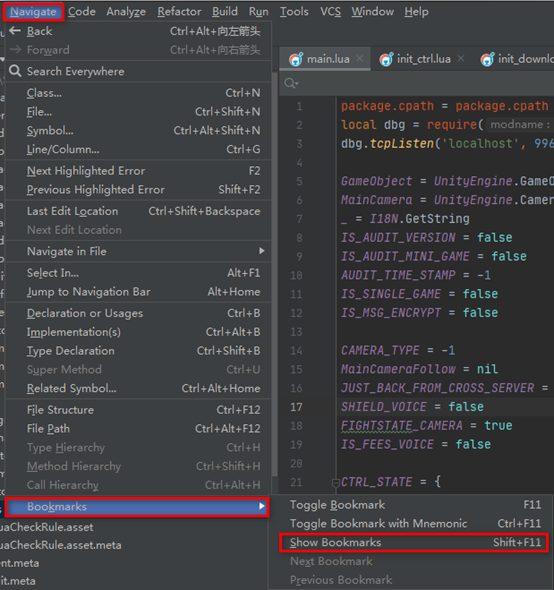
⑴ 如上图,通过“Navigate” - “Bookmarks” - “Show Bookmarks”打开书签管理窗口。

⑵ 如上图,在需要设置书签的代码处,通过右键菜单 - “Set Bookmark”设置匿名书签,匿名书签可以设置无数个,通过右键菜单 - “Set Bookmark with Mnemonic”设置标记书签,标记书签可以用数字或字母标记,总共只能生成10个数字以及26个字母的标记书签。
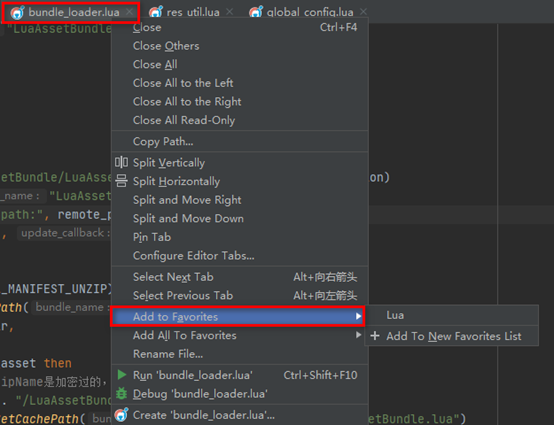
5. 使用收藏

⑴ 如上图,点击“Favorites”打开收藏窗口。

⑵ 如上图,选择单个文件,通过右键菜单“Add to Favorites”将此文件添加至收藏。

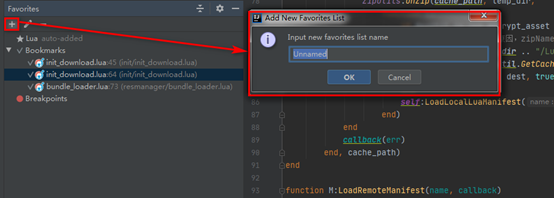
⑶ 如上图,可通过添加按钮为收藏添加新的目录,目录名称自定义即可。
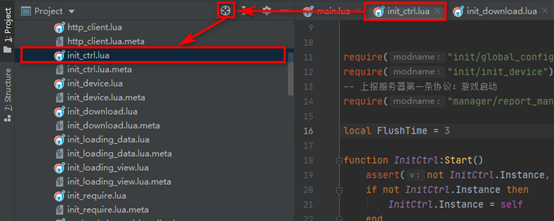
6. 定位文件位置
⑴ 手动定位

① 如上图,选择当前文件,然后点击追踪按钮(工程窗口右上角第一个图标),即可追踪当前文件在当前打开工程中的位置。
⑵ 设置自动定位

① 如上图,选择工程窗口下的设置按钮(工程窗口右上角齿轮图标),勾选“Always Select Opened File”,即可对当前打开的文件进行自动追踪,自动追踪当前文件在当前打开工程中的位置。