干什么用的?
离线缓存为的是第一次请求后,根据manifest文件进行本地缓存,并且在下一次请求后进行展示(若有缓存的话,无需再次进行请求而是直接调用缓存),最根本的感觉是它使得WEB从online可以延伸到了offline领域。
应用场景
h5游戏及一些页面内容不经常会变动,相对较为固定的内容。
一、基本概念
离线缓存是HTML5新引入的技术,能够让你的Web应用程序指定哪些文件可以缓存在本地,使得你的网络断开时依然可以通过本地的缓存来进行访问浏览。
HTML 5 应用程序缓存的好处:
离线浏览 – 用户可在应用离线时使用它们。
速度 – 已缓存资源加载得更快。
减少服务器负载 – 浏览器将只从服务器下载更新过或更改过的资源。
浏览器支持:所有主流浏览器均支持应用程序缓存,除了 Internet Explorer。对于移动端来说浏览器不是问题。
二、浏览器支持情况
二、使用方法
<!DOCTYPE html> <html manifest="demo.appcache">
manifest文件的后缀名必须为.appcache,并且和引入该manifest的页面同源
manifest 文件可分为三个部分:
CACHE MANIFEST – 在此标题下列出的文件将在首次下载后进行缓存
NETWORK – 在此标题下列出的文件需要与服务器的连接,且不会被缓存
FALLBACK – 在此标题下列出的文件规定当页面无法访问时的回退页面(比如 404 页面)
manifest文件示例:
1 CACHE MANIFEST 2 #v0.0.1.1 3 /mobile/style/zxx.css 4 /mobile/js/jquery.min.js 5 /mobile/js/jquery.lazyload.min.js 6 /mobile/js/zxx.js 7 /mobile/style/fonts/icomoon.svg 8 /mobile/style/fonts/icomoon.eot 9 /mobile/style/fonts/icomoon.ttf 10 /mobile/style/fonts/icomoon.woff
11 NETWORK: 12 *
13 FALLBACK: 14 /html5/ /404.html
manifest 解读
第一行代码CACHE MANIFEST 是必需的。紧跟着的 #v0.0.1.1 可以看作是版本号,这个你可以随便写的,它的作用就是用于文件的更新。后面的就是你要设置的允许本地缓存的资源,当一些较大的,不常改动的文件设置成本地缓存资源是一种不错的选择。(缓存清单的文件列表可以使用绝对路径或绝对URL地址)
第二个代码块
NETWORK: *
这段代码的意思是除是前面设置的文件可缓存外,其它的文章都必需连网才可以访问。
最后一块
FALLBACK: /html5/ /404.html
FALLBACK – 在此标题下列出的文件规定当页面无法访问时,则用 “offline.html” 替代 /html5/ 目录中的所有文件
最后一块代码FALLBACK可写可不写。但第二块代码就必需写,不写的话,除了设置了可缓存的文件可以读取外,其它文件都读取不到的。
appcache文件文件配置好后,最后一步就是在HTML文件中调用了。在你想设置缓存的页面在<html>标签引用这个文件就大功告成了。
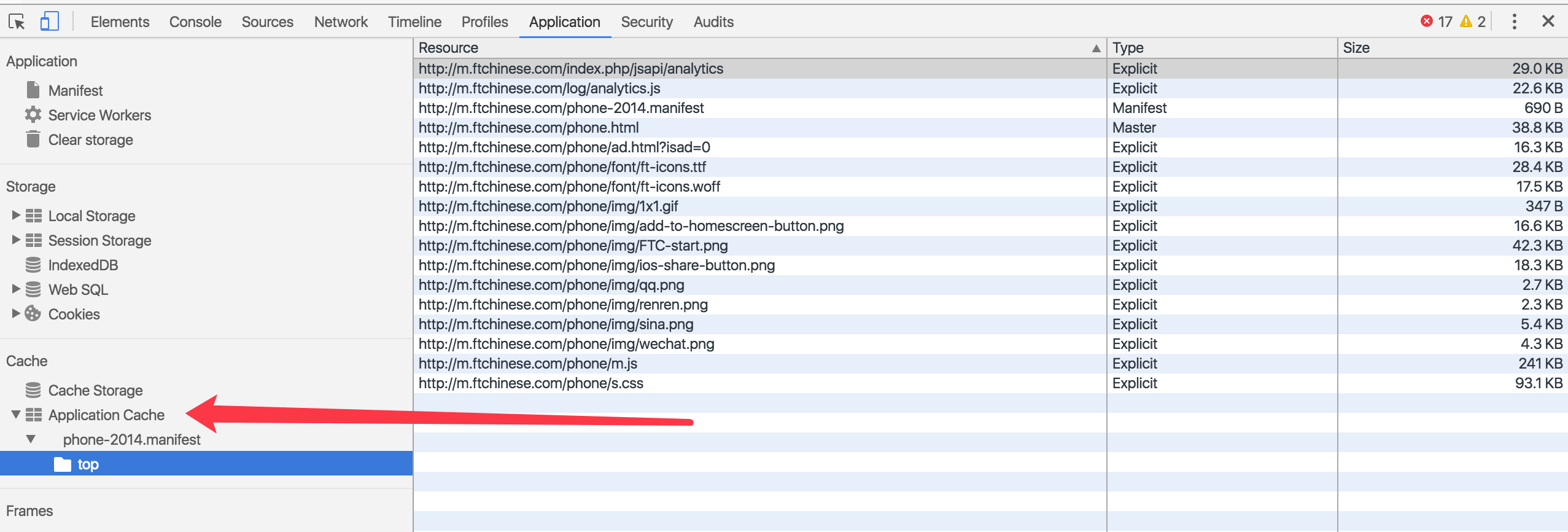
被缓存的文件可以使用谷歌浏览器进行查看: f12 -> Application -> Application Cache

三、运行方式
浏览器第一次读取到页面有demo.appcache文件时,在加载页面之前去检查application Cache是否有缓存,有则优先加载缓存,没有则会在其他资源加载完后再把demo.appcache文件及里面所规定的静态资源一并存入 application Cache 之中。且也会把当前页面的html直接读出来存入application Cache中,其类型为master。
用户再次联网打开页面时,页面加载到manifest时,会对manifest配置文件进行脏检查,当检测到manifest文件被修改后,之前的缓存将会被弃用,转而去根据manifest文件中配置的新内容进行缓存。如果断网打开页面,会优先读取 application Cache,有缓存就直接读出来,不会提示断网
但是问题是,当前的html页面也会跟着cache直接读出来了,可能会造成即使 我们的页面更新了,但是用户还是看的老旧版本页面(因为更新mainfest的时候,页面加载已经开始了,但是缓存更新却尚未完成,浏览器还是会使用缓存的资源,当浏览器检测到了Application Cache有更新时,本次不会使用新的资源,下一次才会进行使用)。
四、更新缓存
通过添加updateready事件监听,当监听到本地缓存更新后,进行重载页面,以达到更新的目的。
applicationCache.addEventListener("updateready",function(){
applicationCache.swapCache(); // 手工更新本地缓存
location.reload(); //重新加载页面页面
},true);
四、缓存下线
要将离线缓存下线,我们只需要将服务端的manifest文件删除即可,同时也要将HTML中的 manifest="manifest.appcache" 删除(不删也可以,会在console控制台报错,但不会影响页面访问),删除后用户再第一次访问还是原来的缓存页面,还需要再刷新一次。。。