遇到定位不到元素的问题,应先确定:
1.定位元素的方法写的对不对(应先查找html中是否含有相同的元素及值得存在,以便写出正确的定位方法)
2.页面中是否存在frame与iframe(应使用driver.switch_to_frame(frame的id)跳转到争取的iframe)
3.验证页面是否存在动态元素及页面,导致元素定位不到
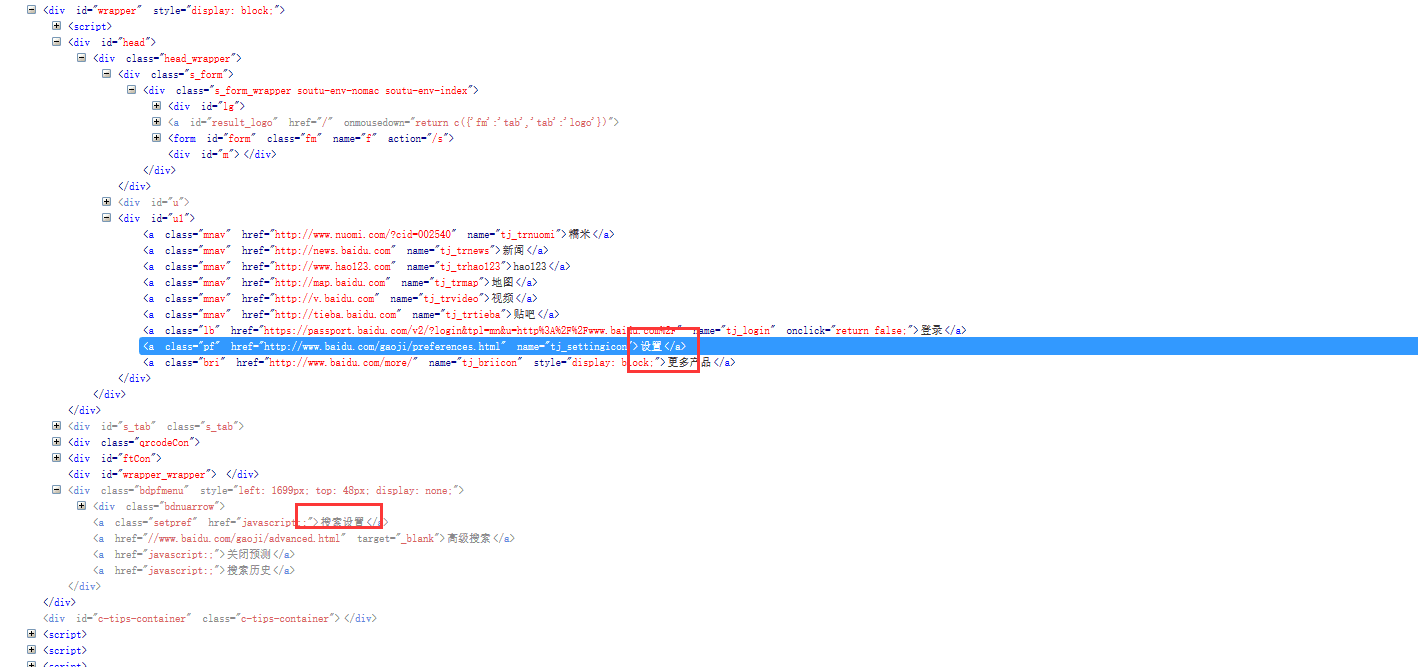
示例:定位百度首页的"搜索设置"


代码:
# coding=utf-8 from selenium import webdriver dr = webdriver.Firefox() dr.get('http://www.baidu.com') abc = dr.find_element_by_link_text(u'设置') abc.click() ddd = dr.find_element_by_link_text('搜索设置') ddd.click() # print abc.get_attribute("outerHTML")
解释:
疑问1:他们不再同一个div,而且他们的关系差不多是同级.为什么要先click设置,在click搜索设置?
因为搜索设置是动态的,不 click 那几行 html 还没生成
疑问2:看起来像是一个下拉框选取,为什么不采取那种定位元素的方法?
我之前也采取过这种定位方式,后来可想而知,报一大推的错误。
遇到此类问题,先去查看页面的源代码。在百度首页的源码中我们可以得知,“设置”与“搜索设置”不在同一个div下,且设置那行代码还有一个超链接。该连接就是"搜索设置"的页面。所以这种情况,我们只能通过二次定位方法来解决此问题
先来查看下拉框的源代码实例:
<html> <body> <select id="ShippingMethod" onchange="updateShipping(options[selectedIndex]);" name="ShippingMethod"> <option value="12.51">UPS Next Day Air ==> $12.51</option> <option value="11.61">UPS Next Day Air Saver ==> $11.61</option> <option value="10.69">UPS 3 Day Select ==> $10.69</option> <option value="9.03">UPS 2nd Day Air ==> $9.03</option> <option value="8.34">UPS Ground ==> $8.34</option> <option value="9.25">USPS Priority Mail Insured ==> $9.25</option> <option value="7.45">USPS Priority Mail ==> $7.45</option> <option value="3.20" selected="">USPS First Class ==> $3.20</option> </select> </body> </html>
注意下拉框他是在同一个select里面,此时我们可以采取下拉框的定位方式,如下:

疑问3:print abc.get_attribute("outerHTML")是干嘛的?
找不到正确的定位元素方法就把它打出来看看当时的内容就知道了。