一:jquery基本概念
1.jquery是一个javascript框架,它是一个轻量级的js库
2.当下流行的js库有:
- jquery
- MooTools
- Prototype
3.$(ducoment) 表示一个jquery对象
4.引入jquery库:
<script type="text/javascript" src="jquery-3.3.1.js"></script>
5.jquery对象是对dom对象的一系列包装
6.jquery库文件的运行原理:
<script type="text/javascript"> //Dog类 function Dog(){ } //给Dog类添加一些属性和方法 Dog.prototype={ hello:function(){ //hello方法 window.alert('ok'); }, "test":"1.2.1" //属性 } var dog=new Dog(); dog.hello(); //调用hello方法 window.alert(dog.test); //打印test属性的值 </script>
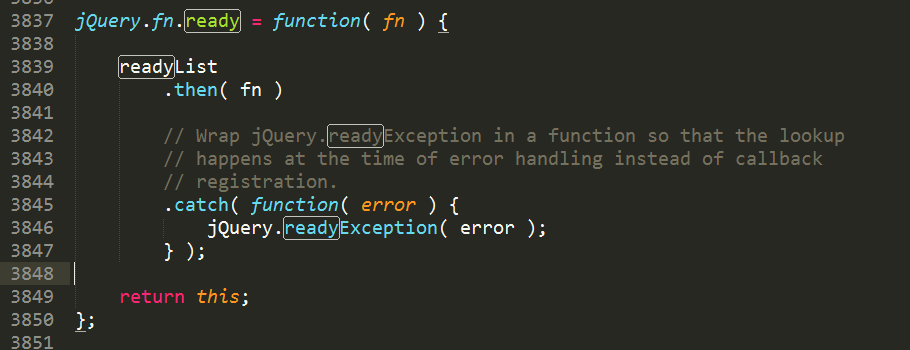
jquery(ready方法)源码:

使用jquery对象操作的例子:
<script type="text/javascript" src="jquery-3.3.1.js"></script>
<script type="text/javascript">
// 1.$(ducoment) 表示一个jquery对象
// 2.jquery对象调用ready方法
// 3.ready方法中包含的是一个function函数
$(document).ready(function(){
window.alert('hello');
}
);
</script>
注意:
在使用jquery开发中,有2中对象。1是jquery对象。2是dom对象。
如果是jquery对象只能使用jquery库提供的方法。
如果是dom对象,则只能使用js本身提供的方法
二:jquery对象与dom对象的区别及混合使用
由此可以看出,dom对象和jquery对象可以互相转换
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script type="text/javascript" src="jquery-3.3.1.js"></script>
<script type="text/javascript">
function testing(){
//----------dom对象----------
var obj1=document.getElementById('test');
alert(obj1.value);
//----------jquery对象----------
var $obj2=$('#test');
alert("obj2="+$obj2.val());
//----------dom->jquery----------
var $obj3=$(obj1);
alert("obj3="+$obj3.val());
// ----------jquery->dom----------
// 方式一
var obj4=$obj2.get(0);
alert("obj4="+obj4.value);
// 方式二
var obj5=$obj2[0];
alert("obj5="+obj5.value);
}
</script>
</head>
<body>
<input type="text" value="text" id="test"/>
<input type="submit" value="提交" onclick="testing()">
</body>
</html>