一 JavaScript概述
JavaScript简称JS,前端三剑客之一,主要用于编写网页的逻辑,属于编写运行在浏览器上的脚本语言。JS是编程语言,采用的是ECMAScript语法。主要用于操作BOM(浏览器对象模型)和DOM(文档对象模型)。
二 JS的三种引入方式
1.行间式:直接将JS代码块写在HTML的代码的全局事件属性中。
2.内联式:在script标签中写js代码块。
3.外联式:在script标签中导入js文件。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>JS的三种映入方式</title> <style> div{ width: 200px; height: 200px; background-color: orange; margin-top: 10px; } </style> </head> <body> <!--JS导入行间式--> <div class="div1" onclick="this.style.borderRadius='10px'"></div> <!--点击盒子进行边界圆角处理--> <div id="div2" ondblclick="this.style.backgroundColor='red'"></div> <!--双击盒子背景颜色变成红色--> <!--JS导入内联式--> <div id="div3"></div> <script> div3.onclick = function () { this.style.width = "100px"; <!--单机盒子宽度变成一半--> } </script> <div id="div4"></div> </body> <script src="aa.js"></script> <!--外联式--> </html>

div4.onclick = function () { this.style.height="400px"; }
三 JS选择器
JS选择器的作用:获取页面中的标签,不同的类型的JS选择器获取不同类型的标签。
JS选择器的两大分类:getElement系列选择器、querySelector系列选择器。
1.getElement系列选择器
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>getElement</title>
</head>
<body>
<div id="box1" class="bb"></div>
<div class="box1 bb"></div>
<div class="box1"></div>
</body>
<script>
//getElement系列选择器
//1.id选择器
var box = document.getElementById("box1");//获取id为box1的标签
console.log('>>>>>>',box);
//2.Class选择器
var box1s = document.getElementsByClassName("box1"); //获取Class为box1的标签,最终的box1s为一个数组[],里面存着所有的Class为box1的标签
console.log('>>>>>>',box1s);
//3.标签选择器
var divs = document.getElementsByTagName("div") //获取div标签,最终的box1s为一个数组[],里面存着所有的div标签
console.log('>>>>>>',divs);
</script>
</html>
结果:
2.querySelector系列选择器
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>querySelector系列选择器</title>
</head>
<body>
<div id="box1" class="bb"></div>
<div class="box1 bb"></div>
<div class="box1 bb"></div>
</body>
<script>
//querySelector系列选择器
//1.只能获取检索的第一个满足条件的标签
var div = document.querySelector('.bb'); //获取类名为bb的第一个满足要求的标签
console.log('>>>>>',div)
var divs = document.querySelectorAll('.box1.bb') // 获取所有类名为双类名box1 和 bb 的所有标签,结果为一个数组
console.log('>>>>>',divs)
</script>
</html>
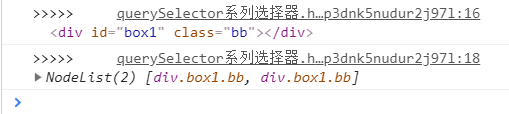
结果:

总结:getElement系列的选择器参数采用的是id名,类名,标签名,不需要带其他符号;querySelector系列的选择器参数采用的就是css选择器的语法。
四 事件
var box = document.querySelector('.box'); // 元素对象.事件名 = 函数 box.onclick = function() { // 具体功能代码块; this代表就是激活该事件的元素对象 this.style.color = 'red'; // 将box的字体颜色修改为红色 }
五 操作页面文档
// 1. 通过选择器获取页面元素对象(指定的标签) // 2. 为该对象绑定事件 // 3. 通过事件中的功能操作元素对象 // i) 修改内容: innerText | innerHTML // ii) 修改样式 // iii) 修改类名 var box = document.querySelector('.box'); // 获取页面元素 box.onclick = function () { // 绑定事件 // 修改内容 // this.innerText = "innerText"; // 不能解析html标签 // this.innerHTML = "<i>innerHTML</i>"; // 可以解析html标签 // 修改样式 => 修改的是行间式 => 优先级高于所有内联外联样式(没有设置!important) // this.style.color = "green"; // this.style.fontSize = "12px"; // 修改类名 // this.className = "box1"; // 直接修改类名, 会丢失之前类名下的属性们 // 在原类名基础上添加类型 this.className += " box1"; // 多类名之间用空格隔开, 所有做字符串拼接时一定需要添加空格 // 清除类名 this.className = ""; // 将类名等于空字符串就是置空类名 }
六 计算后样式
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>计算后样式</title> <style> /*计算后样式: 内联式和外联式书写的样式都叫计算后样式*/ .box { width: 200px; height: 200px; background-color: orange; font-size: 100px; } </style> </head> <body> <!--<div class="box" style="font-size: 30px">12345</div>--> <div class="box">12345</div> </body> <script> // 如何获取提取设置好的样式属性值 var box = document.querySelector('.box'); var ftSize = box.style.fontSize; // 这种方式操作的永远是行间式 console.log(">>>>>>>>>>>>>>>>" + ftSize); // 如何获取计算后样式 // getComputedStyle(元素对象, 伪类).属性名 ftSize = getComputedStyle(box, null).fontSize; console.log("=================" + ftSize); </script> </html>
七 数据类型
1.值类型
// Number: 数字类型 var a1 = 10; var a2 = 3.14 // String: 字符串 var s1 = "123"; var s2 = '456'; // undefined: 未定义 var u1; var u2 = undefined; // Boolean: 布尔 var b1 = true; var b2 = false; // typeof() 来查看类型
2.引用类型
// Object var obj = {}; // Function var func = function(){} // Null var n = null;
3.其他
// 数组对象 a = new Array(1, 2, 3, 4, 5); console.log(a, typeof(a)); a = [5, 4, 3, 2, 1]; // 语法糖 console.log(a, typeof(a)); // 时间对象 (cookie) a = new Date(); // 当前时间 // a = new Date("2019-3-1 12:00:00"); // 设定的时间 console.log(a, typeof(a)); var year = a.getFullYear(); console.log(year) console.log(a.getDay()) // 周几 console.log(a.getMonth()) // 月份(从0) console.log(a.getDate()) // 几号 // 正则 var re = new RegExp('\d{3}', 'g'); var res = "abc123abc123".match(re); console.log(res); re = /d{2}/g; res = 'a1b23c456'.match(re); console.log(res); re = /[abc]/gi; res = 'aBc'.match(re); console.log(res); // 总结: // 1.正则 /正则语法/ // 2.参数g 全文匹配 // 3.参数i 不区分大小写
