- 认识CSS的 盒子模型。
- CSS选择器的灵活使用。
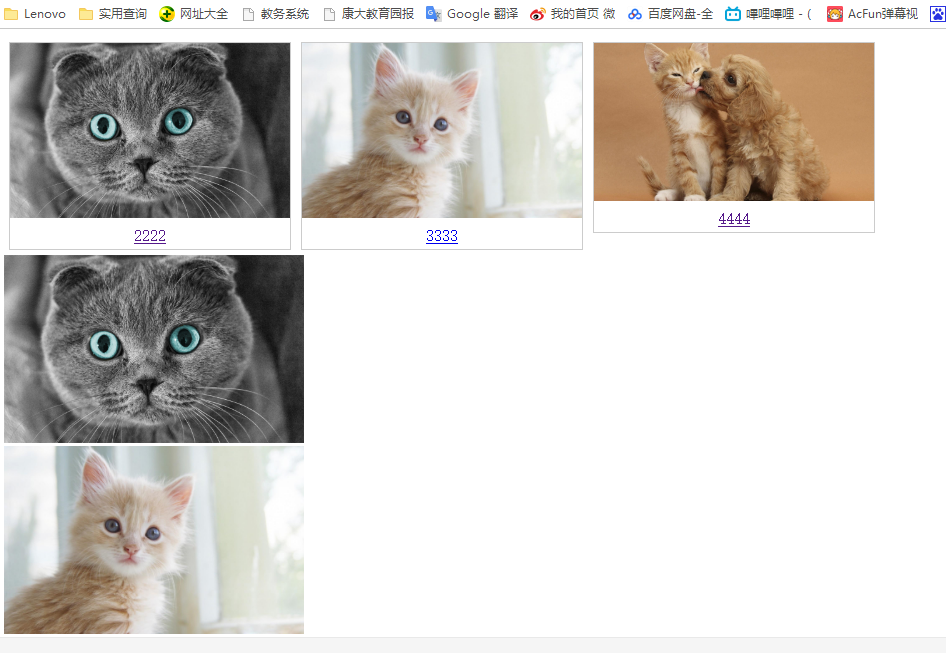
- 实例:
- 图片文字用div等元素布局形成HTML文件。
- 新建相应CSS文件,并link到html文件中。
- CSS文件中定义样式
- div.img:border,margin,width,float
- div.img img:width,height
- div.desc:text-align,padding
- div.img:hover:border
- div.clearfloat:clear
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>BIUBIUBIU</title> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body> <div> <div class="img"> <a href="https://baike.so.com/doc/5040370-5267074.html"><img src="http://pic1.win4000.com/wallpaper/e/53e18dbb02abb.jpg"></a> <div class="desc"><a href="https://baike.so.com/doc/5040370-5267074.html">2222</a></div> </div> <div class="img"> <a href="https://www.zhihu.com/question/30454189"> <img src="http://attachments.gfan.com/forum/attachments2/201410/31/000920jl0jdq270le88d9r.jpg"> </a> <div class="desc"><a href="https://www.zhihu.com/question/30454189">3333</a></div> </div> <div class="img"> <a href="http://image.so.com/i?src=360pic_strong&z=1&i=2&cmg=5fa9918b43bdd880a720ad048811374f&q=猫"> <img src="http://attachments.gfan.com/forum/201503/18/213547yy3u5muo8v3j3r6f.jpg"></a> <div class="desc"><a href="http://image.so.com/i?src=360pic_strong&z=1&i=2&cmg=5fa9918b43bdd880a720ad048811374f&q=猫">4444</a></div> </div> </div> <br> <div class="clearfloat"> <img src="http://pic1.win4000.com/wallpaper/e/53e18dbb02abb.jpg"><br> <img src="http://attachments.gfan.com/forum/attachments2/201410/31/000920jl0jdq270le88d9r.jpg"><br> <img src="http://attachments.gfan.com/forum/201503/18/213547yy3u5muo8v3j3r6f.jpg"><br> </div> </body> </html>