- 用url_for加载静态文件
- <script src="{{ url_for('static',filename='js/login.js') }}"></script>
- flask 从static文件夹开始寻找
- 可用于加载css, js, image文件
- 继承和扩展
- 把一些公共的代码放在父模板中,避免每个模板写同样的内容。base.html
- 子模板继承父模板
- {% extends 'base.html’ %}
- 父模板提前定义好子模板可以实现一些自己需求的位置及名称。block
- <title>{% block title %}{% endblock %}-MIS问答平台</title>
- {% block head %}{% endblock %}
- {% block main %}{% endblock %}
- 子模板中写代码实现自己的需求。block
- {% block title %}登录{% endblock %}
- 首页、登录页、注册页都按上述步骤改写。
首页
{% extends 'base.html' %} } {% block title %}首页{% endblock %} {% block main %} <h1>首页</h1> {% endblock %}

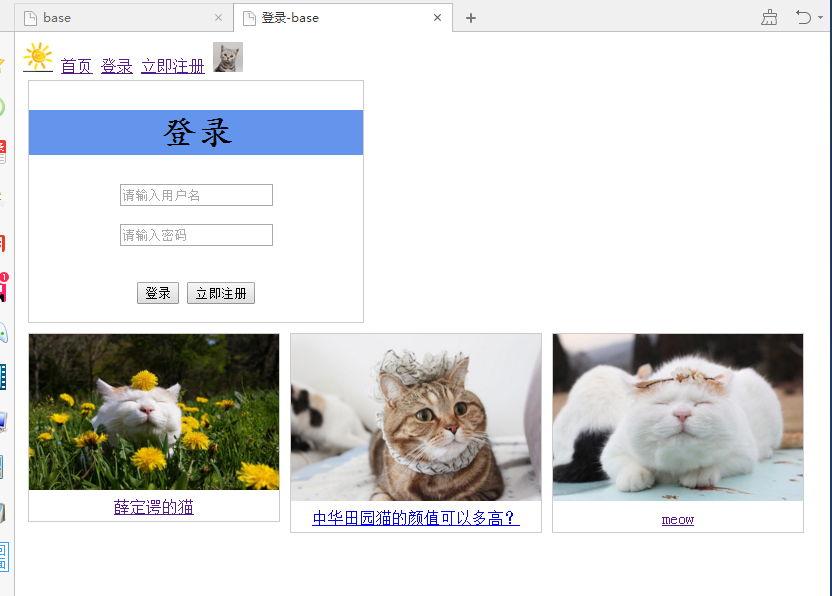
登录页
{% extends 'base.html' %} } {% block title %}登录{% endblock %} {% block head %} <link rel="stylesheet" href="{{ url_for('static',filename='css/login.css') }}" > <script src="{{ url_for('static',filename='JS/login.js') }}"></script> {% endblock %} {% block main %} <div class="box" > <h2 class="denglu">登录</h2> <div class="input_box"> <input id="uname" type="text" placeholder="请输入用户名"> </div> <div class="input_box"> <input id="uword" type="password" placeholder="请输入密码"> </div> <div id="error_box"><br></div> <div class="input_box"> <button onclick="fnLogin()">登录</button> <a href="http://localhost:63342/denglu1.1/templates/%E6%B3%A8%E5%86%8C.html?_ijt=bpr6ikepnp2sh7actb82n1m3dt"> <button>立即注册</button></a> </div> </div> {% endblock %}

注册页
{% extends 'base.html' %} } {% block title %}注册{% endblock %} {% block head %} <link rel="stylesheet" href="{{ url_for('static',filename='css/regist.css') }}" > <script src="{{ url_for('static',filename='JS/regist.js') }}"></script> {% endblock %} {% block main %} <div class="zcbox"> <h2 class="zhuce">注册</h2> <div class="zcinput_box"> <input id="zcuname" type="text" placeholder="请输入用户名"> </div> <div class="zcinput_box"> <input id="zcuword1" type="password" placeholder="请输入密码"> </div> <div class="zcinput_box"> <input id="zcuword2" type="password" placeholder="请再次输入密码"> </div> <div id="zcerror_box"><br></div> <div class="zcinput_box"> <button onclick="fnEnroll()">立即注册</button> </div> </div> {% endblock %}
