1、若希望本地使用VS2013创建SharePoint解决方案及项目,需要删除以下注册表节点,即SharePointTools,删除前记得导出备份,方便以后需要时再次导入,经过一段时间的使用,还未曾发现VS使用有问题。

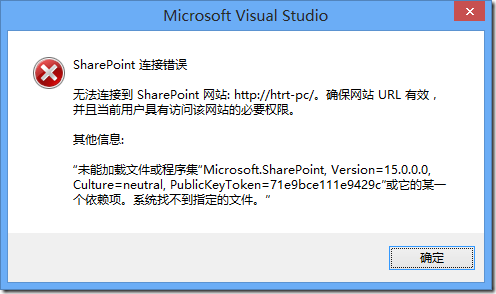
2、如果不修改注册表,创建SharePoint解决方案,会提示如下错误:

3、删除注册表以后,重启VS,创建SharePoint空项目成功,如下图:

4、创建可视化WebPart,在项目上右键,添加新项,选择可视化WebPart,然后发现生成报错;

5、找到错误代码,发现是这个初始化函数报错,然后看黄色的警告,发现是有些本来自动生成的文件,没有生成成功(因为必须和SharePoint交互,才能自动生成);

6、对比正确的可视化WebPart,发现VisualWebPart1.ascx.g.cs这个文件,没有生成成功,手动添加进来,如下图;

7、这个文件,不仅仅是手动添加进来就好使的,在使用过程中,还发现及时手动添加进来,自动生成的代码,也不会生成,这就为我们开发带来了不遍。但是,我通过手动添加需要生成的代码,也成功完成了可视化WebPart的Demo。我在部件上添加了一个Div,ID为“mydiv”,runat=server,

8、手动添加该div的声明代码;
[GeneratedCodeAttribute("Microsoft.VisualStudio.SharePoint.ProjectExtensions.CodeGenerators.SharePointWebP" + "artCodeGenerator", "12.0.0.0")] protected global::System.Web.UI.HtmlControls.HtmlGenericControl mydiv; [global::System.ComponentModel.EditorBrowsableAttribute(global::System.ComponentModel.EditorBrowsableState.Never)] [GeneratedCodeAttribute("Microsoft.VisualStudio.SharePoint.ProjectExtensions.CodeGenerators.SharePointWebP" + "artCodeGenerator", "12.0.0.0")] private global::System.Web.UI.HtmlControls.HtmlGenericControl @__BuildControlmydiv() { global::System.Web.UI.HtmlControls.HtmlGenericControl @__ctrl; @__ctrl = new global::System.Web.UI.HtmlControls.HtmlGenericControl("div"); this.mydiv = @__ctrl; @__ctrl.ID = "mydiv"; return @__ctrl; }
9、在private void @__BuildControlTree中添加创建控件代码:
1 global::System.Web.UI.HtmlControls.HtmlGenericControl @__ctrl1; 2 @__ctrl1 = this.@__BuildControlmydiv(); 3 System.Web.UI.IParserAccessor @__parser = ((System.Web.UI.IParserAccessor)(@__ctrl)); 4 @__parser.AddParsedSubObject(@__ctrl1);
10、为可视化WebPart添加后台代码,如下图:
代码非常简单,只是读取站点的Title,并显示出来:

11、创建完可视化WebPart以后,创建WebPart,在项目上右键,新建项,选择WebPart;WebPart比较简单,只是添加后台代码就可以了,代码依然是读取站点Title然后Render出来;

12、添加完毕WebPart,我们添加网站栏,新建一个网站栏,然后,编辑网站栏的Xml即可:

13、然后,再添加应用程序页,如下图:
因为测试,功能比较简单,只是改了上面的文字,就是测试应用程序页是否可以使用;

14、创建模块,添加母版页,如下图:
这是模块的目录结构:

模块的Xml描述文件,如下图:

15、到这里,能创建的项目,都已经创建完毕,并添加了简单的功能代码,那些不能创建的,会报如下错误,看了看应该是调用程序集与SharePoint交互,而本地并没有SharePoint造成的;

16、下面是我的本地解决方案的完整结构,包括两个Feature(一个web,一个Site范围),还包括应用程序页、模块、网站栏、可视化WebPart、WebPart;

17、将代码拷贝到服务器,在项目上右键,按功能键F4调出属性菜单,修改站点Url,在服务器上打包部署;

18、部署解决方案完毕,页面上添加WebPart,正常显示:

19、页面上添加可视化WebPart,显示正常:

20、打开网站栏,我们创建的网站栏已经部署成功,如下图:

编辑网站栏,如下图,可以编辑网站栏的栏名,并选择网站栏所属的分组,这里的分组是网站栏xml中描述的分组:

21、打开应用程序页面,如下图,显示正常:

22、使用SPD打开网站,找到母版页文件夹,发现母版页也已经部署成功,就此,所有测试的模板,均证实本地创建、开发,服务器部署是可行的;

总 结
美中不足,因为本地没有SharePoint环境,所以我们打包解决方案依然要去有环境并装有VS的地方打包,然后部署,但是本地开发,也已经算是很大的进步了,我们不用在纠结于没有服务器了。
本地创建SharePoint解决方案,而后服务器打包部署,远程调试,更加方便了SharePoint的开发和使用。最后,如有对SharePoint模板开发不熟悉的,可以参见我的图文入门开发系列博客,对远程调试不了解的,也可以参见我的上一篇博客。
再次,感谢您的阅读,希望我的博客可以为您带来帮助,欢迎热衷于SharePoint研究和开发的程序员,加入我的qq群一起讨论、探讨SharePoint开发。