swagger是webapi文档描述及调试工具,要在asp.net mvc中使用swagger,需要安装Swashbuckle.Core这个包,安装好后会在app_start中生成SwaggerConfig.cs文件,修改Register方法在文件中指定webapi项目生成的xml文件所在路径,详细配置请参考
https://github.com/domaindrivendev/Swashbuckle
using System.Web.Http; using WebActivatorEx; using Nop.Web; using Swashbuckle.Application; using System.Linq; using System.Reflection; using Nop.Web.App_Start; using System.Xml.Linq; using System.Xml.XPath; [assembly: PreApplicationStartMethod(typeof(SwaggerConfig), "Register")] namespace Nop.Web { public class SwaggerConfig { public static void Register() { var xmlFile = string.Format("{0}/Plugins/Misc.Client.WebApi/Nop.Plugin.Misc.Client.WebApi.XML", System.AppDomain.CurrentDomain.BaseDirectory); GlobalConfiguration.Configuration.EnableSwagger(c => { c.SingleApiVersion("v1", "优里可webapi");
c.ResolveConflictingActions(apiDescriptions => apiDescriptions.First()); if (System.IO.File.Exists(xmlFile)) { c.IncludeXmlComments(xmlFile); } }); } } }
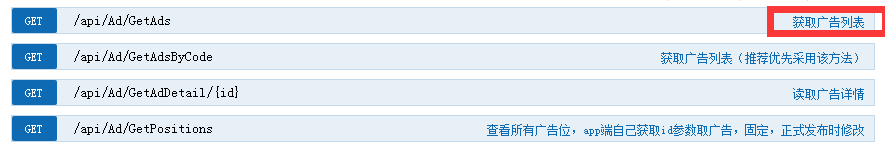
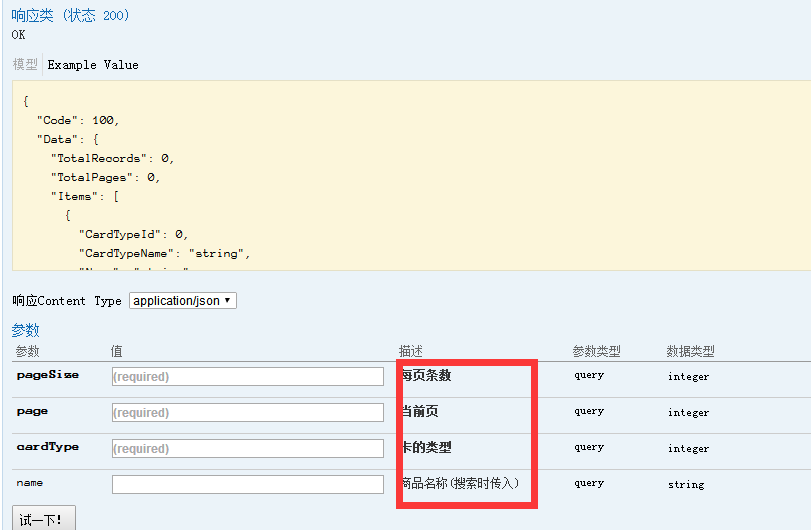
按上述设置后,可以显示action上的注释,输出输出实体的注释等,看起是不是很爽。


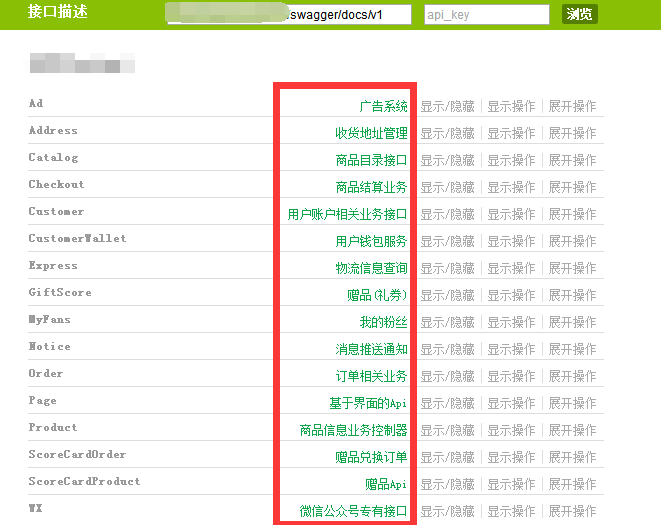
网上有很多文章讲如何汉化,如何结合oauth2.0认证调试接口,但似乎没有人注意到控制器上的注释不会显示(下图红框中的注释是改造以后才有的)

要达到上述效果,具体步骤如下:
1.定义一个provider实现ISwaggerProvider接口
using Swashbuckle.Swagger; using System; using System.Collections.Concurrent; using System.Collections.Generic; using System.IO; using System.Linq; using System.Web; using System.Xml; namespace Nop.Web.App_Start { /// <summary> /// swagger显示控制器的描述 /// </summary> public class SwaggerControllerDescProvider : ISwaggerProvider { private readonly ISwaggerProvider _swaggerProvider; private static ConcurrentDictionary<string, SwaggerDocument> _cache =new ConcurrentDictionary<string, SwaggerDocument>(); private readonly string _xml; /// <summary> /// /// </summary> /// <param name="swaggerProvider"></param> /// <param name="xml">xml文档路径</param> public SwaggerControllerDescProvider(ISwaggerProvider swaggerProvider,string xml) { _swaggerProvider = swaggerProvider; _xml = xml; } public SwaggerDocument GetSwagger(string rootUrl, string apiVersion) { var cacheKey = string.Format("{0}_{1}", rootUrl, apiVersion); SwaggerDocument srcDoc = null; //只读取一次 if (!_cache.TryGetValue(cacheKey, out srcDoc)) { srcDoc = _swaggerProvider.GetSwagger(rootUrl, apiVersion); srcDoc.vendorExtensions = new Dictionary<string, object> { { "ControllerDesc", GetControllerDesc() } }; _cache.TryAdd(cacheKey, srcDoc); } return srcDoc; } /// <summary> /// 从API文档中读取控制器描述 /// </summary> /// <returns>所有控制器描述</returns> public ConcurrentDictionary<string, string> GetControllerDesc() { string xmlpath = _xml; ConcurrentDictionary<string, string> controllerDescDict = new ConcurrentDictionary<string, string>(); if (File.Exists(xmlpath)) { XmlDocument xmldoc = new XmlDocument(); xmldoc.Load(xmlpath); string type = string.Empty, path = string.Empty, controllerName = string.Empty; string[] arrPath; int length = -1, cCount = "Controller".Length; XmlNode summaryNode = null; foreach (XmlNode node in xmldoc.SelectNodes("//member")) { type = node.Attributes["name"].Value; if (type.StartsWith("T:")) { //控制器 arrPath = type.Split('.'); length = arrPath.Length; controllerName = arrPath[length - 1]; if (controllerName.EndsWith("Controller")) { //获取控制器注释 summaryNode = node.SelectSingleNode("summary"); string key = controllerName.Remove(controllerName.Length - cCount, cCount); if (summaryNode != null && !string.IsNullOrEmpty(summaryNode.InnerText) && !controllerDescDict.ContainsKey(key)) { controllerDescDict.TryAdd(key, summaryNode.InnerText.Trim()); } } } } } return controllerDescDict; } } }
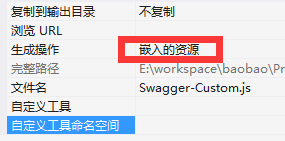
2.定义一个JS文件,做成嵌入资源,这个js文件的功能主要有两个,一个是汉化,另一个就是在界面上显示控制器的描述文字

'use strict'; window.SwaggerTranslator = { _words: [], translate: function () { var $this = this; $('[data-sw-translate]').each(function () { $(this).html($this._tryTranslate($(this).html())); $(this).val($this._tryTranslate($(this).val())); $(this).attr('title', $this._tryTranslate($(this).attr('title'))); }); }, setControllerSummary : function () { $.ajax({ type: "get", async: true, url: $("#input_baseUrl").val(), dataType: "json", success: function (data) { var summaryDict = data.ControllerDesc; var id, controllerName, strSummary; $("#resources_container .resource").each(function (i, item) { id = $(item).attr("id"); if (id) { controllerName = id.substring(9); strSummary = summaryDict[controllerName]; if (strSummary) { $(item).children(".heading").children(".options").first().prepend('<li class="controller-summary" title="' + strSummary + '">' + strSummary + '</li>'); } } }); } }); }, _tryTranslate: function (word) { return this._words[$.trim(word)] !== undefined ? this._words[$.trim(word)] : word; }, learn: function (wordsMap) { this._words = wordsMap; } }; /* jshint quotmark: double */ window.SwaggerTranslator.learn({ "Warning: Deprecated": "警告:已过时", "Implementation Notes": "实现备注", "Response Class": "响应类", "Status": "状态", "Parameters": "参数", "Parameter": "参数", "Value": "值", "Description": "描述", "Parameter Type": "参数类型", "Data Type": "数据类型", "Response Messages": "响应消息", "HTTP Status Code": "HTTP状态码", "Reason": "原因", "Response Model": "响应模型", "Request URL": "请求URL", "Response Body": "响应体", "Response Code": "响应码", "Response Headers": "响应头", "Hide Response": "隐藏响应", "Headers": "头", "Try it out!": "试一下!", "Show/Hide": "显示/隐藏", "List Operations": "显示操作", "Expand Operations": "展开操作", "Raw": "原始", "can't parse JSON. Raw result": "无法解析JSON. 原始结果", "Model Schema": "模型架构", "Model": "模型", "apply": "应用", "Username": "用户名", "Password": "密码", "Terms of service": "服务条款", "Created by": "创建者", "See more at": "查看更多:", "Contact the developer": "联系开发者", "api version": "api版本", "Response Content Type": "响应Content Type", "fetching resource": "正在获取资源", "fetching resource list": "正在获取资源列表", "Explore": "浏览", "Show Swagger Petstore Example Apis": "显示 Swagger Petstore 示例 Apis", "Can't read from server. It may not have the appropriate access-control-origin settings.": "无法从服务器读取。可能没有正确设置access-control-origin。", "Please specify the protocol for": "请指定协议:", "Can't read swagger JSON from": "无法读取swagger JSON于", "Finished Loading Resource Information. Rendering Swagger UI": "已加载资源信息。正在渲染Swagger UI", "Unable to read api": "无法读取api", "from path": "从路径", "server returned": "服务器返回" }); $(function () { window.SwaggerTranslator.translate(); window.SwaggerTranslator.setControllerSummary(); });
3.修改App_Start中的SwaggerConfig.cs文件,主要代码有两行
c.CustomProvider((defaultProvider) => new SwaggerControllerDescProvider(defaultProvider,xmlFile));
.EnableSwaggerUi("doc/{*assetPath}", b => b.InjectJavaScript(Assembly.GetExecutingAssembly(), "Nop.Web.Scripts.Swagger-Custom.js"));
doc/{*assetPath}会将swagger的访问地址改为doc/index
Nop.Web.Scripts.Swagger-Custom.js 这是我们在第二步中定义的资源文件,资源文件名的命名规则如下:文件所在项目的命名空间.文件径路.文件名
最终代码如下:
using System.Web.Http; using WebActivatorEx; using Nop.Web; using Swashbuckle.Application; using System.Linq; using System.Reflection; using Nop.Web.App_Start; using System.Xml.Linq; using System.Xml.XPath; [assembly: PreApplicationStartMethod(typeof(SwaggerConfig), "Register")] namespace Nop.Web { public class SwaggerConfig { public static void Register() { var xmlFile = string.Format("{0}/Plugins/Misc.Client.WebApi/Nop.Plugin.Misc.Client.WebApi.XML", System.AppDomain.CurrentDomain.BaseDirectory); GlobalConfiguration.Configuration.EnableSwagger(c => { c.SingleApiVersion("v1", "优里可webapi"); if (System.IO.File.Exists(xmlFile)) { c.IncludeXmlComments(xmlFile); }
c.ResolveConflictingActions(apiDescriptions => apiDescriptions.First()); c.CustomProvider((defaultProvider) => new SwaggerControllerDescProvider(defaultProvider,xmlFile)); }) //修改访问地址为doc/index //注入自定义的js文件 .EnableSwaggerUi("doc/{*assetPath}", b => b.InjectJavaScript(Assembly.GetExecutingAssembly(), "Nop.Web.Scripts.Swagger-Custom.js")); } } }