我们知道行内元素有很显的个性:不独占空间,设置宽和高无效,margin只有左右有效,padding四个方向都有效。
<html> <head> <meta charset="UTF-8"> <title>文件拖放</title> <style> #container{ width: 500px; height: 50px; border: 1px solid gray; } .abc{ border: 1px solid; padding-bottom: 100px; margin-left: 50px; margin-top:100px; } </style> </head> <body> <div id="container"> <span class="abc">12345</span> </div> </body> </html>
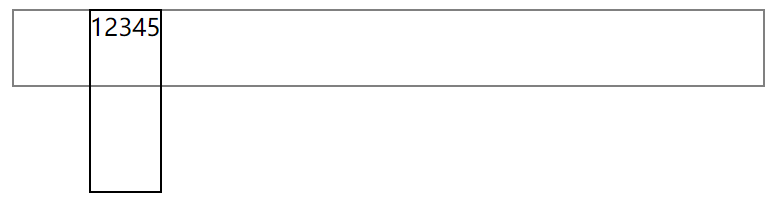
运行结果:

那么当行内元素浮动时会发生什么情况呢?答案是行内元素浮动以后类似于display:inline-block的特性,不独占一行,但是可以设置宽高和margin-top和margin-bottom