position:absolute/fixed优先级最高,有他们在时,float不起作用
postion与display:使用定位属性时,元素的display变成了inline-block,宽度从100%变成了auto
postion与z-index:后者必须在定位属性下才会有效
position与overflow:当父元素使用了overflow且没有定位属性时,如果子元素是绝对定位且宽度或高度大于父元素,则oveflow会无效,如果想让父元素能限制子元素的溢出,则父元素必须使用相对定位
一、绝对定位
绝定对位是相当于最近一个具有定位属性的元素(postion不能为static)来进行偏移,如果没有找到这个元素,则以body作为偏移的基准,绝对定位后会随着页面的滚动而滚动。
绝对定位在块级元素上使用和行内元素上使用时有一些比较特殊的地方。
- 块级元素使用绝对定位
1.块级元素在定位前没有指定的宽度的话,默认是100%,但是定位以后宽度变成了auto
2.定位后如果没有指定top或left,此块级元素还是会占据原来的空间
<html> <head> <meta charset="UTF-8"> <title></title> <style> *{ margin: 0; padding:0; } body{ position: relative; } .box1,.box2,.box3{ /*没有设置宽度*/ height: 100px; } .box1{ background: red; } .box2{ background: orange; position: absolute; padding-left: 50px; } .box3{ background: gray; } </style> </head> <body> <div class="box1">我是第一行</div> <div class="box2">我是第二行,用了绝对定位了</div> <div class="box3">我是第三行</div> </body> </html>

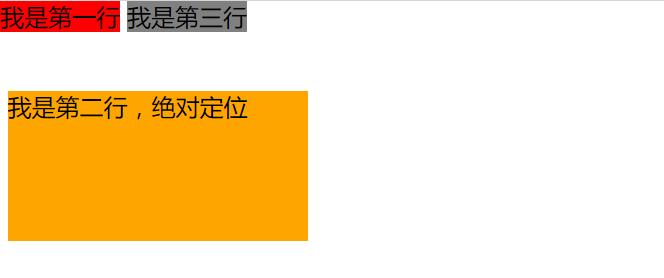
- 行内元素使用绝对定位
行内元素使用绝对定位后,变成了display:block,可以设置宽高及上下外边距
<html> <head> <meta charset="UTF-8"> <title></title> <style> *{ margin: 0; padding:0; } body{ position: relative; } .box1,.box2,.box3{ width: 100px; height: 100px; } .box1{ background: red; } .box2{ background: orange; position: absolute; left: 5px; margin-top: 50px; top: 10px; width: 200px; } .box3{ background: gray; } </style> </head> <body> <span class="box1">我是第一行</span> <span class="box2">我是第二行,绝对定位</span> <span class="box3">我是第三行</span> </body> </html>

- 二、相对定位
相对定位不会脱离文档流,偏移的参照物是自身,偏移后元素原来的空间还是会被占据。
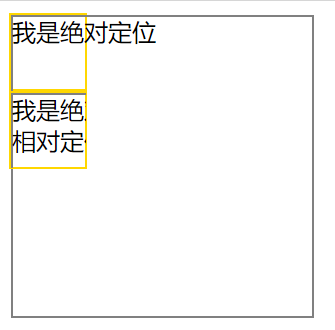
如果父元素使用了overflow,而子元素使用了绝对定位且宽高超过容器时,父元素的overflow会无效,此时如果想限制子元素的溢出,必须给父元素加上相对定位
<html> <head> <meta charset="UTF-8"> <title></title> <style> .box{ overflow: hidden; width: 50px; height: 50px; border: 1px solid gold; } .son{ position: absolute; width:200px; height: 200px; border: 1px solid gray; } </style> </head> <body> <div class="box"> <div class="son">我是绝对定位</div> </div> <div class="box" style="position: relative"> <div class="son">我是绝对定位,父元素用了相对定位</div> </div> </body> </html>

当后面的元素盖住了前面的元素时,如果前面的加素加上postion:relative则可以反过来盖住后面的元素。
<html> <head> <meta charset="UTF-8"> <title></title> <style> .son{ 100px; height: 100px; border: 1px solid gray; } </style> </head> <body> <img class="son" style="background-color:red;"></img> <img class="son" style="background-color:gold;margin-left:-50px;"></img> </body> </html>前面的元素使用postion:relative前后对比图
