负边距

可以改变 他在文档流中的尺寸
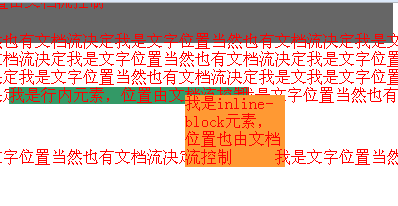
当块级元素设置 margin: -10px; 这个快 的大小没变但是他的定位的位置向上串了,压住了上面的文字 而且在他后面的文字 会爬到他身上 而前面的文字 会被他 盖住
即 文档流只能向做上流
在文档流中 元素的最终边界 是由 margin决定的 margin为负的时候就相当于元素的边界向里收文档流只认识 这个边界 ,不管他实际的尺寸是多少 这这时文档流的 高度就减少了
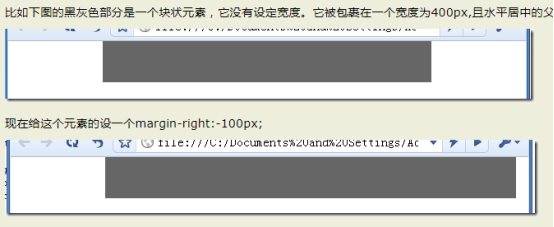
图中灰色的部分 宽度是auto 下面 即继承了父级的宽度 也就是没设这 这里在设置 margin-right:-100px 这样 内容就扩大了 超出了父级 但是父级border没有被撑开 即文档流中所占的大小没有变

负边距可以改变 元素的大小