Css基础
CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明。
选择器通常是您需要改变样式的 HTML 元素。
每条声明由一个属性和一个值组成。
每个属性有一个值。属性和值被冒号分开。
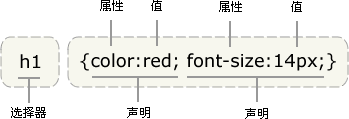
下面这行代码的作用是将 h1 元素内的文字颜色定义为红色,同时将字体大小设置为 14 像素。
在这个例子中,h1 是选择器,color 和 font-size 是属性,red 和 14px 是值。
h1 {color:red; font-size:14px;}
下面的示意图为您展示了上面这段代码的结构:

提示:请使用花括号来包围声明。
值的不同写法和单位
除了英文单词 red,我们还可以使用十六进制的颜色值 #ff0000:
p { color: #ff0000; }
为了节约字节,我们可以使用 CSS 的缩写形式:
p { color: #f00; }
我们还可以通过两种方法使用 RGB 值:
p { color: rgb(255,0,0); }
p { color: rgb(100%,0%,0%); }
请注意,当使用 RGB 百分比时,即使当值为 0 时也要写百分比符号。但是在其他的情况下就不需要这么做了。比如说,当尺寸为 0 像素时,0 之后不需要使用 px 单位,因为 0 就是 0,无论单位是什么。
记得写引号
提示:如果值为若干单词,则要给值加引号:
p {font-family: "sans serif";}
多重声明:
提示:如果要定义不止一个声明,则需要用分号将每个声明分开。下面的例子展示出如何定义一个红色文字的居中段落。最后的一句话最好是加上分号
p {text-align:center; color:red;}
你应该在每行只描述一个属性,这样可以增强样式定义的可读性,就像这样:
p {
text-align: center;
color: black;
font-family: arial;
}
是否包含空格不会影响 CSS 在浏览器的工作效果,CSS 对大小写不敏感。不过存在一个例外:如果涉及到与 HTML 文档一起工作的话,class 和 id 名称对大小写是敏感的。





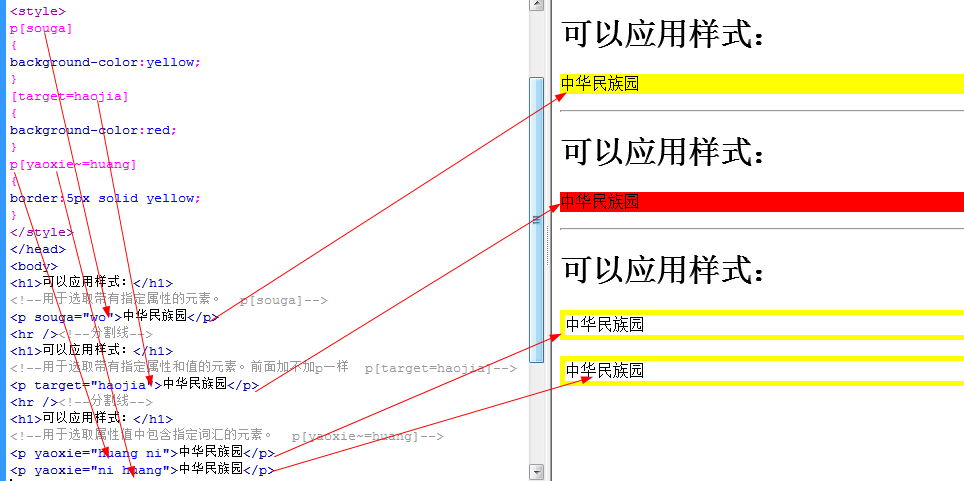
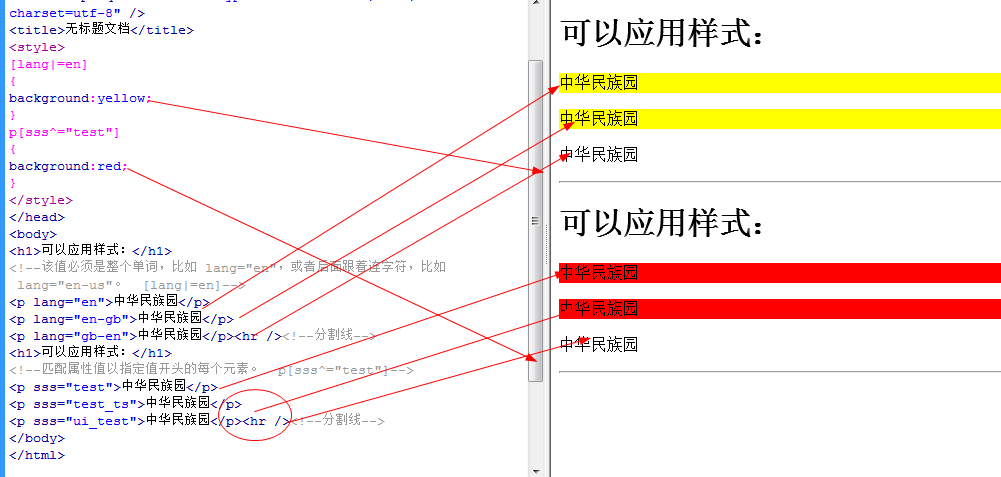
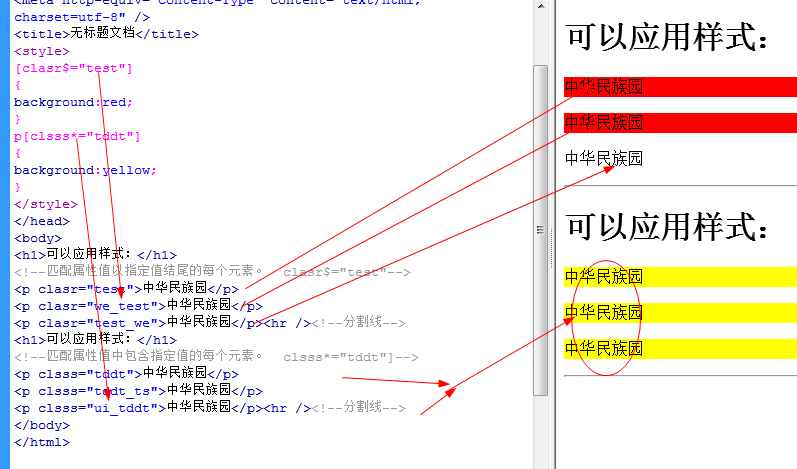
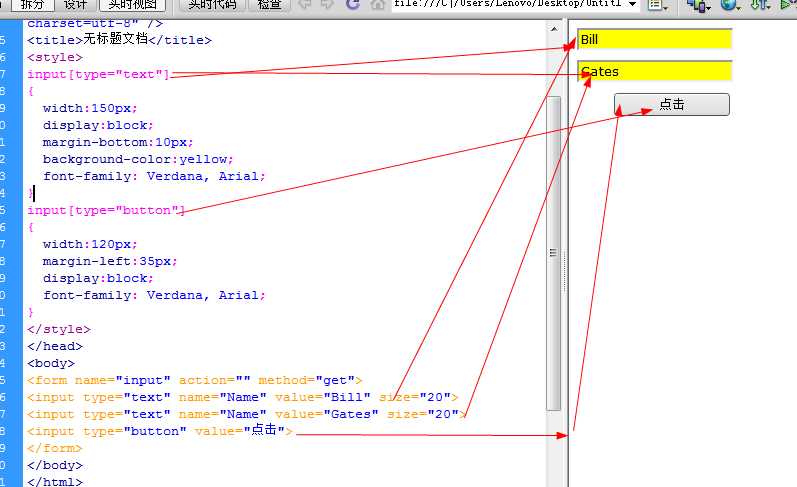
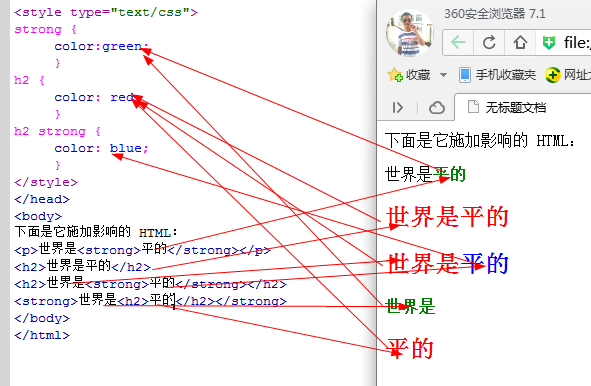
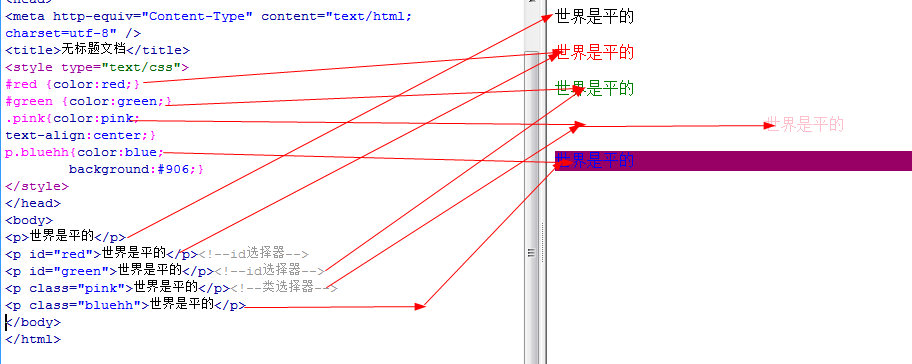
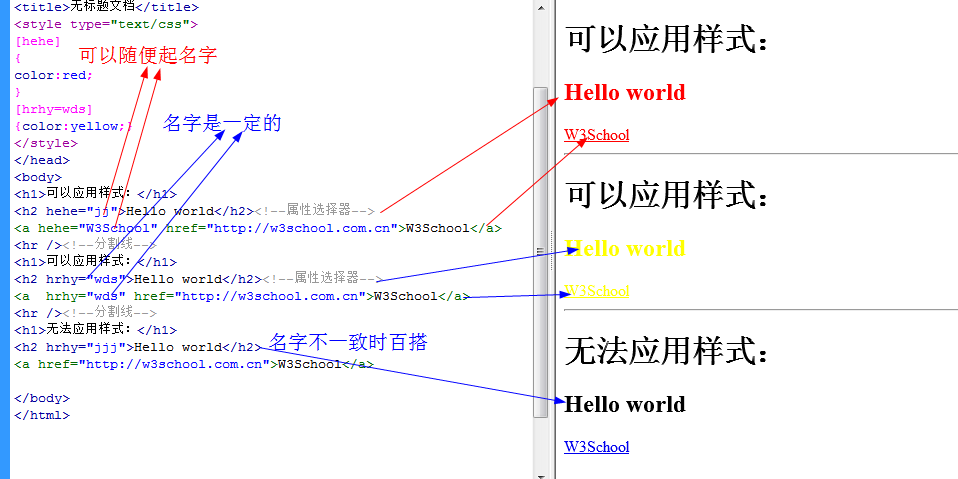
下面是属性选择器

下面让我们看看属性选择器的多种用法: