废话不多说,直接上代码:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>三角形</title> <style> .box { width: 0; height: 0; border: 100px solid rgba(0, 0,0, 0); border-top-color: lightpink; border-right-color: lightblue; border-left-color: lightseagreen; border-bottom-color: lightcoral; } </style> </head> <body> <div class="box"> </div> </body> </html>
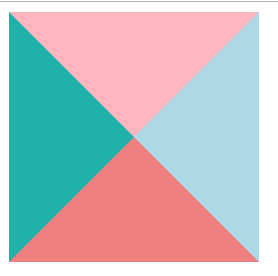
效果图:

看到这个效果图,我们就大概知道三角形怎么写了,我们可以先将宽度高度设置为0,然后在设置边框border: 100px solid rgba(0, 0,0, 0);
rgba的意思就是三原色红色,绿色,蓝色,a表示透明度opacity为0;border-top-color:为上边框的颜色,另外三个类似,最后如果只要显示一个三角形的话,就删除另外三个边框的颜色去除就好啦。
完整代码:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>三角形</title> <style> .box { width: 0; height: 0; border: 100px solid rgba(0, 0,0, 0); /* border-top-color: lightpink; border-right-color: lightblue; border-left-color: lightseagreen; */ border-bottom-color: lightcoral; } </style> </head> <body> <div class="box"> </div> </body> </html>
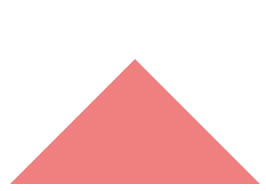
效果图:

是不是很简单使用呀