行业领先的.NET界面控件2018年第二次重大更新——DevExpress v18.2日前正式发布,本站将以连载的形式为大家介绍新版本新功能。本文将介绍了DevExpress ASP.NET Bootstrap Controls v18.2 的新功能,新版30天免费试用!点击下载>>
新主题
新版本包含了ASP.NET Bootsrap的两个新主题:OfficeWhite和Purple。这些主题是为使用Bootstrap 4或更高版本构建的网站而设计的,您可以免费下载这两个主题。

CardView
垂直滚动和无限分页
Bootstrap CardView现在支持垂直和水平滚动条,通过按需记录滚动简化了记录导航。为了提供最大的UI灵动性,Bootstrap CardView附带了Endless Paging支持。Endless Paging允许用户在不使用data pager的情况下导航整个数据集。
提供以下Endless Paging选项:
- Show More Cards - 点击 'Show more cards'链接时会加载其他卡片;
- On Scroll - 滚动控件时会加载其他卡片。
表单布局
Data Annotation属性
使用Form Layout控件,您不必将每个单独的编辑器绑定到数据,并提供与字段名称对应的标签标题。您只需将控件绑定到数据源,并指定要在页面上显示的字段。
在新版本中,您可以通过将Data Annotation属性应用于数据源字段来指定各个编辑器的默认设置,您可以使用以下Data Annotation属性:
- BrowsableAttribute
- RequiredAttribute
- RegularExpressionAttribute
- RangeAttribute
- DisplayFormatAttribute
- DisplayAttribute
- DataTypeAttribute
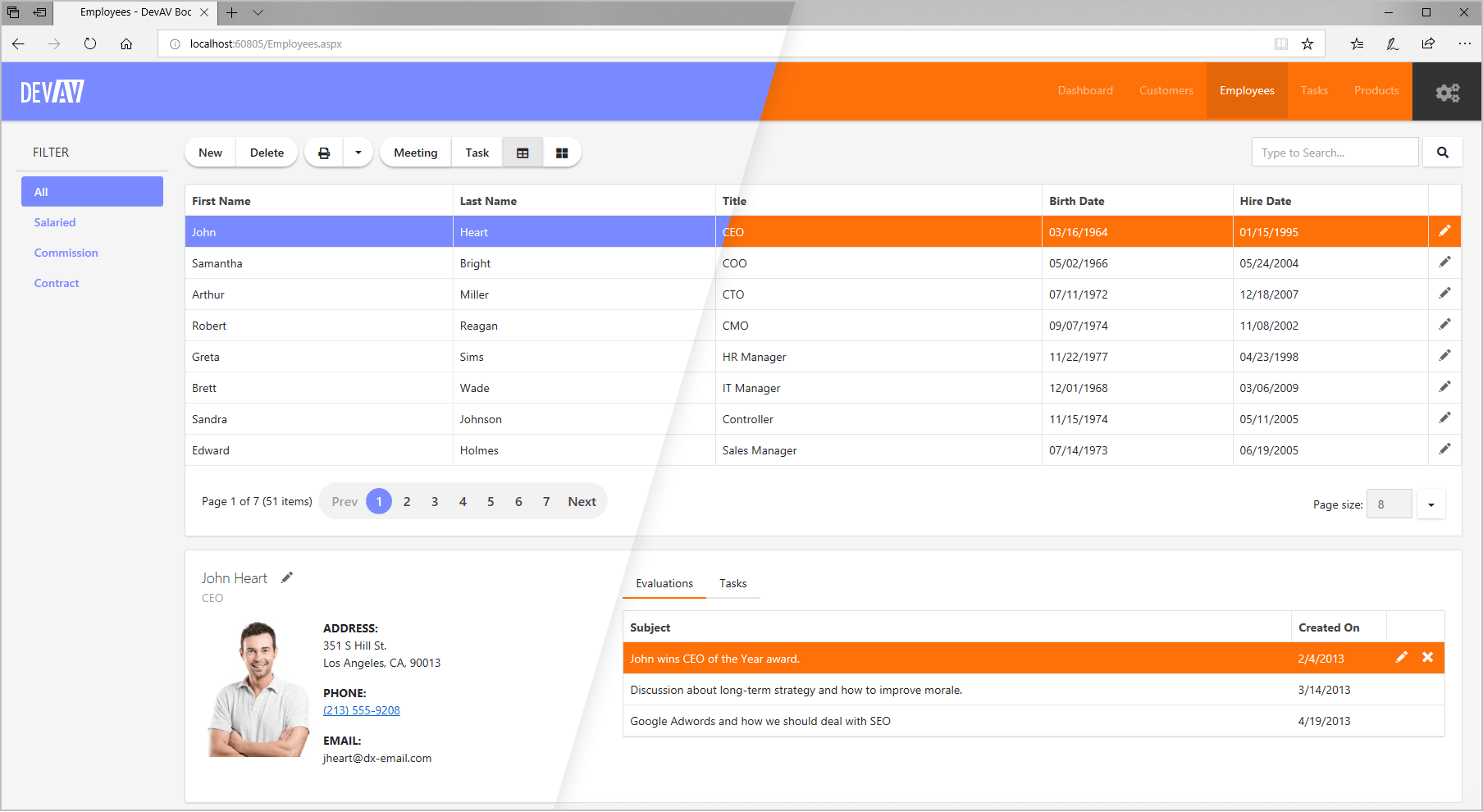
GridView
Scrollbars
在此版本中,Bootstrap Data Grid支持垂直和水平滚动条。
固定列
在此版本中,您可以将列固定到网格的左侧。 这些固定列永远不会水平滚动,因此您可以创建提供更高可读性和视觉清晰度的解决方案。
无限分页
为了提供最大的UI灵动性,Bootstrap GridView附带了Endless Paging支持。 Endless Paging允许用户在不使用data pager的情况下导航整个数据集。
上下文菜单
当最终用户右键单击单个Bootstrap Data Grid元素时,将显示上下文菜单。 可以使用以下内置弹出菜单:
- row
- column header
- footer and group footer
- group panel.
===============================================================
DevExpress v18.2全新发布,更多精彩内容请持续关注DevExpress中文网!
扫描关注DevExpress中文网微信公众号,及时获取最新动态及最新资讯
