每个新版本都在几个新控件中引入了矢量图标支持。 对于v18.2,这是列表:
- BackstageViewControl及其项目
- RecentItemControl及其项目
- Context Buttons
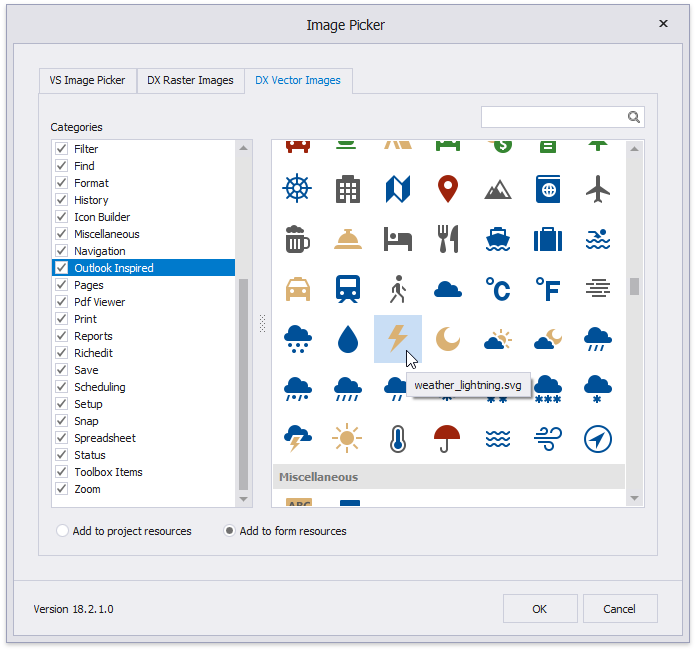
随着矢量图标的相关性不断增长,研发团队收到了许多关于丰富图像集需求。在v18.2中发布了一个包含32个类别的SVG图像库:

另外请注意,您还可以使用Icon Builder创建自己的图像!
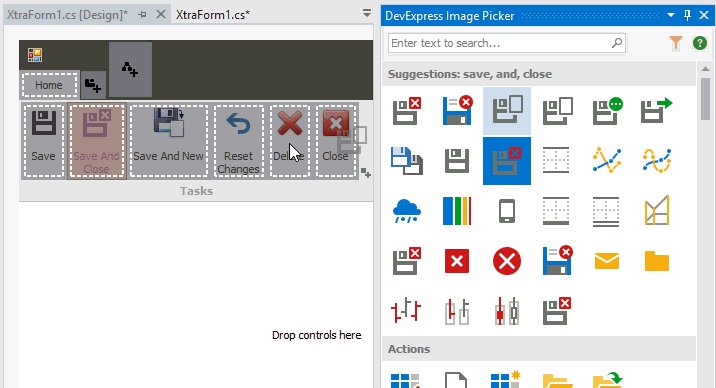
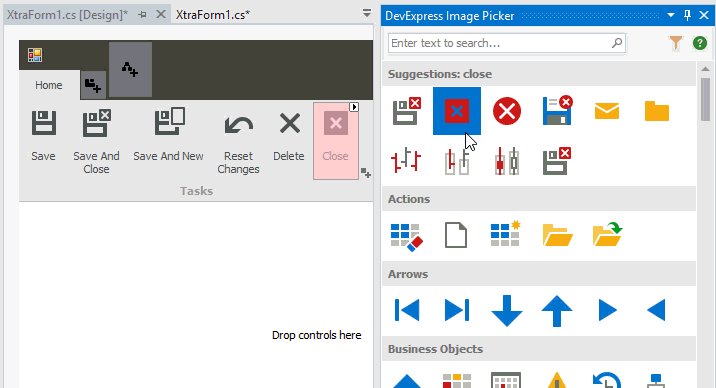
Vector Image Picker
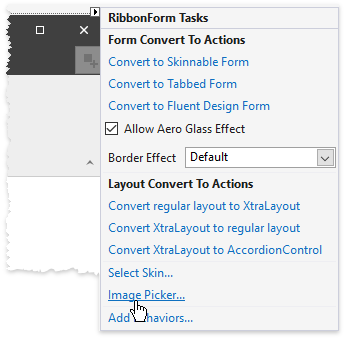
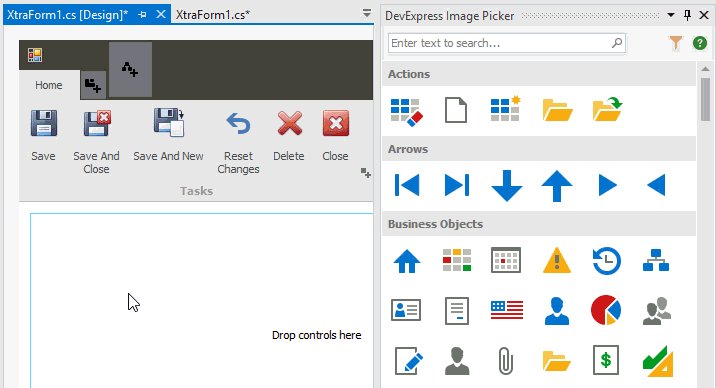
无论这些矢量图标技术先进、图形漂亮,为所有控件配置它们仍然是一个耗时的过程。新版本使用新的Vector Image Picker对其进行精简,它可以作为面板停靠在Visual Studio中的任何位置。 要调出面板,请使用表单的Smart Tag菜单中的Image Picker。

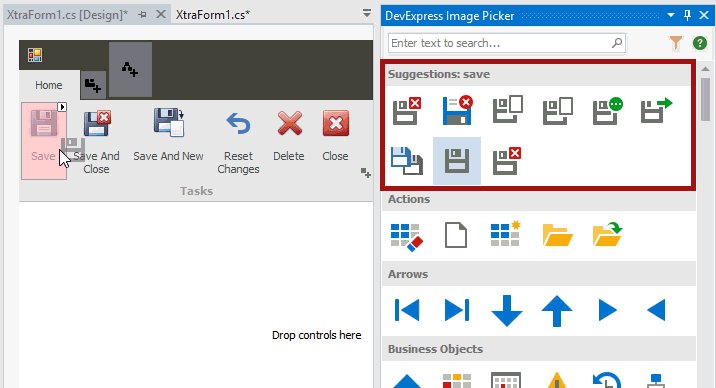
对接Image Picker,您可以将图标直接拖到控件上,或通过双击激活它们。值得一提的是,Image Picker跟踪设计器中的选择、分析元素标题在Suggestions类别中显示最可能的图标。

目前,您可以将图标拖到以下控件:
- Bars
- Ribbon
- Simple Button
- Office Navigation Bar
- Windows UI Button Panel
- Accordion Control
- NavBar Control
- Group Control
- Label Control
DevExpress 2019全新出发,多套购买享更低优惠!
扫描关注DevExpress中文网微信公众号,及时获取最新动态及最新资讯
