DevStyle主题包括一个Icon Designer,允许您自定义图标。Icon Designer包含在DevStyle主题中,可作为Eclipse Marketplace的Eclipse插件使用。
入门
首先在最初安装DevStyle或从Eclipse中的DevStyle站点添加时,安装DevStyle主题和插件的Icon Designer功能。

规划图标设计
在创建图标之前,最好考虑调色板以及图像设计。
颜色模式
在制作自己的图标之前,先查看Eclipse。DevStyle主题以特定方式使用颜色,以帮助简化对操作的识别并提供一致性。例如,Green传统上用于表示您采取的操作,Red用于停止操作。尽量避免使用大量红色和绿色的图标,这些图标不是开发人员要查看的主要位置。 图标集中使用的两种主要辅助颜色是橙色和蓝色。 这为图标提供了一致的感觉,剩余的支持颜色可用于更多选项。

有一些特殊颜色,如前景和背景,它们与主题中的颜色绑定,虽然技术上所有的实际颜色代码都是以编程方式定义的,稍后会允许一些控件来调整精确的调色板。
设计模式
在了解了为什么选择某些颜色之后,请看一下图标的样式。 您会注意到许多图标都遵循某些模式 - 如果有文件夹,通常所有文件夹的结构都是相同的,即使它们来自不同的插件。
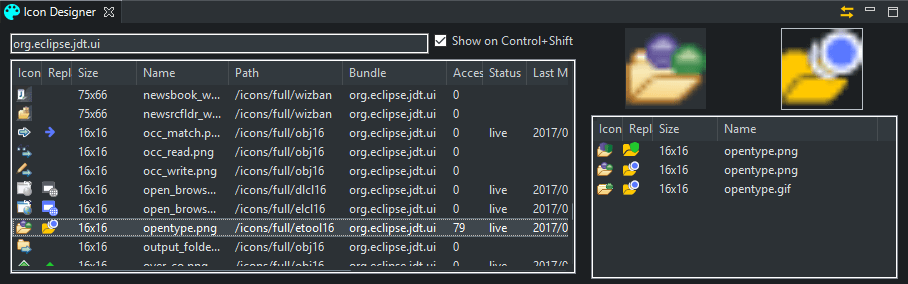
从上面的截图中可以看到,这一系列文件夹看起来很一致。例如,看一下Open Type图标,它是一个类似于原始Eclipse图标的文件夹,蓝色圆圈作为通用的“对象”概念。 它是原始图标的简化,感觉类似于现有的Eclipse开发人员,但具有简化的现代感。 Icon Designer有意限制您可以在设计中使用的颜色数量,以强制使用更简化的模型。 虽然可以渲染多个不同颜色的圆圈,但不需要快速识别您正在使用的操作。
有一些特定的地方,DevStyle主题更显著的偏离原始图标,原始图标对于使用图标的位置过于复杂。
使用Icon Designer View
使用Icon Designer view查看自定义图标和原始图标。要打开此视图,请跳转到Window>Show View>Other并搜索Icon Designer。在Icon Designer视图中,您可以选择Show on Control+Shift复选框,以便在Icon Designer中轻松找到图标。选中此选项后,用鼠标在图标上按Ctrl + Shift可快速跳转到图标设计器视图中的该图标。

Java开发神器——MyEclipse正版最低只要¥231!手慢无 立即抢购>>>
