富文本控件难上手?这堂公开课你一定不能错过,不同视图不同应用场景全解!
通过DevExpress WPF Controls,您能创建有着强大互动功能的XAML基础应用程序,这些应用程序专注于当代客户的需求和构建未来新一代支持触摸的解决方案。
在本教程中,您将学习如何设计一个简单的3D图表,如何用数据填充它,以及配置常见的图表设置。
执行以下步骤来创建带有3D图表的应用程序,本文我们将为大家介绍Step 1、Step 2,更多完整内容欢迎持续关注!
- Step 1. 创建一个新项目并添加图表
- Step 2. 用数据填充图表
- Step 3. 自定义图表
- 结果
Step 1. 创建一个新项目并添加图表
1. 运行Microsoft Visual Studio 2012, 2013, 2015, 2017或2019。
2. 创建一个新的WPF Application项目。
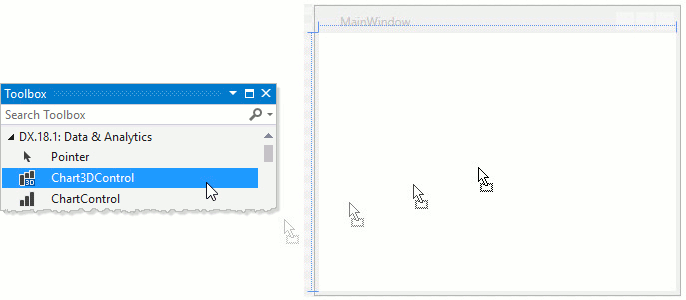
3. 将Chart3DControl添加到您的项目,您可以通过将Chart3DControl组件从DX.20.1: Data & Analytics标签拖动到主窗口来完成此操作。

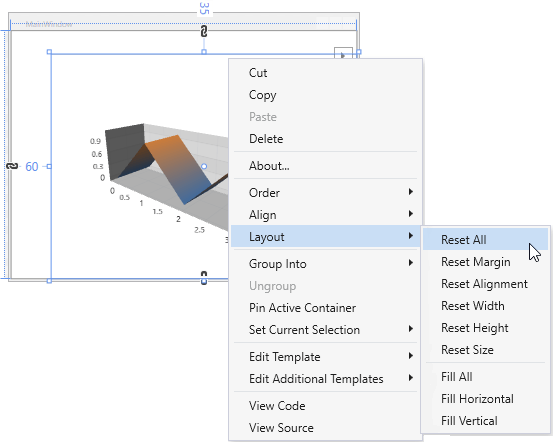
4. 右键单击Chart3D控件,然后在上下文菜单中选择Layout | Reset All,这将拉伸图表来填充整个窗口。

5. 执行完这些操作后,XAML标记应如下所示。 如果不是,请使用下面的标记覆盖您的标记。
<Window xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:local="clr-namespace:Chart3D_Lesson1" xmlns:dxc="http://schemas.devexpress.com/winfx/2008/xaml/charts" x:Class="Chart3D_Lesson1.MainWindow" mc:Ignorable="d" Title="MainWindow" Height="350" Width="525"> <Grid> <dxc:Chart3DControl> <dxc:Chart3DControl.Legends> <dxc:Legend BorderBrush="Transparent" Background="Transparent"/> </dxc:Chart3DControl.Legends> <dxc:Series3DStorage> <dxc:Series3D DisplayName="Series 1"> <dxc:Series3D.View> <dxc:SurfaceSeriesView> <dxc:SurfaceSeriesView.FillStyle> <dxc:GradientFillStyle/> </dxc:SurfaceSeriesView.FillStyle> </dxc:SurfaceSeriesView> </dxc:Series3D.View> <dxc:SeriesPoint3DStorage> <dxc:SeriesPoint3D Value="0" XArgument="0" YArgument="0"/> <dxc:SeriesPoint3D Value="0" XArgument="0" YArgument="1"/> <dxc:SeriesPoint3D Value="1" XArgument="1" YArgument="0"/> <dxc:SeriesPoint3D Value="1" XArgument="1" YArgument="1"/> <dxc:SeriesPoint3D Value="0" XArgument="2" YArgument="0"/> <dxc:SeriesPoint3D Value="0" XArgument="2" YArgument="1"/> <dxc:SeriesPoint3D Value="1" XArgument="3" YArgument="0"/> <dxc:SeriesPoint3D Value="1" XArgument="3" YArgument="1"/> </dxc:SeriesPoint3DStorage> </dxc:Series3D> </dxc:Series3DStorage> </dxc:Chart3DControl> </Grid> </Window>
Step 2. 用数据填充图表
在此步骤中,您将手动向3D图表添加序列,并用点手动填充该序列。
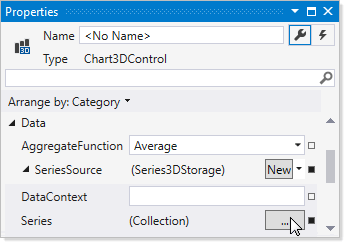
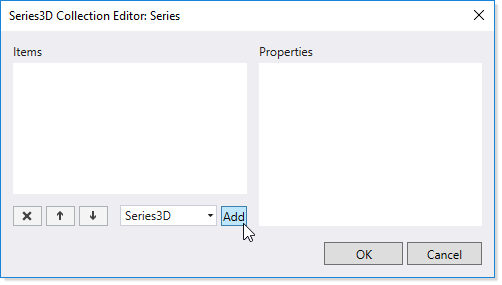
1. 默认情况下,3D图表系列源设置为Series3DStorage,该存储的Series3DStorage.Series 集合保留所有手动添加的系列。要调用集合编辑器,请单击Series3DStorage.Series属性中的省略号按钮。

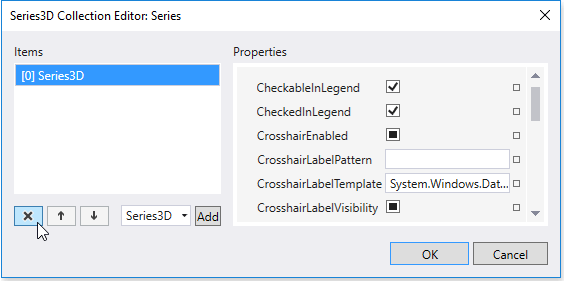
2. 从Series3DStorage.Series集合中删除默认系列。

3. 然后,通过单击Add按钮添加系列。

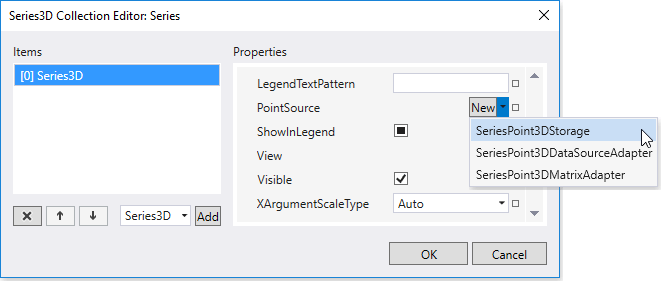
4. 要使用点手动填充系列,请将SeriesPoint3DStorage对象分配给Series3D.PointSource属性。

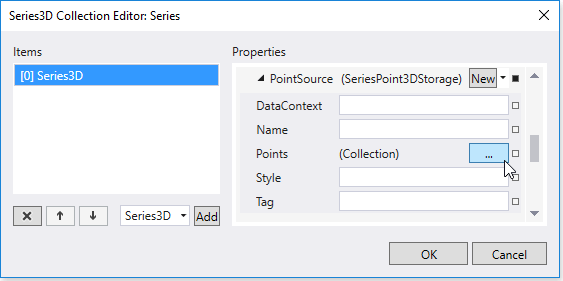
5. 展开PointSource属性组,然后单击SeriesPoint3DStorage.Points属性的省略号按钮来调用序列点编辑器。

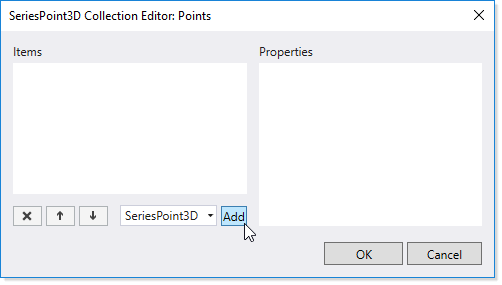
6. 单击Add按钮将点添加到点集合。

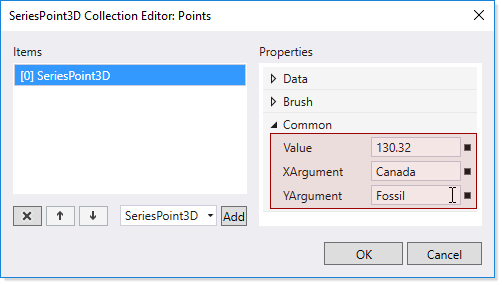
7. 接下来,您需要定义点SeriesPoint3D.XArgument、SeriesPoint3D.YArgument和SeriesPoint3D.Value属性,如下图所示。

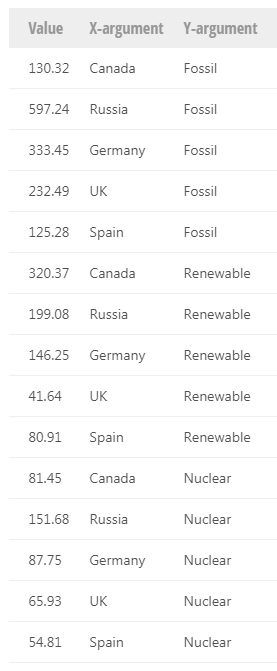
8. 重复前面的两个操作以添加其他点,使用下表数据定义点参数。

注意:如有必要,您可以在本节末尾复制代码实现点。
9. 单击OK离开SeriesPoint3D Collection编辑器,再次单击OK来离开Series3D Collection编辑器。
这些操作完成后,您将获得以下XAML。
<Window xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:local="clr-namespace:Chart3D_Lesson1" xmlns:dxc="http://schemas.devexpress.com/winfx/2008/xaml/charts" x:Class="Chart3D_Lesson1.MainWindow" mc:Ignorable="d" Title="MainWindow" Height="350" Width="525"> <Grid> <dxc:Chart3DControl> <dxc:Chart3DControl.Legends> <dxc:Legend BorderBrush="Transparent" Background="Transparent"/> </dxc:Chart3DControl.Legends> <dxc:Series3DStorage> <dxc:Series3D> <dxc:SeriesPoint3DStorage> <dxc:SeriesPoint3D Value="130.32" XArgument="Canada" YArgument="Fossil"/> <dxc:SeriesPoint3D Value="597.24" XArgument="Russia" YArgument="Fossil"/> <dxc:SeriesPoint3D Value="333.45" XArgument="Germany" YArgument="Fossil"/> <dxc:SeriesPoint3D Value="232.49" XArgument="UK" YArgument="Fossil"/> <dxc:SeriesPoint3D Value="125.28" XArgument="Spain" YArgument="Fossil"/> <dxc:SeriesPoint3D Value="320.37" XArgument="Canada" YArgument="Renewable"/> <dxc:SeriesPoint3D Value="199.08" XArgument="Russia" YArgument="Renewable"/> <dxc:SeriesPoint3D Value="146.25" XArgument="Germany" YArgument="Renewable"/> <dxc:SeriesPoint3D Value="41.64" XArgument="UK" YArgument="Renewable"/> <dxc:SeriesPoint3D Value="80.91" XArgument="Spain" YArgument="Renewable"/> <dxc:SeriesPoint3D Value="81.45" XArgument="Canada" YArgument="Nuclear"/> <dxc:SeriesPoint3D Value="151.68" XArgument="Russia" YArgument="Nuclear"/> <dxc:SeriesPoint3D Value="87.75" XArgument="Germany" YArgument="Nuclear"/> <dxc:SeriesPoint3D Value="65.93" XArgument="UK" YArgument="Nuclear"/> <dxc:SeriesPoint3D Value="54.81" XArgument="Spain" YArgument="Nuclear"/> </dxc:SeriesPoint3DStorage> </dxc:Series3D> </dxc:Series3DStorage> </dxc:Chart3DControl> </Grid> </Window>
DevExpress技术交流群2:775869749 欢迎一起进群讨论