通过DevExpress WPF Controls,您能创建有着强大互动功能的XAML基础应用程序,这些应用程序专注于当代客户的需求和构建未来新一代支持触摸的解决方案。
Microsoft上周正式发布了.NET 5,小编非常高兴地告诉大家,DevExpress WPF控件v20.2已经正式支持.NET 5了!
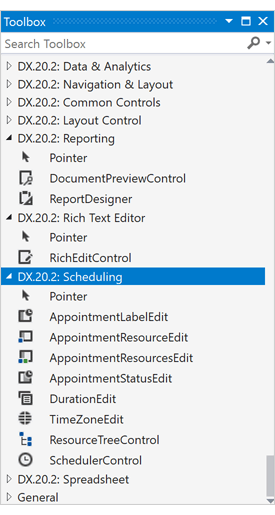
安装了WPF控件后,它们将在.NET 5应用的工具箱中可见(即使该应用本身未引用DevExpress程序包)。

全新的WPF XAML Designer
Visual Studio 2019 Preview包含一个新的WPF XAML Designer,Microsoft继续改进该设计器,并计划将其用于.NET Core和.NET Framework项目,希望微软能够在短时间内兑现这一承诺。
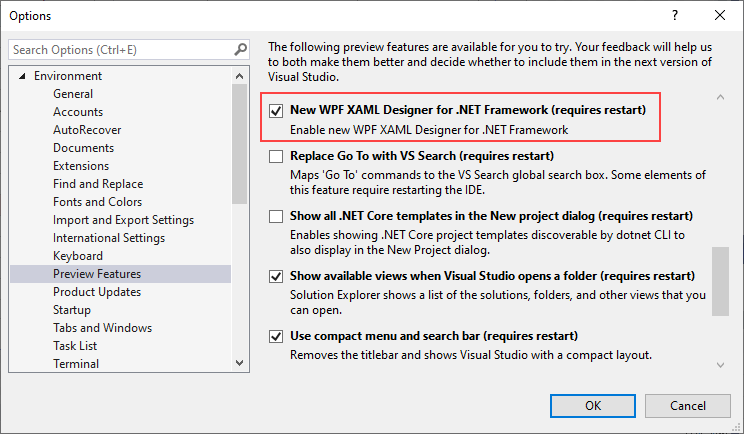
默认情况下,.NET Core应用程序使用新的WPF XAML Designer,对于.NET Framework应用程序,请在Visual Studio中启用以下选项:Tools > Options > Preview Features > New WPF XAML Designer for .NET Framework (requires restart)

全新的WPF XAML Designer 扩展
选择非可视化元素(数据网格列,工具栏和功能区项目)(v20.1)
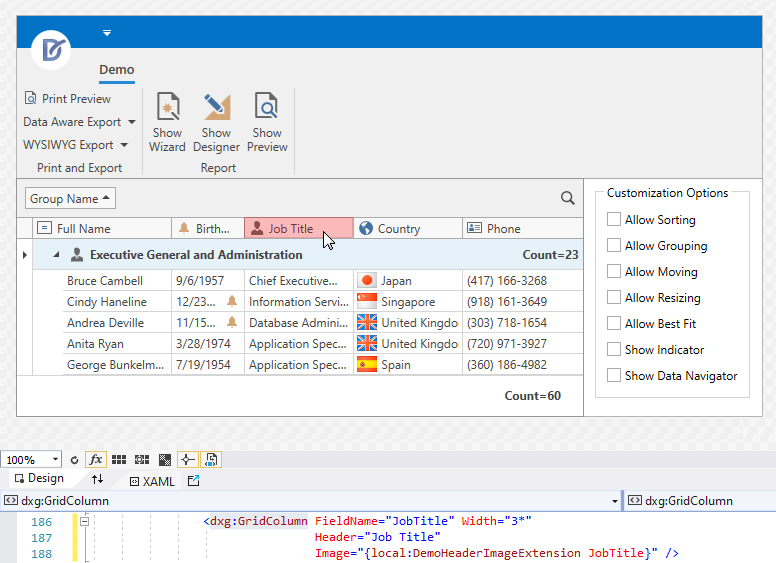
您可以选择非可视元素(例如数据网格的列和工具栏/功能区项),并根据需要快速导航至其标记。

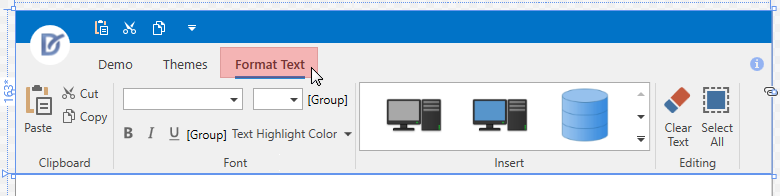
在设计时切换选项卡(v20.2)
您可以在控件中切换选项卡,例如WPF Docking组件、LayoutControl和Ribbon组件。

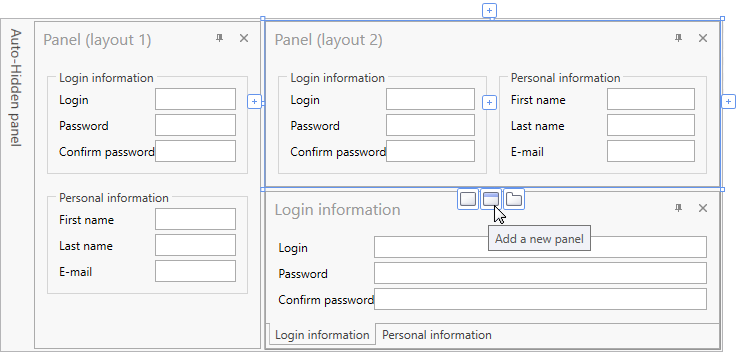
在Dock和Layout控件(v20.2)中使用Adorners
要实际使用此功能,请打开WPF Dock Windows - Layout Panels demo,请注意,您可以根据需要使用adorners添加新的组和面板。

建议操作的状态更新
Visual Studio全新的WPF XAML Designer包含Suggested Actions,目前仅在Preview builds版本中可用,Suggested Actions类似于DevExpress智能标记,可以轻松访问与所选控件关联的通用属性。
DevExpress WPF控件中最大程度地发挥Suggested Actions(并结合了一些智能标记功能),最重要的功能包括快速操作 - 访问最常用的属性及MVVM操作和服务。
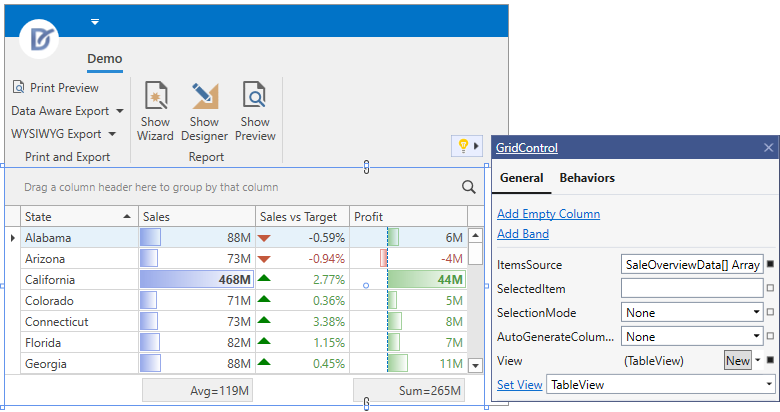
下面的截图说明了DevExpress WPF数据网格扩展的Suggested Action菜单。

Visual Studio v16.8 Preview 4和更早版本中提供了Suggested Action扩展,不幸的是由于Microsoft对Visual Studio Designer进行了更改,因此在Visual Studio v16.9 Preview 1(当前版本)中删除了这些扩展。 微软在这方面的决定令我们有些失望,但是我们正在与微软合作进行Suggested Actions的可扩展性,一旦微软更新了Visual Studio,它将使此功能可用。
DevExpress技术交流群2:775869749 欢迎一起进群讨论