DevExpress WinForms拥有180+组件和UI库,能为Windows Forms平台创建具有影响力的业务解决方案。DevExpress WinForms能完美构建流畅、美观且易于使用的应用程序,无论是Office风格的界面,还是分析处理大批量的业务数据,它都能轻松胜任!
DevExpress Winforms v21.1 5月底发布了正式版本,新版本支持新的MongoDB 数据源、全新升级了Data Grid组件功能等,欢迎点击下载最新版体验!
新的 MongoDB 数据源
数据源配置向导允许您从 MongoDB 数据库连接和检索数据,MongoDB 数据源允许您选择所需的数据库名称、文档集合名称,并定义适当的服务器端过滤子句。
Data Grid
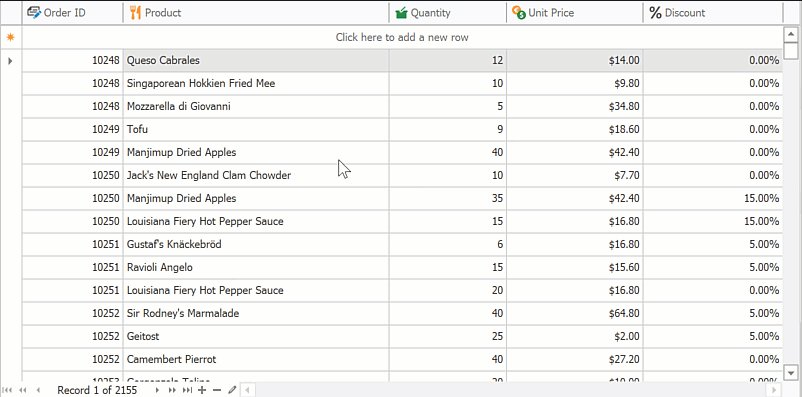
列标题中的搜索框
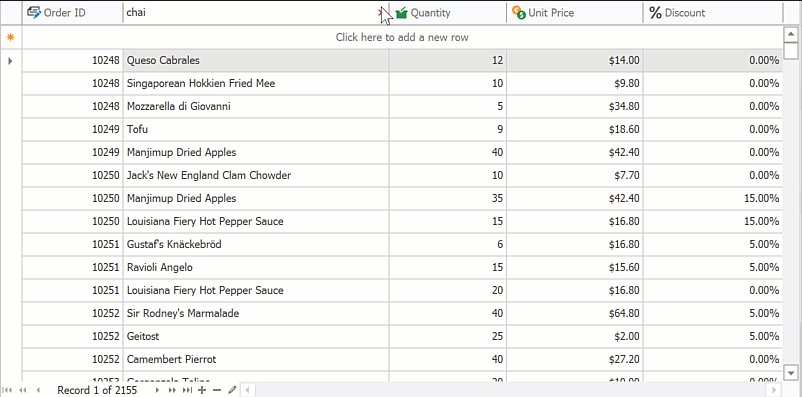
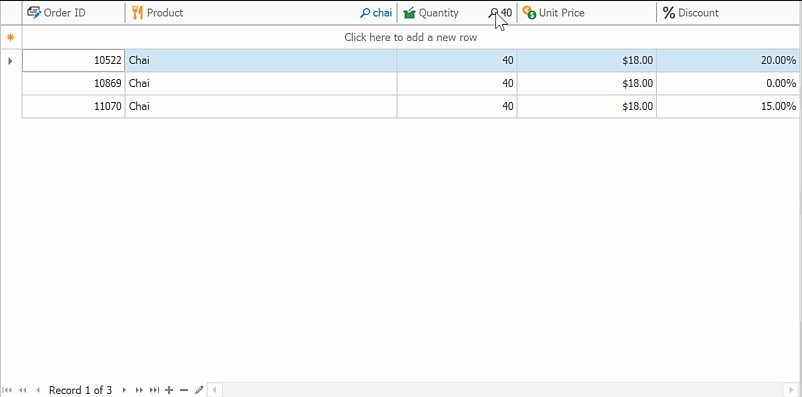
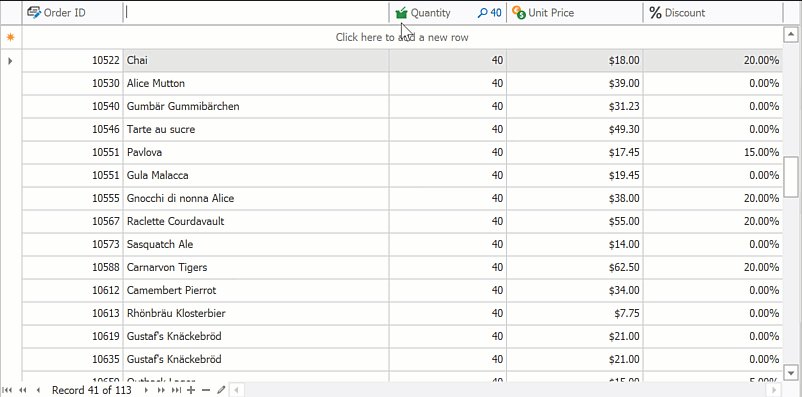
列标题现在可以显示搜索框,用户可以单击搜索图标并在列标题中输入过滤条件。

示例搜索表达式:
- 'mail' (使用Contains函数搜索“邮件”)
- '=Ford, BMW, Audi'(选择包含任何这些值的行)
- '=10'(完全匹配)
- '>100', '<2.5'(数值比较)
- '[3:7]'(一系列值)
将“InHeaderSearchMode”属性设置为“GridInHeaderSearchMode.TextFilter”来启用此功能,在此模式下,Ctrl+F 快捷键会激活焦点列的标题内搜索框。
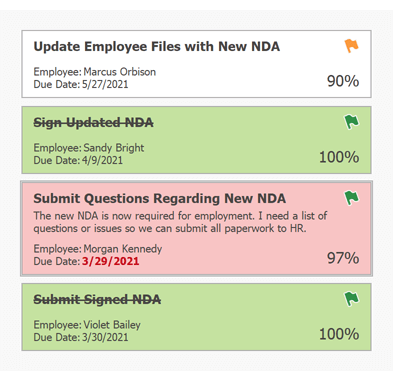
TileView - 条件格式
Tile View提供对条件格式的支持,您可以根据指定的条件突出显示磁贴和单个磁贴元素(字段),而无需编写一行代码,可以使用图标和预定义的色阶来突出显示磁贴。

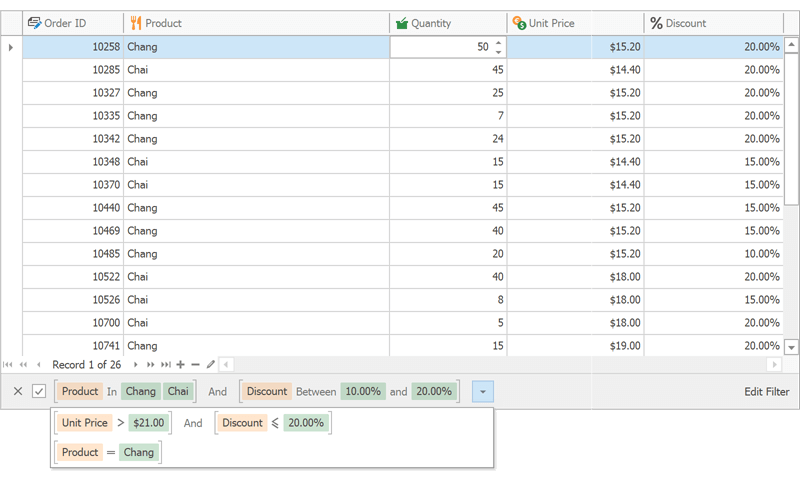
过滤器面板 - MRU 过滤器
过滤器面板为每列显示带有过滤器的单独标记,在v21.1中合并了 MRU 过滤器列表(最近使用的过滤器)并默认启用了新的过滤器面板。

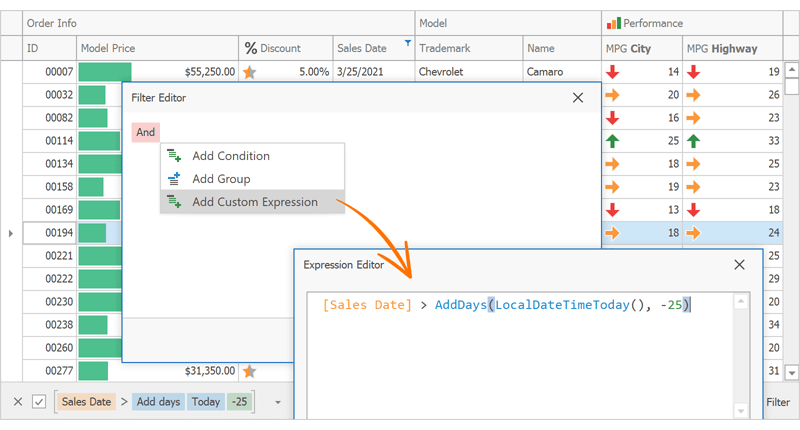
过滤器编辑器 - 自定义表达式
无法转换为过滤器编辑器节点的自定义表达式现在显示在文本字段中,这样可以确保不会丢失任何表达式。 最终用户可以使用上下文菜单在运行时添加自定义表达式。

增强未绑定列
您现在可以显式设置未绑定的列类型,还可以指定以前不可用的类型,例如 TimeSpan 或 DateTimeOffset。
C#
var tsColumn = gridView1.Columns.AddVisible("TimeSpan");
tsColumn.UnboundDataType = typeof(TimeSpan);
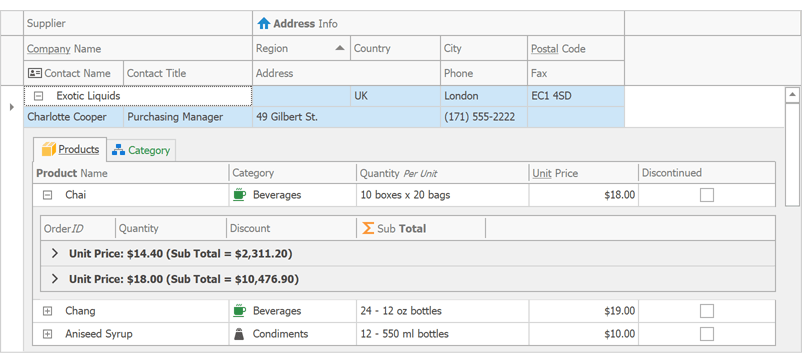
详细信息选项卡的新外观选项
新的DetailTabStyle事件允许您自定义详细信息选项卡的标题、图像、颜色和字体设置。

C#
void OnDetailTabStyle(object sender, DetailTabStyleEventArgs e) {
if(e.Caption == "ACCOUNTS") {
e.Appearance.Header.ForeColor = System.Drawing.Color.Green;
e.ImageOptions.SvgImage = svgImageCollection1[0];
}
if(e.Caption == "GUNS") {
e.Appearance.Header.ForeColor = System.Drawing.Color.Red;
e.ImageOptions.SvgImage = svgImageCollection1[1];
}
if(e.IsSelected) {
e.PatternView.BorderStyle = DevExpress.XtraEditors.Controls.BorderStyles.NoBorder;
e.Caption = "[" + e.Caption + "]";
}
}
此版本还添加了一个“RefreshDetailTab(rowHandle)”方法来在运行时更新详细信息选项卡,您可以启用“ OptionsView.AllowHtmlDrawDetailTabs”选项以使用HTML风格的标签。
C#
gridView1.OptionsView.AllowHtmlDrawDetailTabs = true;